Тяжело найти человека, который не сталкивался бы с таким отвратительным явлением на сайтах, как рекламный попап. Откровенно не понимаю зачем их делают, но, судя по всему, это работает. И это печально. В своё время данное явление достало даже разработчиков браузеров из-за чего на тот же window.open были наложены ограничения, не позволяющие открывать новые окна без спросу пользователя. К сожалению их было недостаточно и в борьбу включились баннерорезки. К сожалению API, предоставляемые браузерами, не идеальны и потому периодически обнаруживаются новые пути ухода от блокировки, которые как-то приходится затыкать. Вот только довольно сложно заткнуть брешь не зная как она работает и разработчики рекламных скриптов это тоже прекрасно понимают. В результате код обфусцируется всё новыми и новыми способами. Здесь я попробую разобрать один такой скрипт и техники обфускации кода, применяемые в нём, крайний раз обнаруженный на средней популярности сайте хентайной мангой (японские порнокомиксы).
Читать полностью »
Рубрика «popup»
Деобфускация одного скрипта с попапами
2017-11-02 в 19:05, admin, рубрики: adblock plus, deobfuscation, Google Chrome, javascript, popunder, popup, деобфускация, попандер, попап, Разработка веб-сайтов, реклама, реклама в интернетеПроецируя Google Material Design на десктопную систему… (часть четвёртая и заключительная)
2016-07-14 в 8:41, admin, рубрики: android design, android интерфейс, google design, google material design, google интерфейс, pop-up, popup, task manager, Trello, UI, usability, UX, ux design, веб-дизайн, графический дизайн, дизайн мобильных приложений, задачи, интерфейсы, пользовательские сценарии, пользовательский опыт, список задач, тестовое, тестовое задание
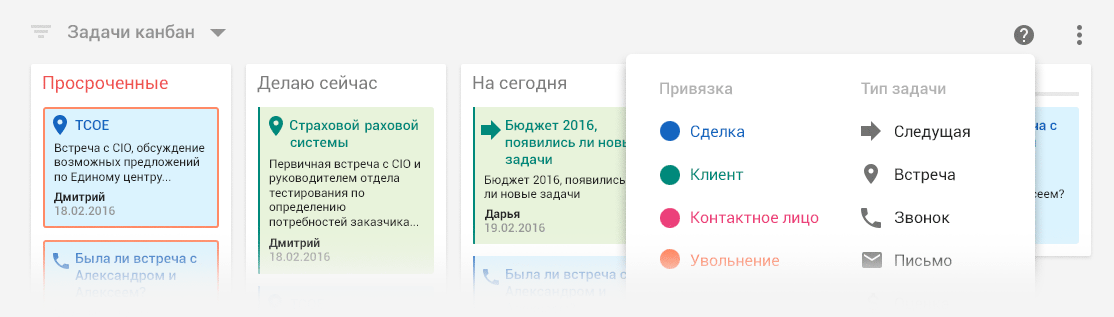
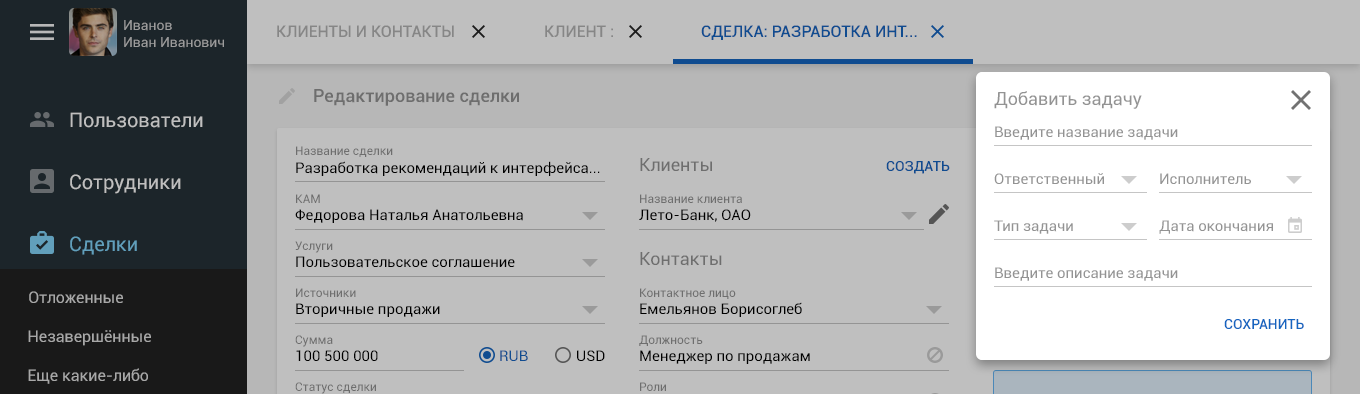
Это будет заключительная часть о редизайне внутрикорпоративной CRM “Chronos”. Я опишу оставшиеся разделы и сделаю кое-какие выводы о проделанной работе. Тех, кто только пропустил первые три части, приглашаю пройтись по ссылкам: первая, вторая и третья. Те, кто уже утомился от моей писанины по данному проекты — сходите заварите кофейку, остальные могут проследовать глубже в подкатье…
Читать полностью »
Проецируя Google Material Design на десктопную систему… (часть третья)
2016-07-11 в 9:47, admin, рубрики: android design, android интерфейс, google design, google material design, google интерфейс, pop-up, popup, UI, usability, UX, ux design, веб-дизайн, интерфейсы, Компьютерная анимация, пользовательские сценарии, пользовательский опыт, прототипирование, таблица, табличный вид, тестовое, тестовое задание
Краткое содержание второй части: редизайн раздела “Сделки” (воронка продаж), подбор цветов для всех стадий, отступы — воздух — свобода… Упс… Клиент, ты серьёзно? Взять и запихать теперь всё в 1370х768?!.. Прощайте “отступы — воздух — свобода”… Пришлось перейти в “сжатый” стиль.
