Рубрика «прокрутка»
Уберите это немедленно! Интерфейсные элементы мобильных страниц, которые реально раздражают
2023-10-07 в 17:20, admin, рубрики: usability, web-разработка, веб-дизайн, дизайн, интерактивность, интерфейс, мобильные версии сайтов, прокрутка, сайты для мобильных, скроллингБыли времена, когда мобильные версии сайтов были экзотикой. Всё своё внимание дизайнеры уделяли основным десктопным версиям. Сейчас наличие мобильной версии — это стандарт. Мы привыкли к тому, что любую веб-страницу можно открыть с телефона или планшета и она будет отображаться в удобном для чтения виде.
Хватит делать сайты с бесконечной прокруткойǃ
2018-10-24 в 16:05, admin, рубрики: бесконечная прокрутка, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, пагинация, прокрутка, разбиение на страницы, скроллинг
TL;DR. Хотя бесконечная прокрутка подходит для некоторых случаев, но она может создать проблемы.
Бесконечная прокрутка может быть дезориентирующей, неконтролируемой и вызывать стресс у пользователей.
В этой статье мы объясним, почему нужно прекратить создание сайтов с бесконечной прокруткой. Но для начала рассмотрим краткую историю вопроса.
Читать полностью »
Прокрутка в вебе: букварь
2017-03-28 в 9:56, admin, рубрики: Microsoft Edge, браузеры, однопоточный веб, прокрутка, Разработка веб-сайтов, скроллинг, метки: прокруткаАвтор — Нолан Лоусон, менеджер программы Microsoft Edge
Прокрутка — одно из самых древних взаимодействий в вебе. Задолго до появления методов pull-to-refresh и списков бесконечной загрузки скромная полоса прокрутки решила изначальную проблему масштабирования в вебе: как взаимодействовать с контентом, который распространяется за пределы доступной области просмотра?

Сегодня прокрутка всё ещё остаётся самым фундаментальным взаимодействием в Сети, и, возможно, самым неправильно понятым. Например, вы знаете разницу между следующими сценариями?
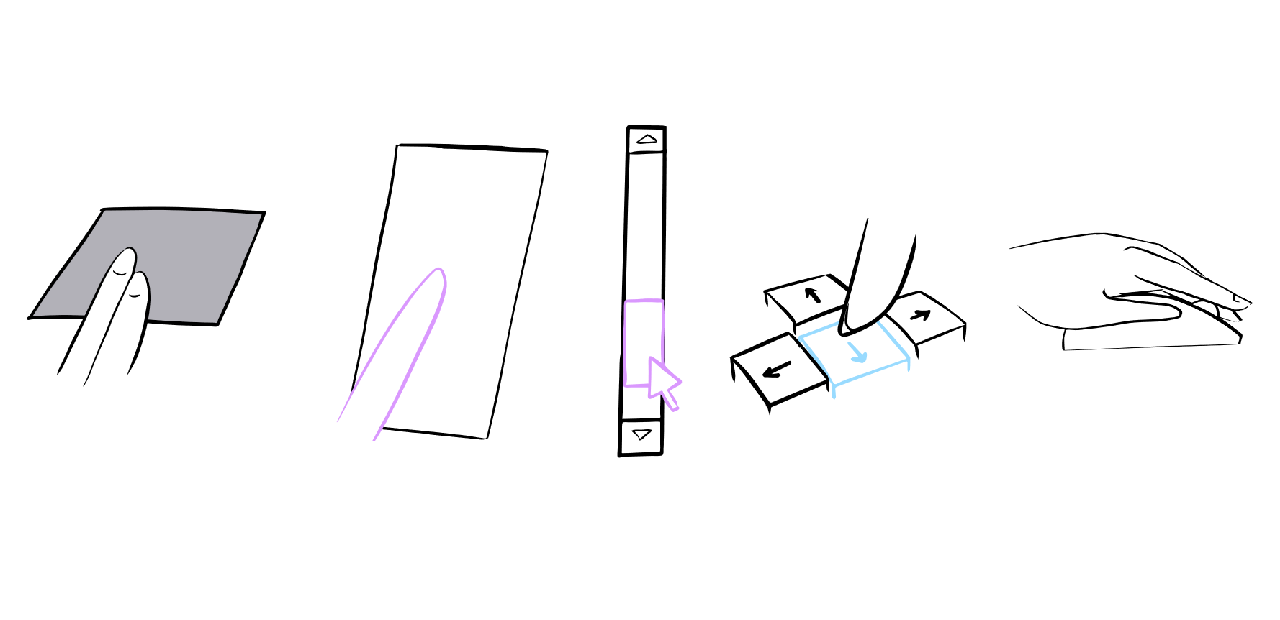
- Пользователь прокручивает страницу двумя пальцами на тачпаде
- Пользователь прокручивает одним пальцем на тачскрине
- Пользователь прокручивает колесо мыши
- Пользователь щёлкает по полосе прокрутки и тянет её вниз и вверх
- Пользователь нажимает стрелки «вверх», «вниз», PageUp, PageDown и «пробел» на клавиатуре
Если спросите среднего интернет-пользователя (или даже среднего веб-разработчика!), они могут сказать вам, что эти действия равнозначны. Правда гораздо более интересна.
Читать полностью »
Интенс, индикатор прокрутки (или жизнь после скроллбара)
2015-04-21 в 20:37, admin, рубрики: javascript, open source, scrolling, UI, usability, UX, Веб-разработка, интерфейсы, прокрутка, метки: uxМесяц назад кто-то нашёл у меня на гитхабе незаконченный проект и выложил ссылку на него на Designer News. Внезапно я увидел, что на сайте проекта постоянно сидит по 50 человек, и мне даже пришлось срочно сбежать с работы чтоб экстренно выпилить хотя бы самые адовые баги. Этим проектом был интенс, UX-компонент заменяющий полосу прокрутки (скроллбар) на специальный индикатор, который подсвечивает прокручиваемую область текстурой. Выглядит это примерно так:

на сайте проекта можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо:
Не могу понять, почему мне это не нравится… — GrumpyUX Man @ layervault
Святые какашки, эта штука бесит — Thecoss @ reddit
Да я себе скорее установлю ПЕРДЯЩИЙ СКРОЛЛ http://theonion.github.io/fartscroll.js/ в качестве дефолтного, чем КОГДА-ЛИБО заменю мою полосу прокрутки на это. — Kyle Donmoyer @ layervault
Спасибо, не надо. Никогда не мог понять это желание поменять стандартные элементы интерфейса. Полоса прокрутки — это одна из тех вещей, которая просто работает. Она не мешается и легко даёт понять, насколько много контента. — madk @ reddit
Шта? — magenta_placenta @ reddit
…
Я не очень понял, что за проблему оно решает — jineshshah36 @ reddit
(кто-то даже создал сабреддит Real Bad UX чтоб разместить там ссылку на этот проект)
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.
Читать полностью »