В этой статье я расскажу, как создавать порталы в Unreal Engine 4. Я не нашёл никаких источников, подробно описывающих такую систему (наблюдение сквозь порталы и проход через них), поэтому решил написать собственную.
Что такое портал?
Давайте начнём с примеров и объяснения того, что такое портал. Проще всего описать порталы как способ прохода из одного пространство в другое. В некоторых популярных играх эта концепция используется для визуальных эффектов и даже для геймплейных механик:
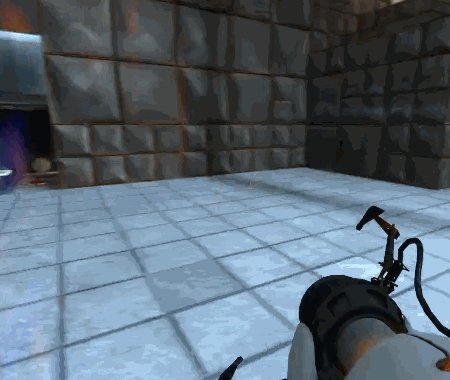
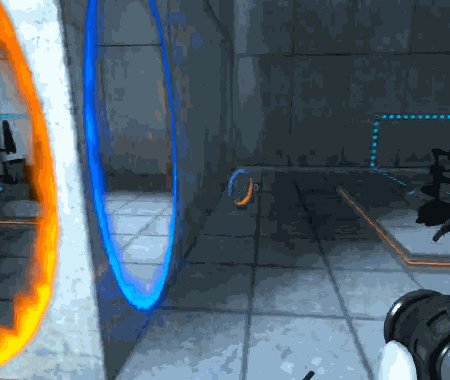
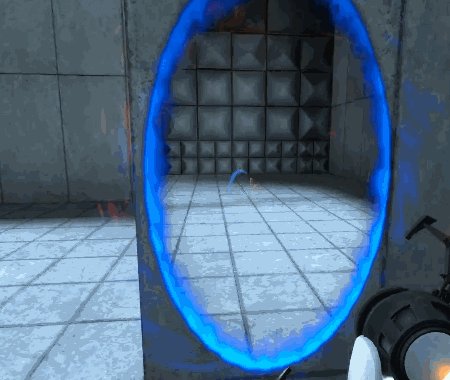
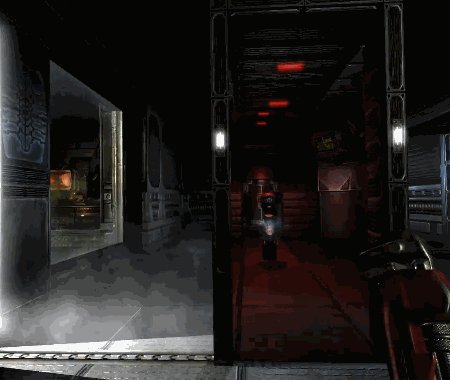
Примеры порталов в играх (GIF)
Antichamber (2013 год) и Portal (2007 год)
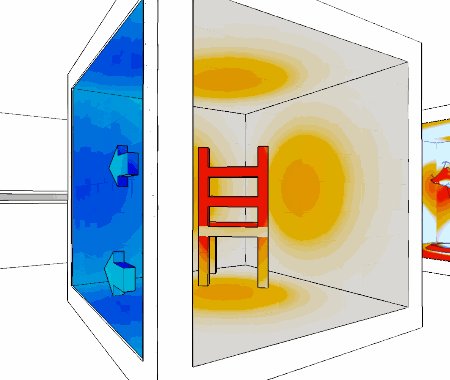
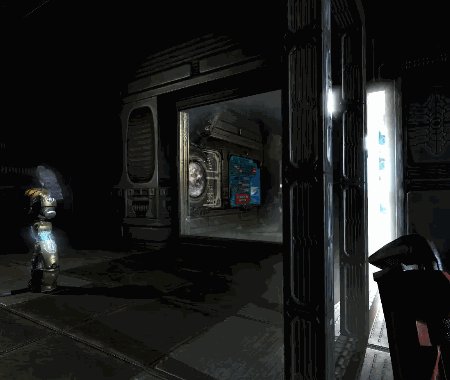
