Предлагаю читателям «Хабрахабра» перевод замечательной статьи «Nine Nasty UX Truths» за авторством Antoine Valot. В интернетах есть множество материалов по теории UX, но советы ниже являются результатом тяжелой работы автора, что-то вроде шишек, набитых в процессе. Antoine признается, что облажался бессчётное количество раз за последние 20 лет, и описанные истины — это лишь некоторые из способов избежать провалов. Не повторяйте ошибок, наслаждайтесь.
Читать полностью »
Рубрика «перевод» - 49
ABBYY LS, которая вложила в SmartCAT $6 млн и планировала зарабатывать по $2 млн в год, больше не контролирует компанию
2016-07-20 в 10:49, admin, рубрики: ABBYY, Илья Широков, инвестиции, перевод, метки: ABBYY, Илья Широков, инвестиции, переводКомпания SmartCAT, возникшая как структурное подразделение ABBYY LS, выделилась в отдельный бизнес и привлекла $2,8 млн инвестиций от фонда RedSeed создателя соцсети «Мой Круг» и бывшего CEO «Одноклассников» Ильи Широкова, говорится в сообщении компании.
SmartCAT была запущенаЧитать полностью »
Почему одни продвигаются (ну а другие нет)
2016-07-18 в 14:23, admin, рубрики: 99u, howto, перевод, перевод с английского, пиар, самопрезентация, статьи, фрилансПредлагаю читателям перевод статьи «Why Some People Get Promoted (And Others Don’t)» за авторством Janet Coi.
Успех не линеен. Терпение и труд, конечно, всё перетрут, но сами по себе они не обеспечивают дальнейшего логического развития.
Заметьте, как часто люди, ужасно выполняющие свою работу, не теряют её, – а даже получают повышение! – пока остальные находятся в ступоре или уходят из-за того, что не могут продвинуться. Здесь имеют место несколько факторов. Даже прежние заслуги не имеют такого определяющего значения, так что все награды можно поставить на полочку.
Читать полностью »
Основы геймдизайна: 20 настольных игр. Часть чертвертая: Билет на поезд, Каркассон, Колонизаторы
2016-07-18 в 10:00, admin, рубрики: usability, Блог компании Plarium, геймдизайн, дизайн, Дизайн игр, дизайн мобильных приложений, игры, настольные игры, перевод, прототипирование, разработкаВ новой статье из серии «Основы геймдизайна» представлен подробный обзор самых популярных настольных игр, включая традиционные вроде шахмат и го, ролевые вроде «Зова Ктулху», европейские вроде «Колонизаторов» и многие другие, у которых есть чему поучиться.
Улучшение путей взаимодействия пользователя (user flow) через переходы по странице
2016-07-08 в 13:49, admin, рубрики: api, javascript, pjax, transitions, UX, Клиентская оптимизация, переводПост является переводом статьи "Improving User Flow Through Page Transitions" со Smashing Magazine о создании плавных переходов. Автор этой статьи, Луиджи Де Роза, является фронт-энд разработчиком в EPIC. Далее повествование будет идти от лица автора статьи. Приятного чтения.
Что разработчику нужно знать о локализации приложения
2016-07-06 в 11:22, admin, рубрики: 2polyglot, freelance, growth hacking, polyglot, startup, Аналитика мобильных приложений, Блог компании SVAM-SYSTEMS, локализация, локализация игр, локализация мобильных приложений, мобильные приложения, монетизация, монетизация игр, Монетизация мобильных приложений, обзор, перевод, полиглот, приложения Android, приложения ios, рейтинги, топыПолезные факты о переводах и локализации, о царстве языков в Интернете, рейтинги, топы, обзоры рынков мобильных приложений, о навыках специалистов и что со всем этим делать.

