Удачно оформленный макет удерживает пользователей на сайте, так как делает важные элементы доступными и легко находимыми. Слабые же макеты отпугивают посетителей, которые покидают ресурс, так и не найдя того, за чем пришли.
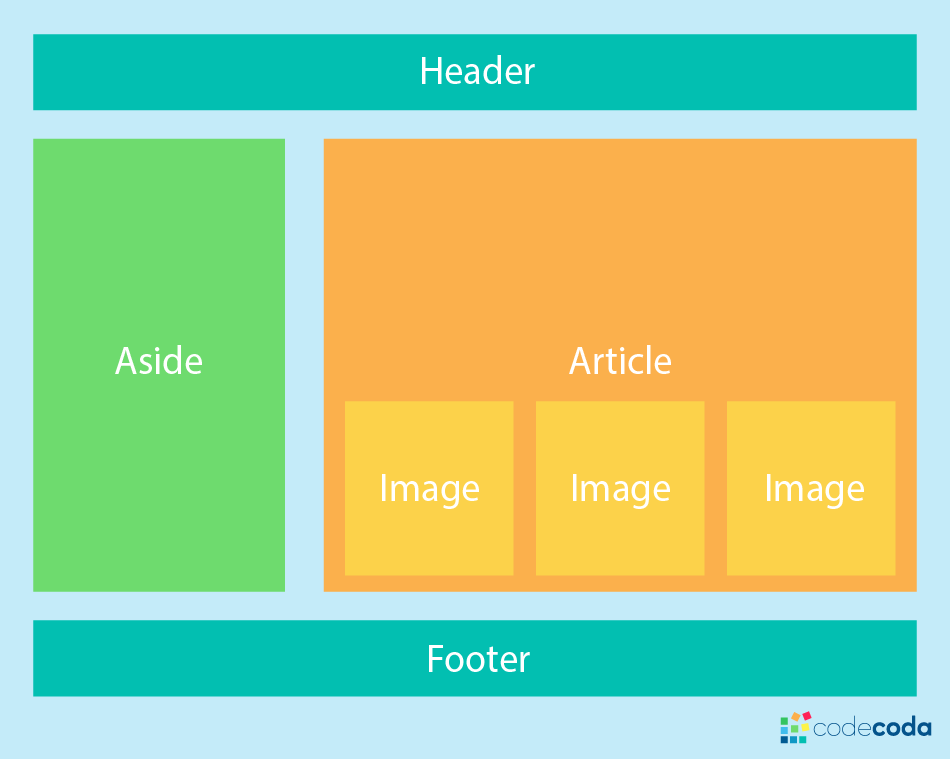
В веб-дизайне макет – это то, как сайт отображается на экране. В HTML 5 есть довольно много элементов, определяющих внешний вид веб-страницы: заголовок, навигационный блок, абзац, сноска, статья и нижний колонтитул, каждый из которых имеет свое особое значение в создании макета. Вместе же они формируют четыре основных раздела страницы – заголовок/баннер, поисковый блок, содержимое и нижний колонтитул.
Языки программирования помогают сделать сайты «живыми», но в основе каждой страницы по-прежнему лежит старый добрый HTML. При рассмотрении макетов необходимо учитывать факторы, определяющие их качество, а именно отзывчивость, порты просмотра, устройства отображения, браузеры и размеры экранов пользователей. Грамотный макет не только здорово смотрится, но также может сохранять задуманную структуру, вписываясь в экраны с любым возможным соотношением сторон. Как раз за эту подстройку и отвечает CSS. В текущей статье мы в общих чертах рассмотрим два его мощнейших инструмента: Flexbox и Grid. Читать полностью »
Рубрика «Программирование» - 106
Выбор CSS макета — Grid или Flexbox?
2020-10-18 в 13:15, admin, рубрики: css, Блог компании RUVDS.com, версткаб web-программирование, Программирование, Разработка веб-сайтовСложение двух чисел с плавающей запятой без потери точности
2020-10-17 в 5:28, admin, рубрики: Алгоритмы, Программирование, сложениеЗдравствуйте, друзья, как вы думаете, если мы напишем такой код:
s = a+b;
z = s-a;
t = b-z;
то не кажется ли вам, что в результате его выполнения получится, что t=0? С точки зрения привычной математики действительных чисел это и правда так, а вот с точки зрения арифметики с плавающей запятой в переменной t будет кое-что другое. Там будет то, что спасает нас от потери точности при сложении чисел 


29 ноября в Москве конференция PHP Russia будет офлайн
2020-10-16 в 11:03, admin, рубрики: jit, php, php8, phprussia, Блог компании Конференции Олега Бунина (Онтико), конференции, Программирование, Разработка веб-сайтовПандемия повлияла на все бизнес-процессы, мы долго были в онлайне. Но 29 ноября PHP-разработчики смогут наконец встретиться офлайн в тёплой атмосфере, увидеть лучших спикеров PHP-вселенной, и задав им вопросы, разобрать актуальные кейсы и обсудить проблемы. PHP Russia 2020 пройдёт в Москве в гостинице Radisson Slavyanskaya. Приходите, если хотите получить ускорение и направление в развитии плюс набраться новых идей для своих проектов!
Александр Макаров расскажет о предстоящих активностях на конференции, о некоторых интерактивах и других нюансах. Александр — эксперт в PHP, лидер фреймворка Yii, соавтор Yii 2 и представитель Yii в PHP-FIG. Кроме разработки фреймворка успел поработать в разных компаниях, таких как Skyeng, Wrike и Stay.com и перепробовать в бою целые поколения разных технологий.
Мы расспросили Александра как главу программного комитета по PHP Russia 2020 обо всех активностях и интересностях встречи.