Итак, тех, кто питает интерес к продолжению обзора проделанных работ — я приглашаю под кат. А тех, кто считает что GMD для десктопной системы, полный провал — я приглашаю более настойчиво (кто знает, может быть в заключении вы услышите то, что хотите услышать).
Читать полностью »
Порнотехнологии в расшаренных заметках Evernote или как не надо делать
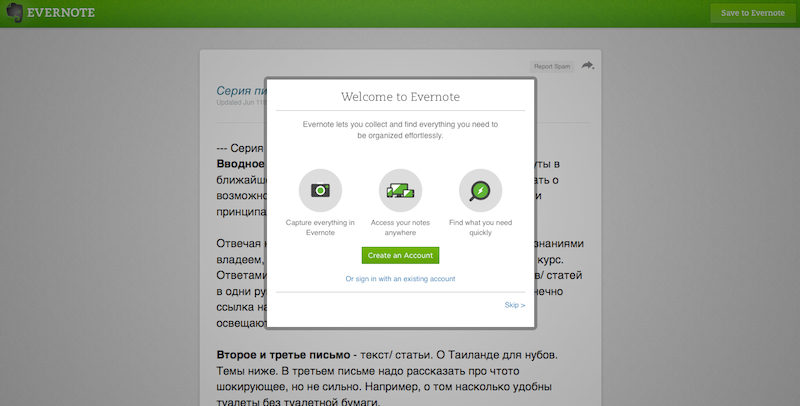
2014-06-11 в 10:40, admin, рубрики: evernote, freemium, popup, usability, веб-дизайн, реклама, метки: evernote, freemium, popup, рекламаВот уже несколько недель, как некоторые мои коллеги, партнёры и друзья, не обладающие достаточным скиллом в технологиях, говорят мне: «мы не можем открыть твою страницу, нас просят создать аккаунт!»
Страница, о которой идёт речь — расшаренная заметка в Evernote. С недавних пор в расшаренных в вебе заметках сервис стал показывать вот такое вот «ненавязчивое» приглашение создать аккаунт:

Messi — «не футбольный» jQuery плагин всплывающих окон
2012-09-27 в 12:48, admin, рубрики: javascript, jquery, jquery plugins, modal, popup, метки: jquery plugins, modal, popupПриветствую, жители Хабра'полиса!
При разработке веб-интерфейсов, зачастую есть необходимость в использовании всплывающих (модальных) popup-окон или вывода сообщений. Поисковики в топе выводят давно уже приевшиеся плагины а-ля «Colorbox». Ничего плохого о нем не скажу — но довольно часто встречается и глазам как-то поднадоело что-ли.

Душа желает чего-то нового и универсального, подходящего под любой дизайн интерфейса.
По-этому хочу представить jQuery плагин вывода сообщений в виде всплывающего окна, название которого немало известно в футбольном мире — «Messi» (MESsage SImple). И так, начнем…
Читать полностью »
Как и почему работает onbeforeunload
2012-04-10 в 9:52, admin, рубрики: Firefox, javascript, popup, веб-дизайн, юзабилити, метки: firefox, javascript, popup, юзабилити Вчера в багзилле mozilla.org закрыли баг №641509 «onbeforeunload event does not display site-supplied text, only standard message», судя по комментариям, окончательно и бесповоротно. В связи с этим захотелось написать немного об истории вопроса.
Читать полностью »
