Оглавление
- Введение
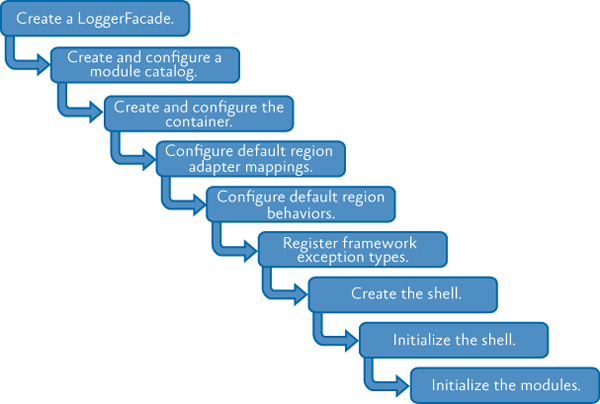
- Инициализация приложений Prism
- Управление зависимостями между компонентами
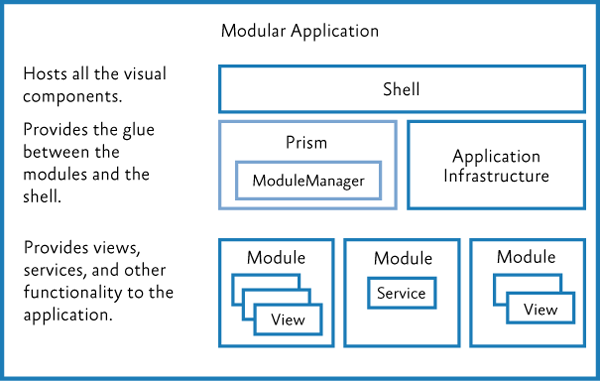
- Разработка модульных приложений
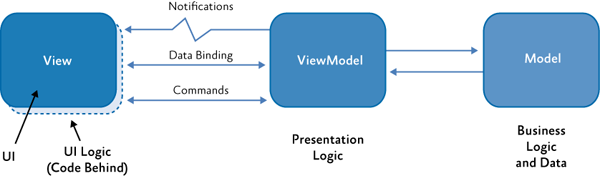
- Реализация паттерна MVVM
- Продвинутые сценарии MVVM
- Создание пользовательского интерфейса
- Навигация
- Способы коммуникации между слабосвязанными компонентами
Навигация на основе представлений (View-Based Navigation)
Несмотря на то, что навигация на основе состояний может быть полезна в сценариях, описанных ранее, тем не менее, навигация в приложении часто требует замены одного представления на другое. В Prism, такой вид навигации называется «навигация на основе представлений (view-based navigation)».
В зависимости от требований к приложению, процесс навигации может быть довольно сложным и требующим аккуратной координации. Ниже перечислены некоторые из трудностей, с которыми можно столкнуться при реализации навигации на основе представлений:
- Цель навигации — контейнер для добавляемых, или удаляемых представлений — может обрабатывать навигацию разными способами при добавлении и удалении представлений, или может визуализировать процесс навигации по-разному. Во многих случаях, целью навигации является обычный
Frame, илиContentControl, и представления просто отображаются внутри этих элементов управления. Однако существует множество сценариев, когда целью навигации является другой вид элементов управления, таких какTabControl, илиListBox. В таких случаях, навигация может потребовать активации или выделения уже существующего представления, или добавление нового представления. - Приложению часто будет требоваться, каким-либо образом идентифицировать представление, к которому должна быть выполнена навигация. Для примера, в web-приложениях, страница, к которой выполняется навигация, напрямую идентифицируется по URI. В клиентских приложениях, представление может быть идентифицировано по имени его типа, по расположению файла ресурсов, или множеством других способов. В составных приложениях, состоящих из слабо связанных модулей, представления зачастую определены в раздельных модулях. Отдельные представления, в таких случаях, должны иметь возможность быть идентифицированы без создания дополнительных зависимостей между модулями.
- После идентификации представления, процесс его создания и инициализации должен быть тщательно скоординирован. Это особенно важно при использовании паттерна MVVM. В таком случае, представления и соответствующая модель представления должны быть созданы и ассоциированы друг с другом во время совершения навигации. В случае использования контейнера внедрения зависимостей, такого как Unity, или MEF, при создании модели представления и/или представления может потребоваться использование особого механизма конструирования.
- MVVM паттерн позволяет отделить UI приложения от его логики взаимодействия с пользователем и бизнес-логики. Однако процесс навигации может охватывать как UI, так и логику приложения. Пользователь может начать навигацию внутри представления, в результате чего представление будет обновлено. Но часто будет требоваться возможность инициировать и скоординировать навигацию из модели представления. Важным аспектом для рассмотрения, является способность чётко разделить навигационное поведение между представлением и моделью представления.
- Приложению часто может потребоваться передавать параметры, или контекст, представлению для его корректной инициализации. Для примера, если пользователь производит навигацию к представлению для редактирования информации о выбранном клиенте, ID этого клиента, или его данные, должны быть переданы в представление, для отображения в нем корректной информации.
- Многим приложениям необходимо тщательно координировать навигацию для уверенности, что будут выполнены определённые бизнес-требования. К примеру, пользователю может быть показано всплывающее сообщение о некорректности введённых им данных, во время попытки навигации к другому представлению. Этот процесс требует координации между предыдущим и новым представлениями.
- Наконец, большинство современных приложений позволяют пользователю производить навигацию к предыдущему, или к следующему представлению. Аналогично, некоторые приложения реализуют свой рабочий процесс, используя последовательность представлений, или форм и позволяют пользователю производить по ним навигацию вперёд или назад, добавляя или редактируя данные, перед тем, как завершить задачу и отправить все сделанные изменения одним пакетом. Такие сценарии требуют некоторого механизма журналирования, для того, чтобы последовательность навигации могла быть сохранена, повторена, или предопределена.
Prism предоставляет руководство по решению этих проблем, расширяя механизм регионов для поддержки навигации. Следующие разделы содержат краткую сводку о регионах Prism и рассказывают о том, как они были расширены для поддержки навигации на основе представлений.
Читать полностью »