Данная статья посвящается объяснению устройства архитектуры нейронной сети RetinaNet. Обзор был проведён мною в ходе выполнения дипломной работы, а так как для его написания потребовалось обращаться исключительно к англоязычным источникам и собрать найденную информацию воедино, я решил, что полученный материал поможет кому-то сократить время на поиск нужной информации и упростить понимание устройства нейросетей для задачи Object Detection.
Введение
Архитектура свёрточной нейронной сети (СНС) RetinaNet состоит из 4 основных частей, каждая из которых имеет своё назначение:
a) Backbone – основная (базовая) сеть, служащая для извлечения признаков из поступающего на вход изображения. Данная часть сети является вариативной и в её основу могут входить классификационные нейросети, такие как ResNet, VGG, EfficientNet и другие;
b) Feature Pyramid Net (FPN) – свёрточная нейронная сеть, построенная в виде пирамиды, служащая для объединения достоинств карт признаков нижних и верхних уровней сети, первые имеют высокое разрешение, но низкую семантическую, обобщающую способность; вторые — наоборот;
c) Classification Subnet – подсеть, извлекающая из FPN информацию о классах объектов, решая задачу классификации;
d) Regression Subnet – подсеть, извлекающая из FPN информацию о координатах объектов на изображении, решая задачу регрессии.
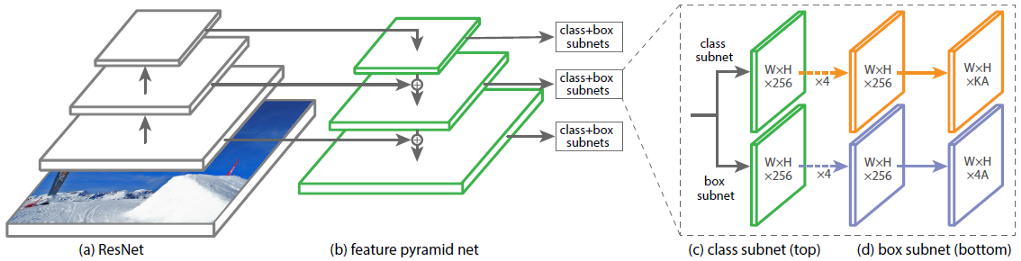
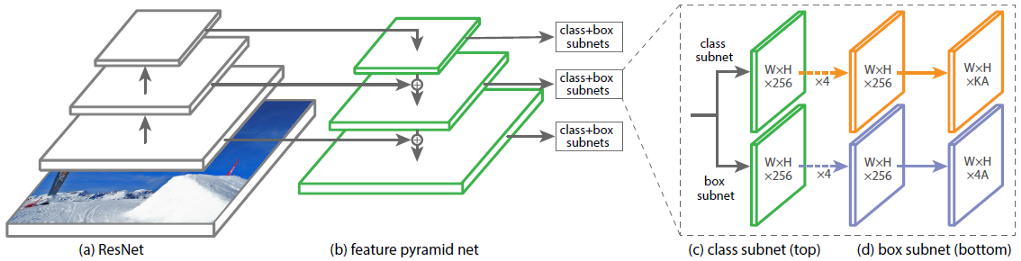
На рис. 1 изображена архитектура RetinaNet c ResNet нейросетью в качестве backbone.

Рисунок 1 – Архитектура RetinaNet с backbone-сетью ResNet
Разберём подробно каждую из частей RetinaNet, представленных на рис. 1.
Читать полностью »