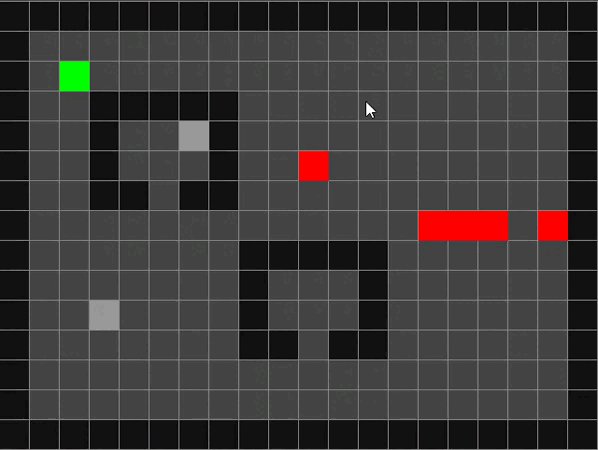
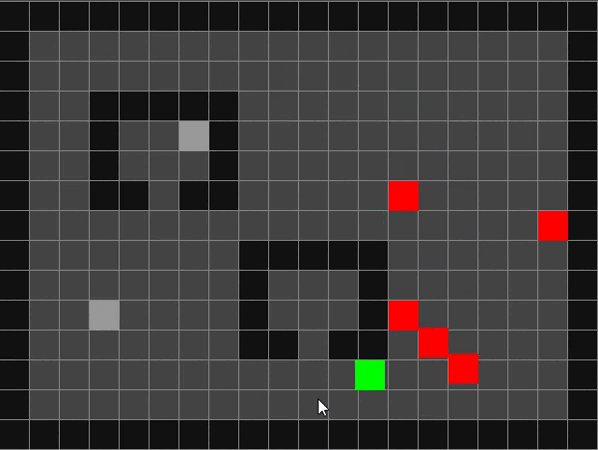
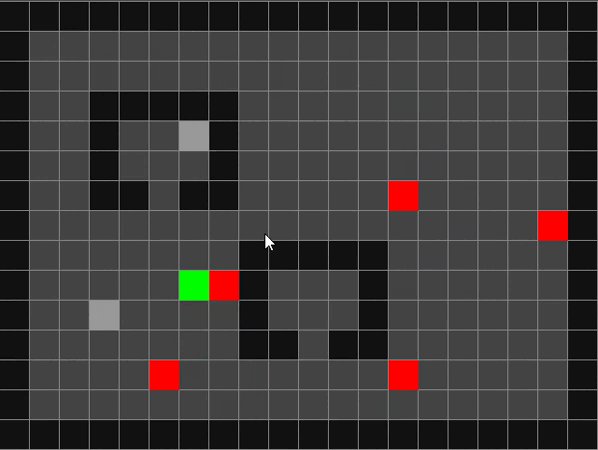
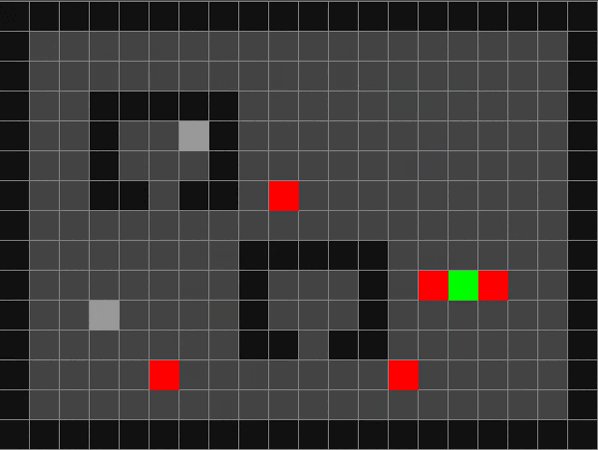
Давно хотел попробовать Prolog, и вот появился удобный случай. Пришла идея логической игры, смесь шахмат, шашек и нашествия зомби. Prolog - логический язык программирования, говорят, на нём удобно решать комбинаторные задачи, что может пойти не так!
Подготовка
Был опыт работы с функциональными языками, начитался туториалов, но это не помогло. Одно дело читать - другое писать. Код больше похож на уравнение, где значения переменных вычисляются, если для этого достаточно известных данных. А если не достаточно, то Prolog перебирает все возможные значения, пока не найдет подходящее или пока не закончится память.