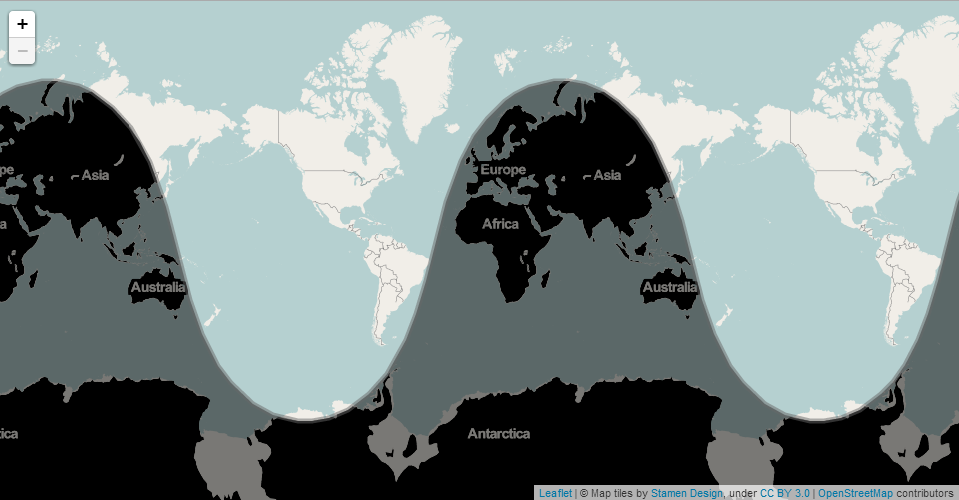
Последнее время SVG всё чаще используется в front-end, тут и там известные разработчики пишут хорошие статьи в своих блогах. В общем SVG, кажется, наконец-то начинает занимать заслуженные позиции в стеке технологий современного веб разработчика. Так что сегодня предлагаю поговорить о том, как можно использовать SVG в веб картографии. Мы рассмотрим как можно использовать возможности SVG и перекочевавшие из него в CSS свойства для достижения различных визуальных эффектов. Использовать будем Leaflet и иногда D3, но ни что не мешает использовать и другие библиотеки. Фильтры, паттерны и другие эффекты ждут вас под катом.
Рубрика «pattern» - 2
Работа с Корутинами в Unity
2014-03-18 в 8:38, admin, рубрики: coroutines, pattern, unity, unity3d, корутины, метки: c++, coroutines, pattern, unity, unity3d, корутины 
Корутины (Coroutines, сопрограммы) в Unity — простой и удобный способ запускать функции, которые должны работать параллельно в течение некоторого времени. В работе с корутинами ничего принципиально сложного нет и интернет полон статей с поверхностным описанием их работы. Тем не менее, мне так и не удалось найти ни одной статьи, где описывалась бы возможность запуска группы корутинов с продолжением работы после их завершения.
Хочу предложить вам небольшой паттерн, реализующий такую возможность, а также подбор информации о корутинах.
Особенности реализации MVP для Windows Forms
2014-02-10 в 7:56, admin, рубрики: .net, mvp, pattern, windows forms, WinForms, ооп, паттерны проектирования, метки: mvp, pattern, windows forms, WinForms, паттерны проектирования Доброго времени суток!
Model-View-Presenter — довольно известный шаблон проектирования. С первого взгляда все выглядит просто: есть Модель (Model), которая содержит всю бизнес-логику экрана; Вид/Представление (View), который знает, как отобразить те или иные данные; Представитель (Presenter), который является связующий звеном — реагирует на действия пользователя во View, изменяя Model, и наоборот.
Сложность начинается, когда количество форм в проекте становится более одной.
В данной статье рассматривается:
— немножко теории;
— общие проблемы реализации MVP (а именно Passive View) под Windows Forms;
— особенности реализации переходов между формами и передача параметров, модальные окна;
— использование IoC-контейнера и шаблона Dependency Injection — DI (а именно Сonstructor Injection);
— некоторые особенности тестирования MVP приложения (с использованием NUnit и NSubstitute);
— все это будет происходить на примере мини-проекта и постарается быть наглядным.
В статье затрагивается:
— применение шаблона Адаптер (Adapter);
— простенькая реализация шаблона Контроллер приложения (Application Controller).
Для кого эта статья?
Главным образом для начинающих разработчиков на Windows Forms, которые слышали, но не пробовали, или пробовали, но не получилось. Хотя уверен, что некоторые приемы применимы и для WPF, и даже для веб-разработки.