Есть такой момент в человеческой психологии, что многие вещи, услышанные в течение жизни, начинают восприниматься как нечто само собой разумеющееся — как гравитация или магнетизм, хотя их просто кто-то когда-то придумал. От этой напасти в мозгу есть лайфхак – «В пещерах такого не было», об этом я сегодня выскажусь в плане IT.

Глава 0. Base-1
Когда я учился в школе (199x) все сидели на Pascal – язык чёткий, мудрый, на нём даже Dos Navigator был написан c VESA скринсейверами, а позже The Bat!, и олимпиадники ACM ICPC в 2000-е годы были в основном паскалистами. Мне из-за любви к играм и графике в то время зашёл C/C++, и сразу же в глаза бросилось фундаментальное различие – от ноля или единицы индексируются массивы, это до сих пор приходится уточнять на том же hackerrank.com.
Читать полностью »
CSS-переменные
2020-10-14 в 12:15, admin, рубрики: css, Блог компании RUVDS.com, Программирование, разработка, Разработка веб-сайтовCSS-переменные (их ещё называют «пользовательскими свойствами») поддерживаются веб-браузерами уже почти четыре года. Я пользуюсь ими там, где они могут пригодиться. Это зависит от проекта, над которым я работаю, и от конкретных задач, которые мне приходится решать. Работать с CSS-переменными просто, они способны принести разработчику немалую пользу. Правда, часто фронтенд-программисты применяют CSS-переменные неправильно или не понимают особенностей работы с ними.
Я написал эту статью для того чтобы собрать в ней всё, что я знаю о CSS-переменных. В ходе работы над ней я надеялся узнать о них что-то новое и упорядочить то, что мне уже известно. Вы найдёте в этом материале всё, что нужно знать о CSS-переменных. Здесь имеется множество практических примеров и описаний сценариев использования CSS-переменных.
Готовы? Если так — приступим.
Читать полностью »
Почему так сложно извлекать текст из PDF?
2020-10-13 в 12:29, admin, рубрики: ocr, PDF, Программирование, текстПеревод статьи с сайта компании FilingDB, составляющей базу данных из документации европейских компаний
Согласно распространённым представлениям, извлечение текста из PDF не должно быть такой уж сложной задачей. Ведь вот он, текст, прямо у нас перед глазами, и люди постоянно и с большим успехом воспринимают содержимое PDF. Откуда взяться трудностям в автоматическом извлечении текста?
Оказывается, точно так же, как работа с именами людей сложна для алгоритмов из-за множества пограничных случаев и неправильных предположений, так и работа с PDF сложна из-за чрезвычайной гибкости PDF-формата.
Основная проблема в том, что PDF не предполагался как формат для ввода данных – его разрабатывали, как канал вывода, дающий возможность тонкой подстройки вида итогового документа.
Читать полностью »
Посадите программиста в поток. Защищайте. Не мешайте. Наслаждайтесь
2020-10-13 в 7:17, admin, рубрики: Программирование, управление персоналом, управление разработкой, черт знает что, Читальный залНужна справка на каждого ребенка. Да, и согласие на обработку персональных данных. От каждого из родителей. Пусть и анкету каждый заполнит. Статистический отчет о том, сколько мальчиков и девочек. Да, и по возрастам. И по районам прописки. Ну и по школам. Разделите там, пожалуйста, обычные школы, лицеи и гимназии. Нет, педсовет пропускать нельзя. Это всего 4 часа. Раз в неделю. Да, всем педагогам надо прийти. Конечно, вам нужно работать еще и в детских садах. Каждому из вас. Трижды в неделю. И костюмы ваши нам не нравятся, нужно меньше красок – чего как попугаи-то?
Так, а почему новых постановок нет? Где победы на конкурсах? Что значит два месяца бегаете бумажки собираете? Какое еще творчество? И почему у вас на него времени нет? Какого еще секретаря вам нанять? Что значит «я ухожу»? Вы серьёзно думаете, что справитесь без нас? Что ж, удачи.
Примерно так описал один очень хороший руководитель одного очень хорошего танцевального коллектива жизнь «под крылом» государственного учреждения, когда объяснял, почему ушёл «из-под крыла».
Случай запал в душу, т.к. я как раз проводил эксперимент (в очередной раз) по избавлению других творческих людей – программистов – от непрофильной, но «такой важной, нужной и обязательной работы» — успеванию в срок.Читать полностью »
Linux kernel development для самых маленьких
2020-10-13 в 7:00, admin, рубрики: C, linux kernel, linux kernel development, open source, Программирование, Разработка под Linux
Любой программист знает, что теоретически он может внести свой посильный вклад в развитие Linux ядра. С другой стороны, подавляющее большинство уверено, что занимаются этим исключительно небожители, а процесс контрибьюта в ядро настолько сложен и запутан, что обычному человеку разобраться в нём нет никакой возможности. А значит, и надобности.
Сегодня мы попробуем развеять эту легенду и покажем, как абсолютно любой инженер при наличии достойной идеи, воплощённой в коде, может предложить ее на рассмотрение Linux community для включения в ядро.
Обидно за мнения про статические анализаторы кода
2020-10-12 в 13:30, admin, рубрики: C, c++, pvs-studio, Блог компании PVS-Studio, Программирование, Си, статический анализ кода, статический анализатор кодаИнструменты статического анализа кода ушли далеко вперёд. Это вовсе не те "линтеры", которые активно применялись 20 лет тому назад. Однако многие по-прежнему относятся к ним как к очень простым инструментам. Обидно. Обидно как за методологию анализа кода в целом, так и за инструмент PVS-Studio.