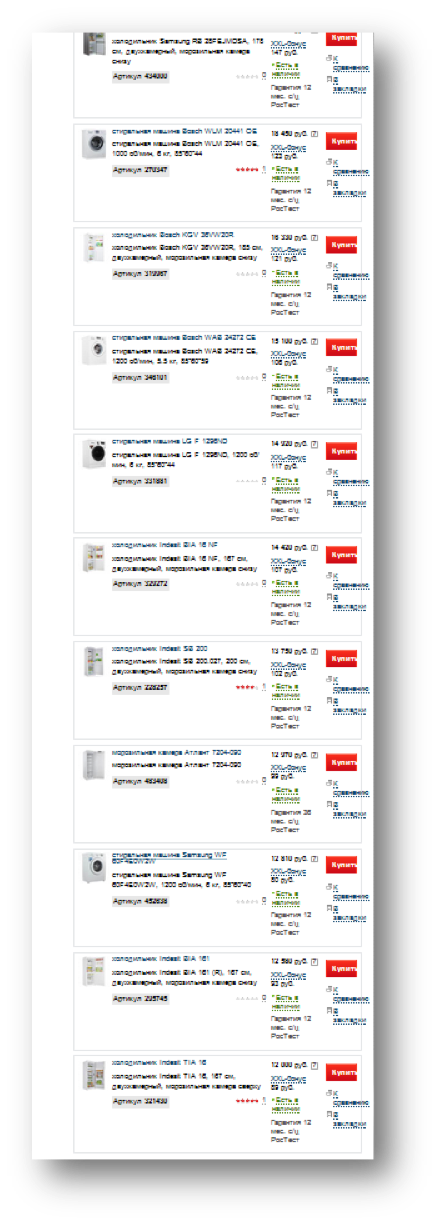
Большинство интернет-магазинов, новостные порталы, да и многие информационные сайты содержат большой объем элементов контента в одной категории. Одним структурированием каталога здесь не обойтись. Придется либо строить иерархию меню уровней в 5-7 (хотя и это может не решить проблемы), либо вываливать на пользователя десятки страниц выдачи в надежде, что он сам разберется, что ему нужно.
Выглядит это обычно как на картинке (плюс еще 10 экранов вниз). Деление на страницы (пейджинация), естественно, никак не улучшает опыт взаимодействия, это лишь способ снизить нагрузку на систему.

Рубрика «проектирование сайтов» - 2
Борьба с изобилием: usability форм фильтрации
2013-11-04 в 18:24, admin, рубрики: usability, веб-дизайн, Проектирование и рефакторинг, проектирование сайтов, метки: проектирование сайтовПроектирование сайта как консультационная услуга
2013-10-09 в 11:39, admin, рубрики: бизнес студии, Блог компании «Кельник», кельник, консалтинг, проектирование, проектирование сайтов, управление проектами, метки: кельник, консалтинг, проектирование, проектирование сайтовДва с половиной года назад нужно было убеждать в необходимости проектирования. Сегодня поисковая выдача Яндекса по запросу «проектирование сайта» содержит больше сотни тысяч страниц (к сожалению, не всегда хорошего качества). Это говорит о консенсусе в отрасли — проектирование сайтов необходимо.
В новой статье мы хотим развеять очень устойчивое и популярное заблуждение: «результат проектирования — документ или прототип». Такая мысль, по умолчанию прошитая в головах всех клиентов и почти всех исполнителей, выливается в серьёзные финансовые потери.
Так ли дорого прогрессивное улучшение?
2012-12-25 в 11:07, admin, рубрики: graceful degradation, Progressive enhancement, serenity, Веб-разработка, принципы проектирования, Прогрессивное улучшение, Проектирование и рефакторинг, проектирование сайтов, разработка, метки: graceful degradation, Progressive enhancement, serenity, принципы проектирования, Прогрессивное улучшение, проектирование сайтов 
В предыдущей статье рассматривалась теория и практика прогрессивного улучшения (progressive enhancement). В этой статье мы от идеологии перейдем к аксиологии и рассмотрим финансово-экономическую обоснованность применения прогрессивного улучшения.
В некоторых комментариях к предыдущей статье выражалось мнение, что использовать прогрессивное улучшение в реальной разработке не стоит. Причины сводились к излишней дороговизне: «На то, чтобы создать сайт в соответствии с этим подходом, нужно потратить слишком много времени, а это слишком дорого и не нужно ни заказчику (за такие деньги), ни исполнителю».
