
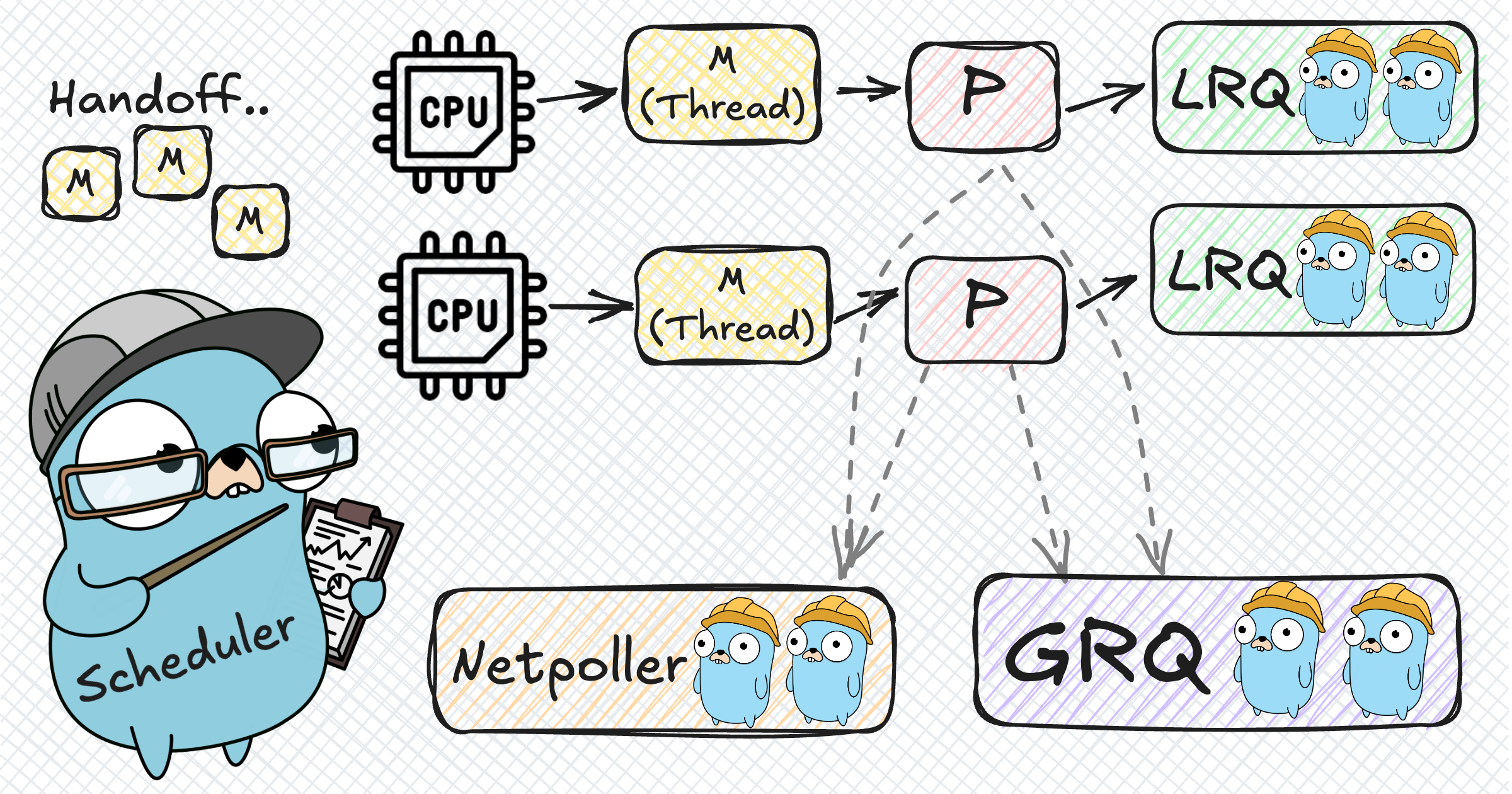
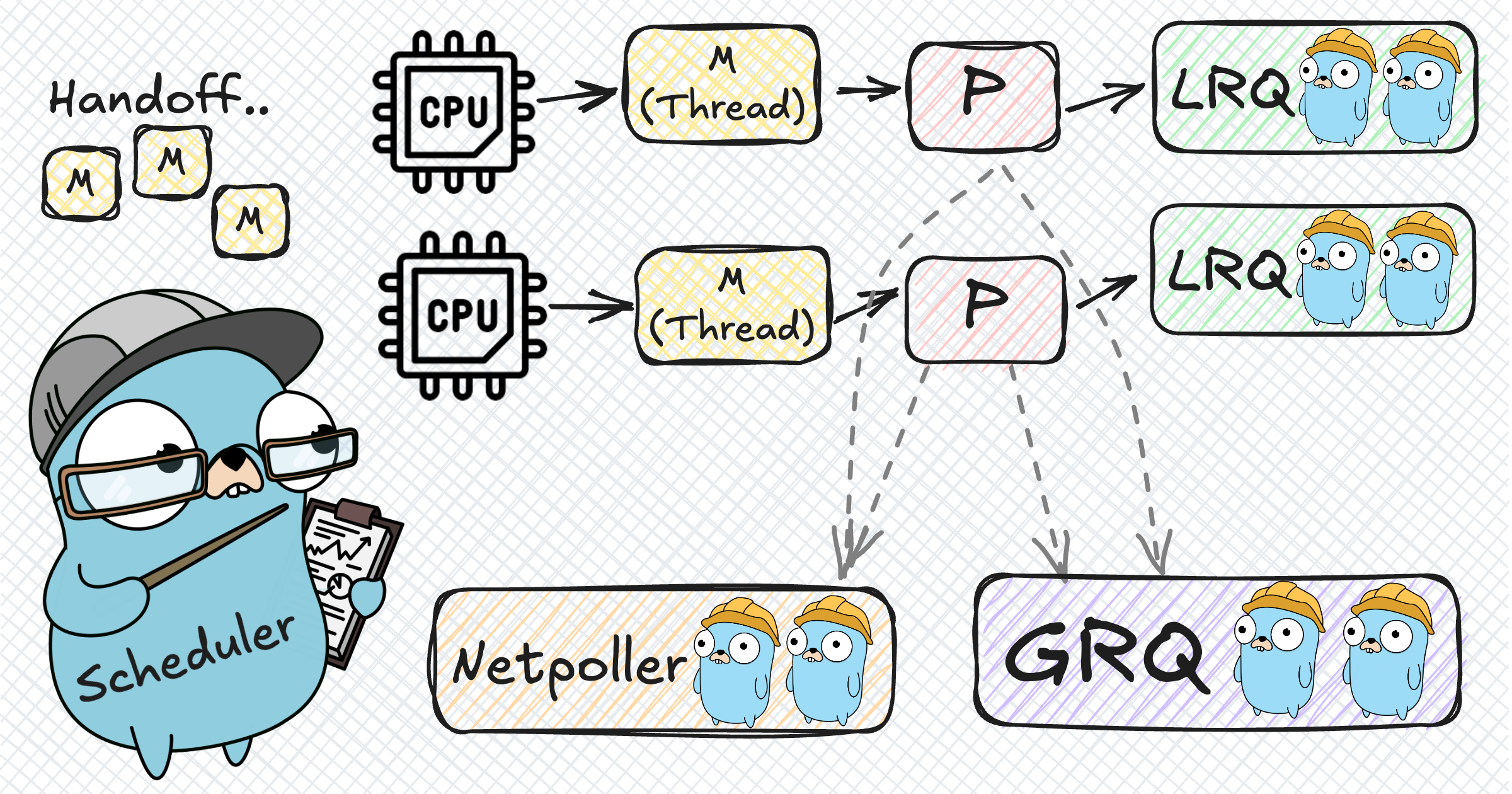
Давайте спроектируем с нуля планировщик Go — начнём с самой простой и понятной наивной реализации, а затем шаг за шагом будем разбираться, какие изъяны в ней есть, и придумывать как их решать, постепенно усложняя общую модель.

Давайте спроектируем с нуля планировщик Go — начнём с самой простой и понятной наивной реализации, а затем шаг за шагом будем разбираться, какие изъяны в ней есть, и придумывать как их решать, постепенно усложняя общую модель.
L3-коммутаторы именитых брендов, как правило, хорошо отлажены, а редкие сложности с ними решаются готовой прошивкой с патчем. Но если производитель еще растет на рынке или речь о Читать полностью »

С ростом популярности JavaScript команды разработчиков начали использовать его поддержку на многих уровнях своего стека — во фронтенде, бэкенде, гибридных приложениях, встраиваемых устройствах и многом другом. В этой статье мы хотим более глубоко рассмотреть JavaScript и то, как он работает.
Почти все уже слышали о концепции движка V8 и большинство людей знает, что язык JavaScript однопотоковый или что он использует очередь обратных вызовов.
В этом посте мы подробно разберём эти концепции и объясним, как же работает JavaScript. Благодаря знанию этих подробностей вы сможете писать более оптимальные приложения, надлежащим образом использующие API. Если вы работаете с JavaScript относительно недавно, этот пост поможет вам понять, почему JavaScript настолько «странный» по сравнению с другими языками. А если вы опытный разработчик на JavaScript, то он позволит вам по-новому взглянуть на внутреннее устройство JavaScript Runtime, с которым вы работаете каждый день.Читать полностью »
