Предыстория
Всем доброго времени суток. По профессии я web-программист. Честно говоря, web-программирование для меня скорее хобби, которое приносит мне доход. Другим моим хобби являются городские экстремальные игры Encounter.
Если вкратце, то суть в том, что необходимо зайти на сайт игры, получить задание, в котором зашифровано место в городе, приехать на это место и решить загадку оставленную там авторами игры. После решения необходимо ввести ответ на сайте и получить следующее задание. Я как играю в игры, так и организовываю их.
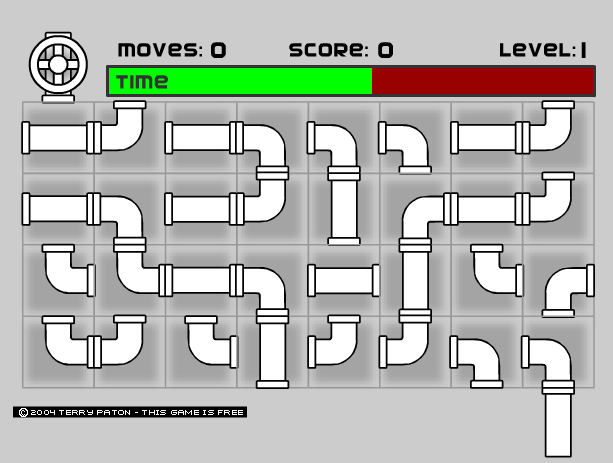
Однажды, блуждая по Интернету, я наткнулся на флеш-игру «Водопровод».

Немного поиграв в неё, я решил сделать эту игру заданием на одной из предстоящих игр.Читать полностью »