В один прекрасный обыкновенный четверг в одной команде разработчиков появились разногласия по поводу некоторых архитектурных решений, реализация которых была утверждена приказом сверху, а не родилась в ходе аргументированного спора. По прошествии некоторого времени подобный спор возник опять, уже на новом проекте. Дискуссия становилась все жарче, и для прояснения ситуации и достижения просветления даже были привлечены сторонние высшие силы. Последнее достигнуто не было, и все же, тем же волевым решение, был принят один из вариантов развития бытия. Но мудрый Каа один из участников обсуждения решил не оставлять в команде неразрешенных споров — почвы для возникновения конфликтов в будущем, раскола команды и другого мордобития, и предложил все решить всеобщей пьянкой составлением данного документа, который поможет членам команды достичь просветления и снова стать мягкими и пушистыми.
В данном документе мне было предложено описать преимущества и недостатки двух подходов, достичь консенсуса и воцарить мир и справедливость во Вселенной.
Ниже я и попытаюсь в меру своих интеллектуальных возможностей это сделать (поэтому буду использовать очень простые слова и выражения) и вынести на суд кровавых мясников почтенной публики.
Читать полностью »
Рубрика «проектирование интерфейсов» - 4
Околоархитектурные рассуждения или результаты одного спора
2016-02-12 в 7:52, admin, рубрики: C#, архитектура приложений, Блог компании Zfort Group, принципы проектирования, Программирование, проектирование взаимодействия, проектирование интерфейсов, разработкаАльфаCтрахование Мобайл. Как мы объединили несколько ИТ-систем в одном приложении: кейс
2016-02-09 в 11:18, admin, рубрики: android development, ios development, redmadrobot, Блог компании REDMADROBOT, дизайн интерфейсов, интерфейсы, кейс, мобильная разработка, проектирование интерфейсов, разработка мобильных приложений, Разработка под android, разработка под iOS 
Практически все в нашей жизни — будь то здоровье, имущество или турпоездка — может быть застраховано. Более сотни страховых продуктов с индивидуальными процессами по оформлению страховых случаев и возмещению убытков, а также — несколько ИТ-систем. Это ровно то, что мы увидели, когда начали работать над проектом сервисного мобильного приложения «АльфаСтрахование Мобайл». Суть приложения сводилась к нетривиальной задаче объединить все страховые продукты и процессы «АльфаСтрахование» — сделать для мобильного пользователя единый канал коммуникации со страховой компанией на все случаи жизни.
Примем как аксиому, что клиентам нужен мобильный доступ к страховым сервисам. Дальше теоретически есть два варианта: иметь несколько отдельных приложений по каждому виду страхования или все-таки делать единое приложение для управления всеми полисами. Первый вариант более простой с точки зрения разработки, второй — значительно сложнее, но куда удобнее для пользователя. Мы пошли вторым путем.
Всего за сутки! или Конклавное проектирование
2015-12-23 в 5:29, admin, рубрики: usability, ux design, проектирование интерфейсов, прототипы, управление временем, Управление продуктом, управление проектами, юзабилитиКак вы уже поняли из заглавия, речь в данной статье пойдет о конклавной методике проектирования информационных систем, которая позволяет всего за одни сутки создавать прототип для инфосистемы любой сложности. Звучит невероятно, но это действительно так, и практика повсеместно подтверждает это утверждение.
Баллада о незнании
2015-08-25 в 6:47, admin, рубрики: бизнес-процессы, Карьера в IT-индустрии, обучение специалистов, проект-менеджер, проектирование интерфейсов, структура компании, Управление продуктом, управление проектами В годы далекой юности я, как и все вы, обожал все вот эти вот шуточки про глупого заказчика из серии: "…поиграйте шрифтами, сделайте цвет покрасивее…". Ну знаете, весь этот стандартный набор анекдотов под смузи для развлечения в любой успешной вебстудии. Каюсь, грешен, я над этим тоже похихикивал.