Когда я редактировала страницу о возможностях контейнеров для журнала «How Containers Work», мне потребовалось объяснить, почему в Docker не работает strace. Вот что случалось при запуске strace в Docker-контейнере на моем ноутбуке:
$ docker run -it ubuntu:18.04 /bin/bash
$ # ... install strace ...
root@e27f594da870:/# strace ls
strace: ptrace(PTRACE_TRACEME, ...): Operation not permitted
strace работает через системный вызов ptrace, поэтому без разрешения для ptrace ничего не заработает! Но это легко исправить, и на моем ноутбуке я все сделала вот так:
docker run --cap-add=SYS_PTRACE -it ubuntu:18.04 /bin/bash
Но мне было интересно не решить проблему, а разобраться, почему эта ситуация вообще возникает. Так почему же strace не работает, а --cap-add=SYS_PTRACE все исправляет?
Читать полностью »
Это статья достаточно древняя, но не потерявшая актуальности. Когда разговор заходит об async/await, как правило, появляется ссылка на неё. Перевода на русский найти не смог, решил помочь кто не fluent.
Асинхронное программирование долгое время было царством самых опытных разработчиков с тягой к мазохизму – тех, кто имел достаточно свободного времени, склонность и психические способности размышлять об обратных вызовах (callback) из обратных вызовов в нелинейном потоке выполнения. С появлением Microsoft .NET Framework 4.5, C# и Visual Basic принесли асинхронность всем нам, так что простые смертные теперь могут писать асинхронные методы почти так же легко, как синхронные. Обратные вызовы больше не нужны. Больше не нужна явная передача (marshaling) кода из одного контекста синхронизации в другой. Больше не нужно беспокоиться как двигаются результаты выполнения или исключения. Нет необходимости в трюках, которые искажают средства языков программирования для удобства разработки асинхронного кода. Короче говоря, больше нет мороки и головной боли.