
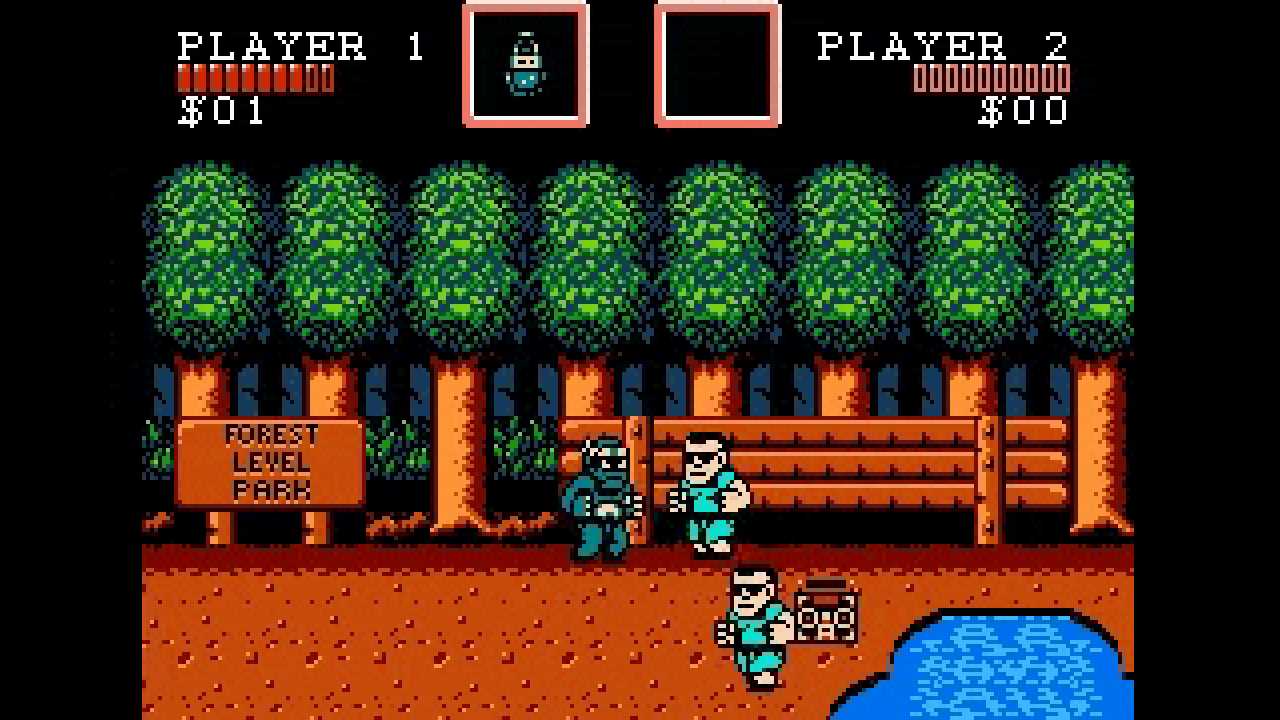
В нашем первом туториале по ретро-играм мы показали, как настраивать инструмент 2D Pixel Perfect и как создавалась графика в эпоху 8-битных игр. В этом посте мы перенесёмся в 16-битную эру. С помощью Mega Cat Studios мы узнаем, как создавать аутентичную графику для игр в стиле Sega Genesis (Mega Drive) и Super NES при помощи параметров, графических структур и цветовых палитр Unity.
