Привет, %хабрачитатель%!
Несколько месяцев назад у нас возникли проблемы с одной виртуальной машиной, запущенной на сервере Dell PowerEdge R720 с ESXi 5.5. Перезагрузка этой VM длилась довольно долго и вызвала сильное падение производительности на самом хосте.
Lifecycle-лог на сервере был наполнен сообщениями вида:
PDR47
A block on Disk 0 in Backplane 1 of Integrated RAID Controller 1 was
punctured by the controller.
PDR64
An unrecoverable disk media error occurred on Disk 0 in Backplane 1 of
Integrated RAID Controller 1.
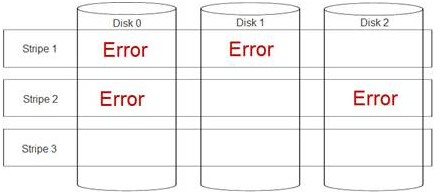
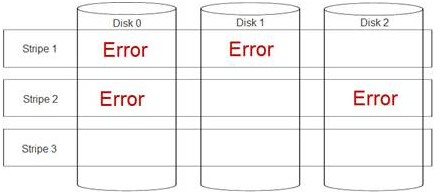
Гугление привело к неутешительному выводу: рейд-массив поврежден и восстановить его невозможно. А именно — повредились данные, относящиеся к одному блоку (страйпу), сразу на нескольких дисках (double fault):

К счастью, делловские RAID-контроллеры обладают фичей продолжать работу, несмотря на неконсисентное состояние массива — puncture (https://www.dell.com/support/Article/us/en/04/438291/EN#Unique-Hyphenated-Issue-Here-2), что позволяет сохранить хотя бы ту часть данных, которая не повредились. Это, конечно, не никак отменяет необходимость последующей замены дисков и пересборки рейд-массива «с нуля».
Для предотвращения подобных ситуаций Dell рекомендует запускать проверку целостности массива не реже одного раза в месяц. Увы, но мы об этом узнали слишком поздно.
Такую проверку можно запускать как через веб-интерфейс Dell OpenManage Server Administrator (http://www.dell.com/support/contents/us/en/19/article/Product-Support/Self-support-Knowledgebase/enterprise-resource-center/Enterprise-Tools/OMSA/), так и через утилиты omconfig/omreport, входящие в OMSA. И, если бы разработчики из Dell не «забыли» включить эти утилиты в OpenManage для ESXi, то проблем с автоматизацией бы не возникло, т.к. понятно, что ручная проверка целостности массива на каждом сервере, совершенно не IT-way. Не говоря уже о том, что интерфейс OMSA очень медленный и работать с ним удовольствие еще то.
Ребята из Dell «поработали на славу» и простым способом автоматизировать проверку (например, через открытие в cURL заранее подготовленной ссылки) невозможно, т.к. веб-интерфейс генерируется динамически и постоянные ссылки в нем отсутствуют.
Что же делать? Читать полностью »