Основы геймдизайна: 20 настольных игр. Часть третья: Пенте, Колонизаторы, Пуэрто-Рико
2016-07-06 в 10:17, admin, рубрики: usability, Блог компании Plarium, геймдизайн, Дизайн игр, дизайн мобильных приложений, игры, интерфейсы, настольные игры, перевод, разработка, статьиВ статье Джона Харриса из серии «Основы геймдизайна» представлен подробный обзор самых популярных настольных игр, включая традиционные вроде шахмат и го, ролевые вроде «Зова Ктулху», европейские вроде «Колонизаторов» и многие другие, у которых есть чему поучиться.
KDX, последний из Hotline. Полное русское руководство пользователя и админа
2016-07-06 в 6:25, admin, рубрики: Hotline, kdx, windows. p2p, мануал, перевод, ретро, Софт, метки: hotline, kdx, windows. p2pМак-юзеры, перевалившие рубеж веков из прошлого в нынешний, знают слово «Хотлайн». Услышав его, они припомнят «День Хотлайнера», «Пещеру Мегапупса» и иное, ностальгическое и полузабытое. Более молодые пользователи пожмут плечами с удивлением. И придётся долго рассказывать им о жизни в эпоху, когда не было торрентов.
Но этот рассказ не обязателен и совершенно не нужен в статье. Есть сайт «Хотлайн. Точка входа», на котором всё уже рассказано. Рассказано давно.
Цель же этой статьи другая.
Больше пятнадцати лет я был сисопом и «подкроватным хостером» хотлайн-сервера в одной из локальных сетей, разросшейся за это время от домовой до междугородней. Но всему приходит конец. И хочется, чтобы набравшийся опыт не пропал.
Последние лет десять хотлайн был запущен на версии, именуемой «KDX». Ниже я привожу собственный адаптированный перевод на русский официальных английских мануалов, он написан человекопонятным языком с рассчётом на обыкновенного непродвинутого юзера. Перевод проверен временем и опытом: десятки человек использовали его как «клиенты» и несколько KDX-серверов было поднято с его помощью (цифры скромно минимальны).
Зачем?
Уверен, что хотлайн в разы лучше, чем до сих пор распространённый в локалках ftp-сервер и способен его заменить, добавив к файлораздаче функциональность общения. А KDX считаю лучшим клоном этого куста программ.

Итак, формула KDX:
( FTP + IRC + Jabber + News + NetFon + DC ) * encrypted = KDX
Подробнее — под катом.
Там четыре десятка скриншотов и много букв.
Читать полностью »
Фейковая Новелла: новый опыт и работа над ошибками
2016-07-02 в 7:40, admin, рубрики: Gamedev, unity3d, аниме, визуальная новелла, игры, кооперация разработки, локализация, мобильная разработка, перевод, Программирование, разработка, разработка игр, разработка мобильных приложений, Разработка под android, Тестирование игр, управление проектами Привет! В этой статье я расскажу о результатах публикации одной визуальной новеллы и поведаю о второй, при разработке которой я попытался учесть полученный опыт…
Привет! В этой статье я расскажу о результатах публикации одной визуальной новеллы и поведаю о второй, при разработке которой я попытался учесть полученный опыт…
Перед интенсивной разработкой небольшой игры (aka хакатоном) важно решить чего вы хотите: программировать, повеселиться или создать готовый продукт? У меня есть друг, который очень хочет сделать игру, но раз за разом он начинает с создания графического движка, на базе libgdx. Возможно, что такой путь приводит к шедеврам вроде {$TitleCoolIndieGame}. На мой же взгляд, ему просто хочется попрограммировать. Так, что Читатель, если же Вы действительно хотите сделать игру, лучше не начинать с абсолютного нуля или читать эту статью, а приступить к конкретной работе! Тем более, что под катом не success story, а согласование макетов полуголой девушки, вакуумные маффины в коне, безумная работа над переводом сомнительного юмора и ещё более сомнительных отсылок, описание ненормальной соло разработки, да немного программирования, чтобы соответствовать тематике.
Под катом десяток мегабайт графики и более десяти страниц текста.
Читать полностью »
Бесконечная прокрутка против разбивки на страницы
2016-06-27 в 7:58, admin, рубрики: UI, UX, веб-дизайн, дизайн, переводНик Бабич разработчик, теч энтузиаст и просто влюбленный в UX/UI специалист написал заметку в блоге UX Planet про бесконечную прокрутку, мы сделали адаптивный перевод материала специально для читателей Хабрахабр.

