Некоторое время назад я выступал на конференции ISDEF и рассказывал о том, что бывает, когда программисты вынуждены заниматься проектированием интерфейсов.
В этой статье я озвучу основные мысли этого доклада, а также поделюсь своими соображениями по поводу того, как правильно продакт-менеджер должен смотреть на продукт.
Суть проблемы
 Примеры того, как замечательно программисты могут проектировать UX, попадаются сплошь и рядом.
Примеры того, как замечательно программисты могут проектировать UX, попадаются сплошь и рядом.
Например, это замечательная форма заполнения истории из трудовой книжки на портале гос. услуг (про неё я уже писал), которая убивает сессию через 15 минут после открытия и заставляет пользователя перегружать страницу с потерей всех данных.
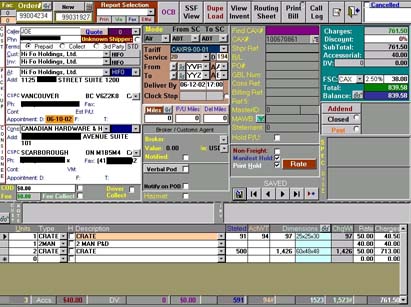
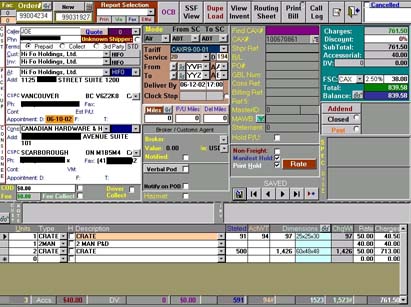
Это чудесные формы по заполнению совершенно непонятной информации, как на рисунке слева.
Это закрывающиеся окошки текстового редактора, которые даже не пытаются предложить сохранить текст, на который несчастный пользователь потратил два часа своей жизни.
Мне очень грустно работать с таким ПО. Я понимаю, что его писали первоклассные специалисты, я допускаю, что код этих систем тоже в полном порядке. Однако я не стану ими пользоваться. В крайнем случае, если у меня не будет выбора, я всё-таки буду «плакать, колоться и жрать кактус», но при этом окончательно испорчу карму разработчикам своими мало литературными комментариями.
Читать полностью »