 Запощенный в 2015 г. перевод «Новый графический режим: CGA в 1024 цвета» меня сильно впечатлил, но из него я так и не понял до конца, как этот трюк работает, потому что статья написана профессионалом в области ретро-компьютерной графики, и предполагает, что читатель уже имеет некоторые познания в этой области. Хотя у моего первого компьютера («Поиск» — советский клон IBM PC/XT) и был CGA, но мониторы с композитным входом я не застал, так что мне пришлось гуглить и разбираться, как же композитное видео было устроено. Для тех, кому тоже интересно «нутро» технологий 1981 г., в которых в 2015 г. обнаружились неожиданные недокументированные возможности, я собрал воедино найденный мной материал.
Запощенный в 2015 г. перевод «Новый графический режим: CGA в 1024 цвета» меня сильно впечатлил, но из него я так и не понял до конца, как этот трюк работает, потому что статья написана профессионалом в области ретро-компьютерной графики, и предполагает, что читатель уже имеет некоторые познания в этой области. Хотя у моего первого компьютера («Поиск» — советский клон IBM PC/XT) и был CGA, но мониторы с композитным входом я не застал, так что мне пришлось гуглить и разбираться, как же композитное видео было устроено. Для тех, кому тоже интересно «нутро» технологий 1981 г., в которых в 2015 г. обнаружились неожиданные недокументированные возможности, я собрал воедино найденный мной материал.
1. Штатные возможности CGA
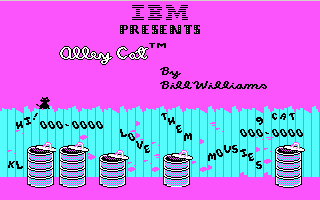
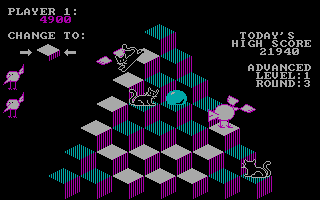
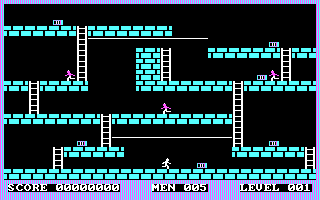
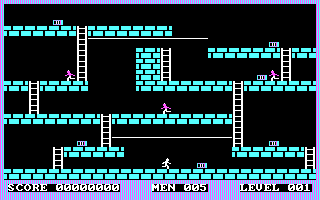
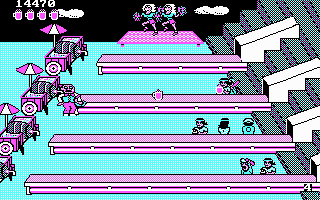
У обывателя CGA обычно ассоциируется с графикой 320x200 и четырёхцветной палитрой с кислотно-жуткими цветами, как например в играх 1983 г. Alley Cat, J-bird, Lode Runner и Tapper:




Но ограничение 320x200x2bpp накладывается лишь объёмом имеющейся на адаптере видеопамяти (16 Кб), фактически же он способен производить изображение 640x200x4bpp — с пикселями, сильно вытянутыми вертикально. Читать полностью »