 Читать полностью »
Читать полностью »
Дайджест продуктового дизайна, март 2015
2015-04-06 в 7:38, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиУже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-февраль 2015.

Дайджест продуктового дизайна, февраль 2015
2015-03-19 в 6:50, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиУже почти пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-январь 2015.

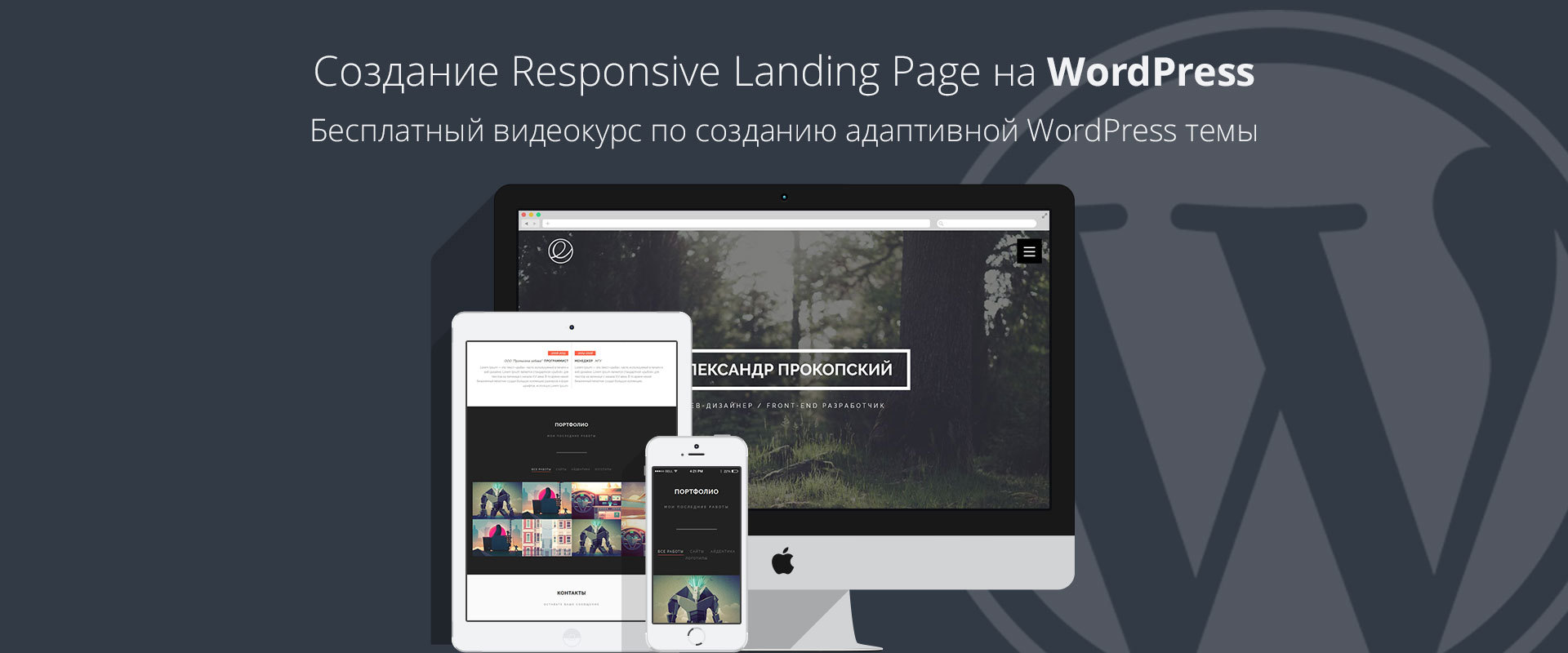
Создание Responsive Landing Page на WordPress от А до Я
2015-02-23 в 7:11, admin, рубрики: front-end, web-разработка, wordpress, wordpress.com, веб сайты и графический дизайн, веб-дизайн, Веб-разработка, верстка сайтов, дизайн интерфейсов, дизайн сайтов, Мобильный веб, проектирование интерфейсов, проектирование сайтовНовый видеокурс по созданию адаптивного одностраничного сайта и посадке на CMS WordPress. В процессе обучение рассмотрены такие моменты, как проектирование интерфейса, создание скетча, адаптивная верстка и подключение Front-End плагинов, посадка на WordPress и создание опций шаблона. При разработке темплейта учитывалась возможность дистрибуции и распространения темы.