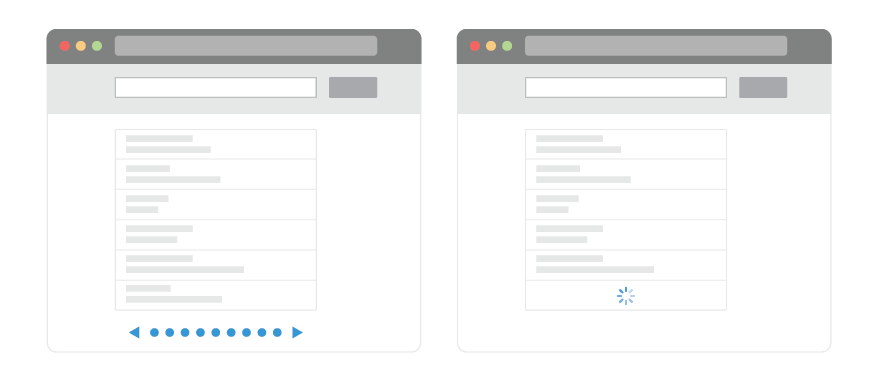
«Что же мне выбрать для своего контента: бесконечную прокрутку, или разбивку на страницы?» Некоторые дизайнеры по-прежнему занимаются перетягиванием каната между двумя методами, прежде чем решить, что же использовать в своем проекте. У каждого из методов есть свои сильные и слабые стороны. В этой статье мы предлагаем обзор двух методик, чтобы вам было проще решить, какую из них стоит использовать в своих проектах.
Бесконечная прокрутка
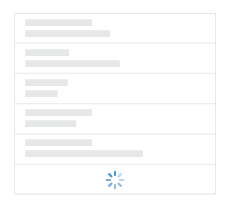
Бесконечная прокрутка — это технологический прием, который позволяет пользователям прокручивать массивный кусок контента так, чтобы его конец не попадал в поле зрения. Этот метод просто обновляет страницу при прокрутке вниз. Хоть это и выглядит весьма заманчиво, данный метод не является идеальным решением для любого сайта или приложения.

Плюс №1: Вовлечение пользователя и раскрытие контента.
Использование прокрутки в качестве основного метода исследования данных может привести к тому, что пользователь дольше останется на вашей веб-странице, и его вовлеченность в контент возрастет. С ростом популярности социальных сетей увеличиваются объемы потребляемых данных; бесконечная прокрутка обеспечивает эффективный способ просмотра этого океана информации без необходимости загрузки всех страниц.
Бесконечная прокрутка является практически обязательным элементом новостных интерфейсов. Когда пользователь не ищет что-то конкретное, ему нужно просмотреть множество тем, чтобы найти ту, которая понравится.

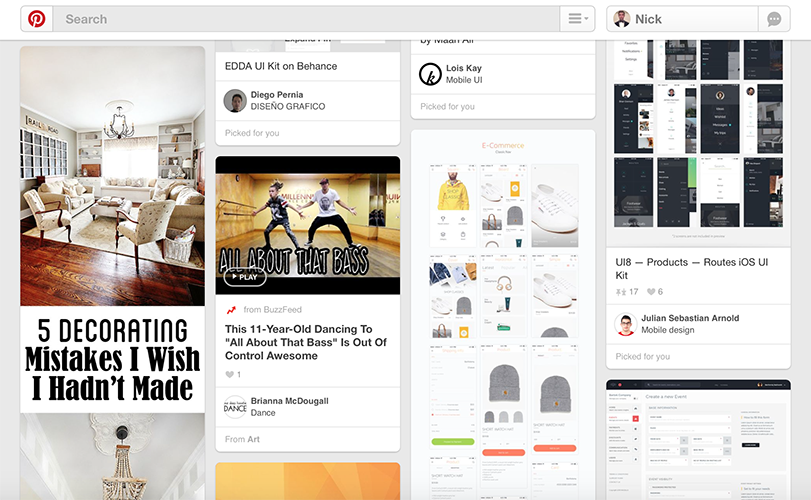
Океан заметок Pinterest
Читать полностью »


