
Что такое Framer ?
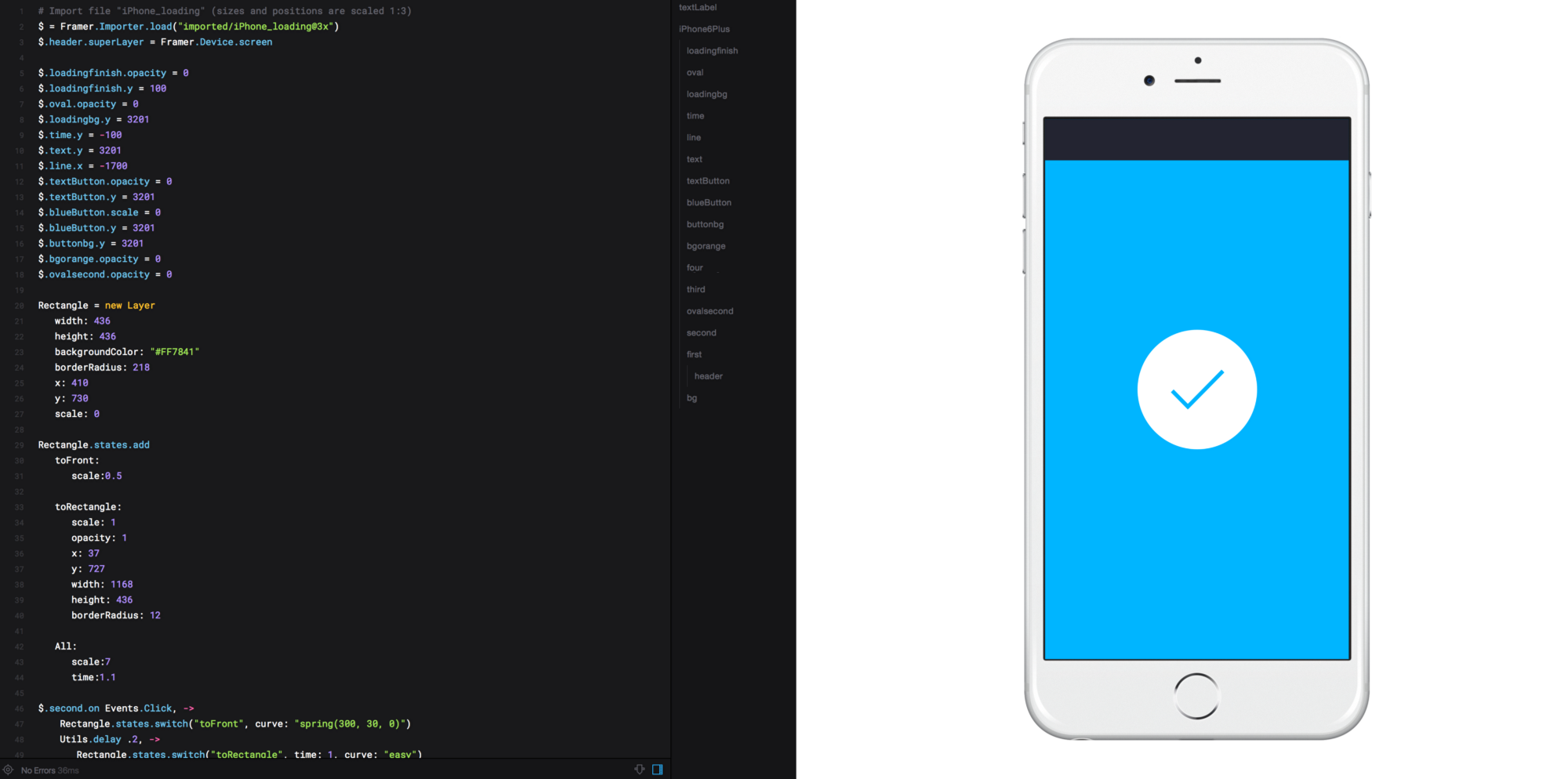
Framer это программа для создания прототипов, в которой прототип создается сразу в коде, на языке CoffeeScript, который компилируется в JavaScript.
Framer позволяет создавать интерактивные анимации, облегчает разработчикам понимание того, как прототип должен функционировать и как представленную анимацию можно воплотить в жизнь. Еще он учит дизайнера понимать код.
Созданный с помощью Framer прототип можно отдавать тестировать клиентам прямо с девайса в натуральную величину, при этом времени на его создание значительно меньше, чем если бы прототип создавали разработчики.
Как может показаться в начале, Framer — сложная программа, требующая знания кода, хотя на самом деле писать код в ней намного легче, чем кажется.