Читать полностью »
Дайджест продуктового дизайна, январь 2015
2015-02-09 в 8:14, admin, рубрики: usability, user experience, Блог компании Mail.Ru Group, веб-дизайн, дайджест, дайджест продуктового дизайна, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, продуктовый дизайн, проектирование интерфейсов, юзабилитиУже почти пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2014.

Божественный подход к аутентификации
2015-01-21 в 9:40, admin, рубрики: usability, аутентификация, веб-дизайн, Веб-разработка, проектирование интерфейсовЯ закончил курс в университете Вирджинии в 1992 году по теме “Компьютерные науки в упрощенном виде”. Причина, по которой я выбрал именно упрощенный курс, была в том, что обычный курс CS в университете Вирджинии требует прохождения инженерной школы и я был абсолютно не готов к такому количеству математики и физики. Красота упрощенного курса была в том, что я мог посетить все интересные мне предметы, пропустив остальные.
Одним из моих любимых предметов, по крайней мере он запомнился мне больше всего, был “Алгоритмы”. Я всегда говорю людям, которые меня спрашивают об этом, что этот предмет повлиял на мое становление, как программиста, больше всего. Я точно не знаю почему, но несколько лет назад у меня появилось странное предчувствие, и я почему-то перешел на страницу Рэнди Пауша (автор той самой книги). С удивлением для себя я обнаружил, что он набирает студентов к себе на курс. Время было идеальным: университет Вирджинии, осень 1991, CS461 Анализ алгоритмов и 50 студентов на курсе. Я был одним из них.
И без сомнений я был впечатлен этот курсом. Пауш был настолько блестящим и харизматичным учителем, что ты понимаешь смысл старой пословицы о том, что сначала нужно выбрать учителя, а потом уже то, что учить, если вы вообще должны будете делать этот выбор. Это настолько сильно отражает действительность.
И поэтому комбинация из великолепного учителя и темы сделали свое дело, ведь алгоритмы это одна из самых важных частей программирования, если не самая. Не то, чтобы мы изобретали новые алгоритмы, но мы должны были понять код существующих, оценить скорость их выполнения при различных входных данных и определить корректный алгоритм для нашей задачи. Это были цели нашего курса.
И одна из самых крутых вещей, которой нас обучил Рэнди Пауш, была необходимость задать себе следующий вопрос перед выбором алгоритма:
А какой бы алгоритм выбрал Бог?

7 типичных ошибок при проектировании процесса чекаута
2015-01-19 в 9:00, admin, рубрики: Блог компании PayU, интерфейсы, конверсия, платежи в интернете, платежные системы, проектирование интерфейсов, Разработка под e-commerce, чекаутПосле долгого перерыва мы в PayU решили возобновить ведение блога на Хабре. Тут не будет рекламы сервиса, зато будут рассказы о разработке новых продуктов, обзоры рынка и исследования.
Начать мы решили c 7 типичных ошибок в проектировании процесса оформления покупки на сайтах интернет-магазинов. Хочу отметить, что список далеко не полный и в комментариях я с удовольствием обсужу другие примеры.
Анализ составлен на основе крупнейших в рунете магазинов из ТОП100. Для этих ребят ошибки в проектировании процесса оформлении заказа стоят миллионы недополученных рублей. Итак, приступим.
Читать полностью »