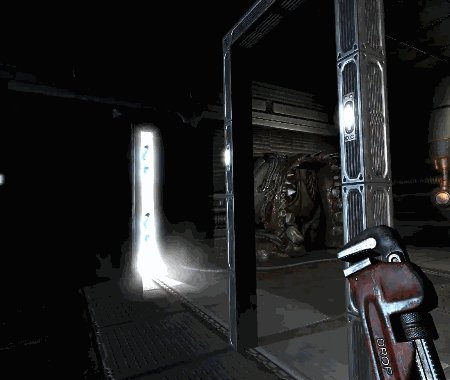
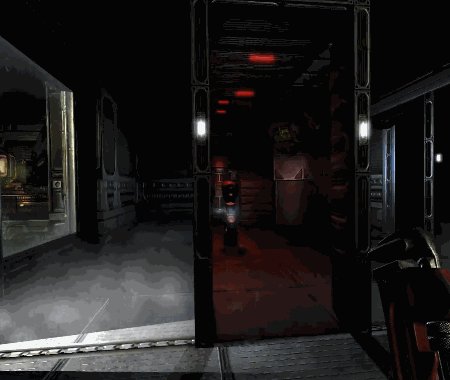
Prey, 2006 год
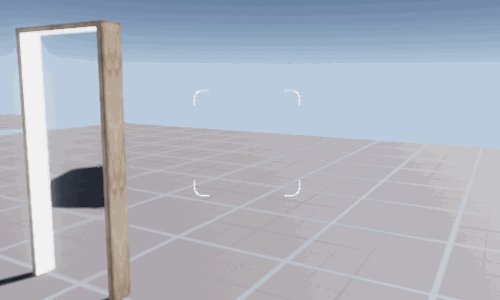
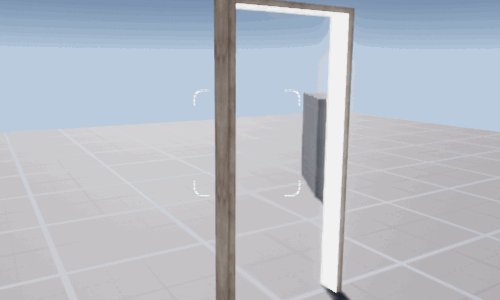
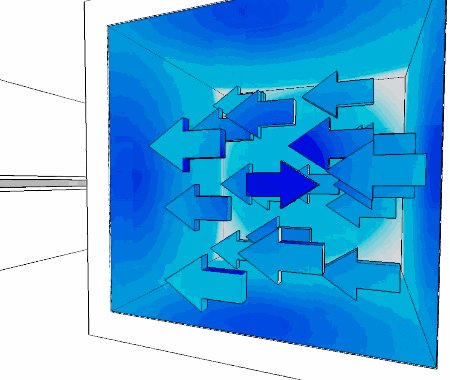
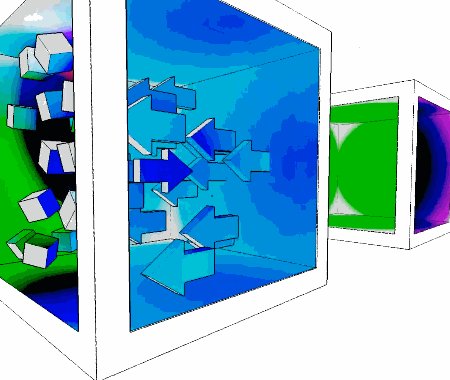
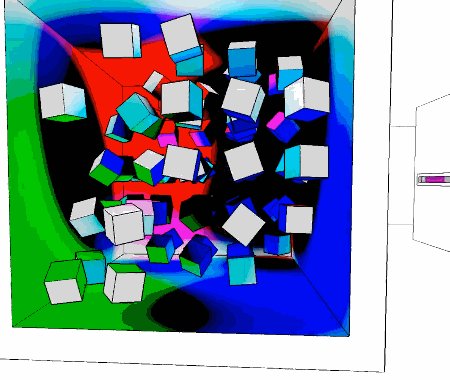
Из трёх игр самой известной, вероятно, является Portal, однако лично меня всегда восхищала Prey и именно её я мечтал скопировать. Однажды я попробовал реализовать собственную версию в Unreal Engine 4, но не особо преуспел, потому что в движке не хватало функционала. Тем не менее, мне удалось провести вот такие эксперименты:
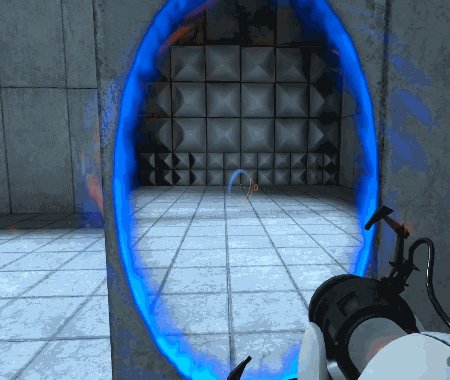
Однако только в новых версиях Unreal Engine мне наконец-то удалось добиться нужного эффекта:
Читать полностью »