Создание аутентичной графики в стиле Genesis
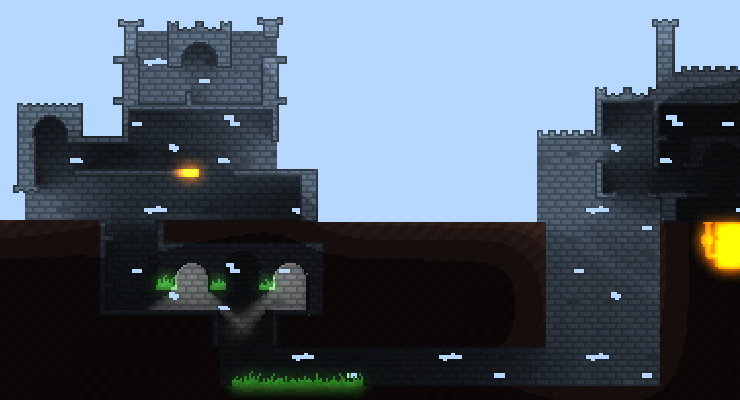
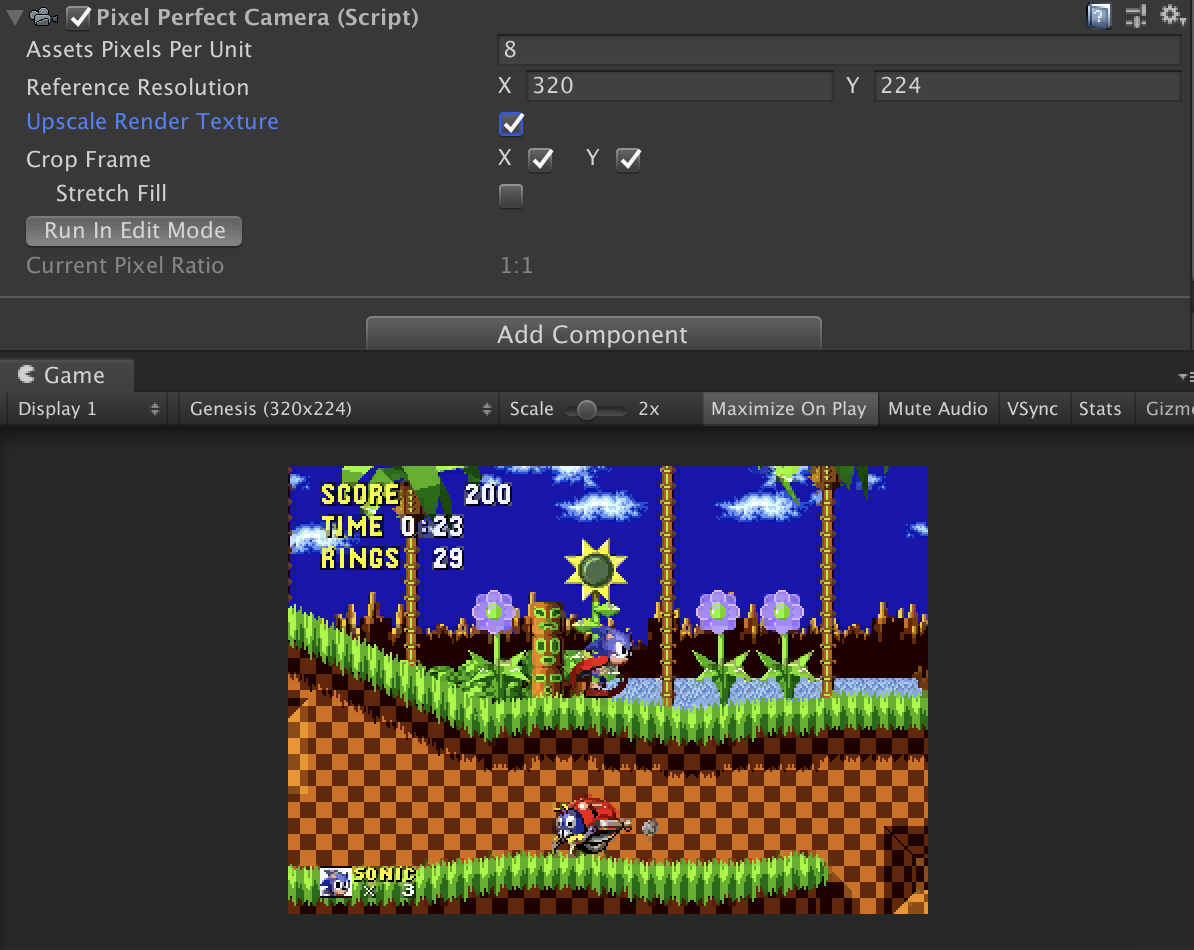
В этом разделе мы рассмотрим рабочий процесс создания графики, имитирующей картинку разных консолей. Здесь будет меньше ограничений, чем в 8-битном проекте и больше свободы при работе с цветом, но всё-таки у Genesis есть пределы. Мы считаем, что будет также полезно объяснить, как работало «железо» консоли, чтобы вы могли применить эти ограничения в собственном ретро-проекте.
Палитры и субпалитры
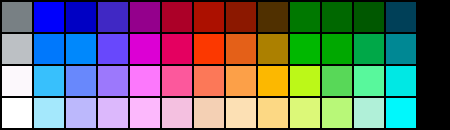
Переход от 8-битных к 16-битным консолям благодаря усложнению оборудования предоставил разработчикам больше возможностей. Тем не менее, принципы создания качественной NES-графики всё ещё остаются в силе. Вся графика по-прежнему хранится в тайлах, например, размером 8×8, и собирается из них в большие изображения — спрайты и элементы фона. Художники по-прежнему ограничены субпалитрами с общим прозрачным цветом, но 16 бита обеспечивают бОльшую гибкость работы с палитрами. Вас скорее всего порадует то, что у 16-битных консолей не было жёстко заданной цветовой палитры, то есть по сравнению с NES количество доступных цветов сильно расширилось.
Читать полностью »