Читать полностью »
Progressive Enhancement или всё-таки Graceful Degradation
2012-11-02 в 8:47, admin, рубрики: graceful degradation, Progressive enhancement, serenity, Веб-разработка, принципы проектирования, Проектирование и рефакторинг, проектирование сайтов, разработка, метки: graceful degradation, Progressive enhancement, serenity, принципы проектирования, проектирование сайтов  Нельзя просто так взять и рассказать про progressive enhancement, не упомянув о graceful degradation. В чем же разница между этими понятиями? Как уже говорилось в более ранней статье, graceful degradation можно перевести, как отказоустойчивость. Это очень широкое понятие, но в контексте веба его можно понимать как отказоустойчивость клиентских веб-интерфейсов, серверной части сайтов и так далее. В этой статье graceful degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.
Нельзя просто так взять и рассказать про progressive enhancement, не упомянув о graceful degradation. В чем же разница между этими понятиями? Как уже говорилось в более ранней статье, graceful degradation можно перевести, как отказоустойчивость. Это очень широкое понятие, но в контексте веба его можно понимать как отказоустойчивость клиентских веб-интерфейсов, серверной части сайтов и так далее. В этой статье graceful degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.
Graceful degradation может выражаться в возможности работы при отключенном JavaScript, в достаточно аккуратном отображении интерфейса в браузере, не поддерживающем новые свойства CSS3, в адекватном отображении сайта при отключенных изображениях. В каждом из этих случаев работа пользователя с интерфейсом будет в принципе возможна, хотя и не так удобна.
Читать полностью »
LAMP. От постановки задачи до старта отказоустойчивого сервера
2012-08-13 в 8:18, admin, рубрики: linux, информационная безопасность, проектирование сайтов, системное администрирование, установка и настройка LAMP, метки: проектирование сайтов, установка и настройка LAMPДоброго времени суток.
В ходе более чем горячего обсуждения публикации возникла мысль описать алгоритм построения типового решения от фразы «Нам нужен сайт» до момента, когда этот сайт, уже начавший приносить прибыль, оказывается под атакой и продолжает работать.
Как показывает практика, ошибки или недосмотры на этапе выбора хостинга, базового дистрибутива, установки и настройки серерного ПО и, в немалой степени, стиль программирования, могут привести к неработоспособному состоянию практически любой проект, который в ходе демонстрации заказчику работал очень красиво и вроде как быстро.
Как уберечь себя от подобных ошибок?
Ответ прост. Нужно пригласить для проектирования профессионалов. Либо одного универсала, который знает всё и досконально, либо группу хороших специалистов, знающих очень хорошо отдельный аспект и достаточно эрудированых в смежных аспектах.
Целью данной публикации и является попытка собрать такую группу, как для коллегиального обсуждения ТЗ будущей системы, так и для выработки набора рекомендаций для оптимальных настроек всех уровней, начиная от ядра системы, заканчивая, вероятно, php.ini.
Для работы группы, если такая будет собрана, организованна группа habratest
В комментариях к данному сообщению прошу писать только конкретные предложения.
Обсуждения перенесем в группу или организуем конференцию в Jabber.
По результатам, когда и если такие появятся, найдем где опубликовать,
а для обсуждения именно результатов сделаем отдельный пост на Хабре.
Не нужно обсуждать сам процес обсуждения…
LAMP. От постановки задачи до старта отказоустойчивого сервиса
2012-08-13 в 8:18, admin, рубрики: linux, информационная безопасность, проектирование сайтов, системное администрирование, установка и настройка LAMP, метки: проектирование сайтов, установка и настройка LAMPДоброго времени суток.
В ходе более чем горячего обсуждения публикации возникла мысль описать алгоритм построения типового решения от фразы «Нам нужен сайт» до момента, когда этот сайт, уже начавший приносить прибыль, оказывается под атакой и продолжает работать.
Как показывает практика, ошибки или недосмотры на этапе выбора хостинга, базового дистрибутива, установки и настройки серверного ПО и, в немалой степени, стиль программирования, могут привести к неработоспособному состоянию практически любой проект, который в ходе демонстрации заказчику работал очень красиво и вроде как быстро.
Как уберечь себя от подобных ошибок?
Ответ прост. Нужно пригласить для проектирования профессионалов. Либо одного универсала, который знает всё и досконально, либо группу хороших специалистов, знающих очень хорошо отдельный аспект и достаточно эрудированых в смежных аспектах.
Целью данной публикации и является попытка собрать такую группу, как для коллегиального обсуждения ТЗ будущей системы, так и для выработки набора рекомендаций для оптимальных настроек всех уровней, начиная от ядра системы, заканчивая, вероятно, php.ini.
Для работы группы, если такая будет собрана, организованна группа habratest
В комментариях к данному сообщению прошу писать только конкретные предложения.
Обсуждения перенесем в группу или организуем конференцию в Jabber.
По результатам, когда и если такие появятся, найдем где опубликовать,
а для обсуждения именно результатов сделаем отдельный пост на Хабре.
Не нужно обсуждать сам процес обсуждения…