Для работы с Framer достаточно нарисовать прототип в Sketch или Photoshop и придумать взаимодействие между слоями. Также здесь можно создавать свои слои, анимировать и менять их свойства.
Само написание кода во Framer интересный и увлекательный процесс, который не требует особой подготовки, к тому же на сайте программы есть очень подробная документация с примерами и туториалами.
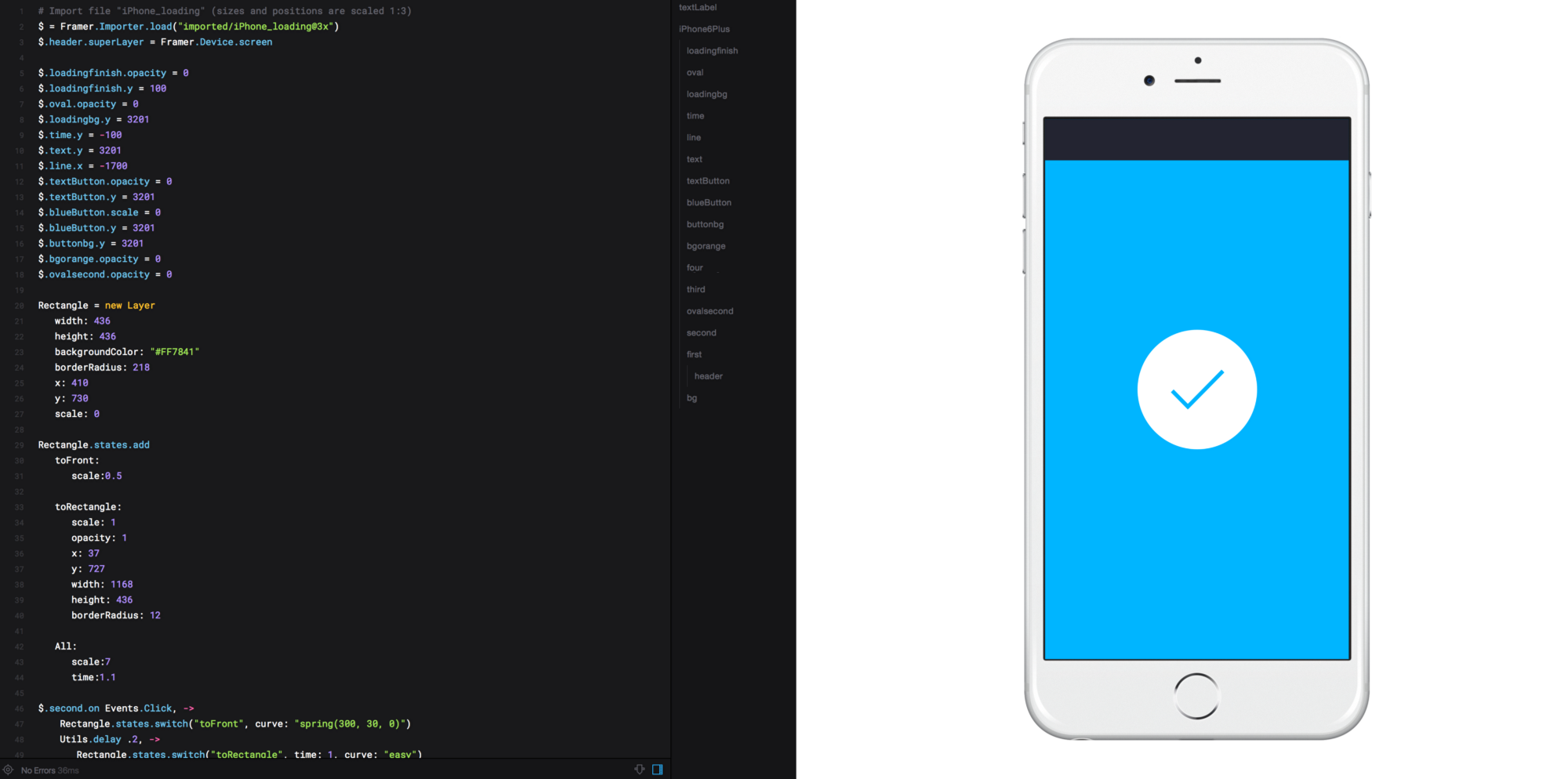
В анимации, о которой речь пойдет дальше, я хотела отобразить loading, где проценты загрузки выполняют роль индикатора процесса.
Для создания данной анимации нужно знать 4 вещи: Layer, State, Event, Animation.
Читать полностью »