Настало время открыть Америку!
Меня действительно удивило предельно малое кол-во информации на данную тему. Будем исправлять.
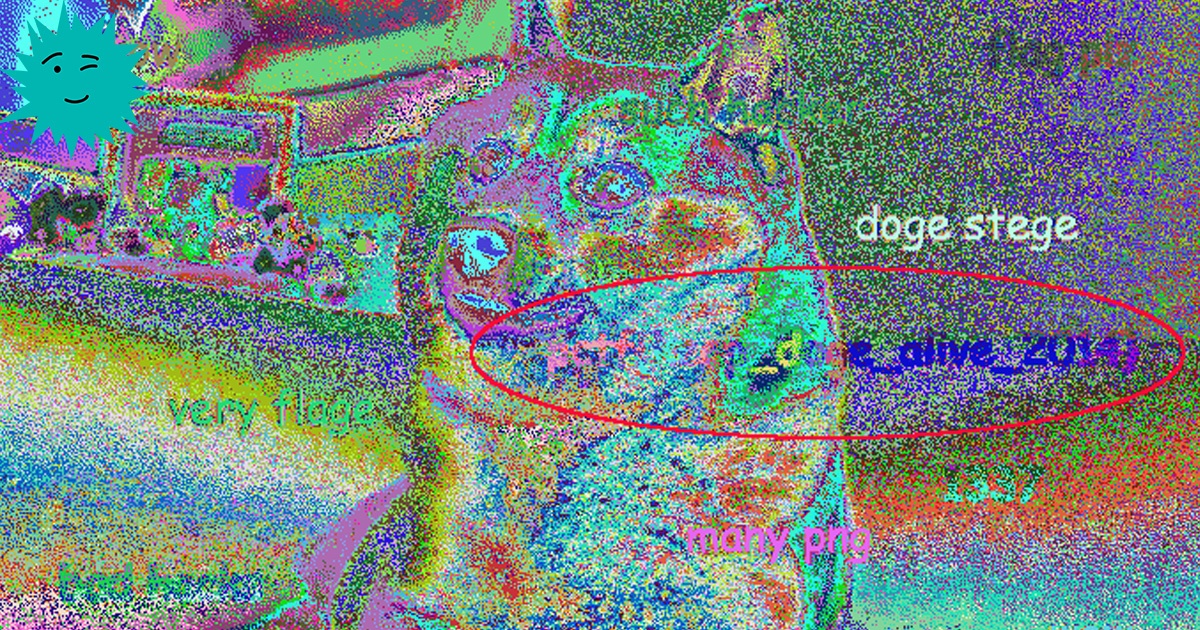
И так, сразу к делу! Что нам нужно знать, чтобы спрятать что-то внутри PNG картинки?
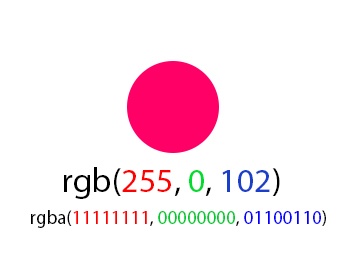
Нам нужно знать, что PNG внутри себя хранит информацию о каждом пикселе. В каждом пикселе в свою очередь 3 канала (R, G, B), которые описывают цвет и один альфа-канал, который описывает прозрачность.
 Читать полностью »
Читать полностью »