Читать полностью »
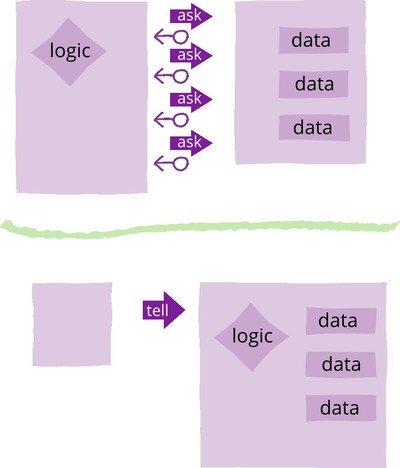
Tell Don’t Ask
2013-09-05 в 20:39, admin, рубрики: pattern, tell dont ask, ооп, Программирование, проси не спрашивай Tell Don't Ask является принципом, который помогает вспомнить, что объектно-ориентированное программирование предназначено для связки данных и функций для их обработки. Он напоминает нам, что вместо того, чтобы спрашивать данные у объекта, мы должны сказать объекту что с ними делать. Для этого все поведение объекта надо заключить в его методы.

Читать полностью »
Паттерн Стратегия на Javascript
2013-08-27 в 11:08, admin, рубрики: design pattern, design patterns, javascript, pattern, patterns, ооп, паттерн стратегия, паттерны, паттерны проектирования, Программирование, Стратегия От переводчика:
Я собрался изучить новый для меня паттерн Стратегия, но не нашёл толкового русского описания его реализации на javascript. Статья на wiki пугает своей сложностью, а наглядность примера оставляет желать лучшего. По этому и взялся за перевод этой статьи, одновременно разбираясь, что же из себя представляет данный паттерн.
Спойлеры и текст, выделенный серым, являются моими комментариями.
Далее мы разберём примеры того, как я использую СТРАТЕГИЮ в Javascript, и как он используется реальной библиотекой, для разбиения её на небольшие части.
Отимизируем, оптимизируем и еще раз оптимизируем
2013-08-07 в 7:14, admin, рубрики: date, java, optimization, pattern, truncate, метки: date, java, optimization, pattern, truncate, рандом По долгу службы мне периодически приходится пользоваться профайлером, так как требования к производительности серверов задокументированы и не могут опускаться ниже определенного уровня. Помимо некоторых очевидных архитектурных изменений и решений частенько находятся повторяющиеся места от модуля к модулю, от одного проекта к другому, которые создают дополнительную нагрузку на виртуальную машину, которыми и хочу поделится.
Так уж случилось, что на глаза чаще всего попадался код работы с Date потому с него и начнем:
Date
Не один десяток раз я имел возможность наблюдать, как во время обработки одного запроса от пользователя в нескольких разных местах создается новый объект даты. Чаще всего цель одна и та же — получить текущее время. В простейшем случае это выглядит так:
public boolean isValid(Date start, Date end) {
Date now = new Date();
return start.before(now) && end.after(now);
}
Казалось бы — вполне очевидное и правильное решение. В принципе, да, за исключением двух моментов:
- Использовать Date сегодня в java — уже, пожалуй, моветон, учитывая тот факт, что почти все методы в нем уже Deprecated.
- Нету смысла создавать новый объект даты, если вполне можно обойтись примитивом long:
public boolean isValid(Date start, Date end) {
long now = System.currentTimeMillis();
return start.getTime() < now && now < end.getTIme();
}
SimpleDateFormat
Очень часто в веб проектах возникает задача перевести строку в дату или наоборот дату в строку. Задача довольно типичная и чаще всего выглядит так:
return new SimpleDateFormat("EEE, d MMM yyyy HH:mm:ss Z").parse(dateString);
Это правильное и быстрое решение, но если серверу приходится парсить строку на каждый пользовательский реквест в каждом из сотен потоков — это может ощутимо бить по производительности сервера в виду довольно тяжеловесного конструктора SimpleDateFormat, да и помимо самого форматера создается множество других объектов в том числе и не легкий Calendar (размер которого > 400 байт).
Ситуацию можно было бы легко решить, сделав SimpleDateFormat статическим полем, но он не является потокобезопасным. И в конкурентной среде легко можно словить NumberFormatException.
Вторая мысль — использовать синхронизацию. Но это таки довольно сомнительная вещь. В случае большой конкуренции между потоками, мы можем не просто не улучшить производительность но и ухудшить.
Но решения есть и их как минимум 2:
- Старый, добрый ThreadLocal — cоздаем SimpleDateFormat для каждого потока 1 раз и переиспользуем для каждого последующего запроса. Данный подход поможет ускорить парсинг даты в 2-4 раза за счет избежания создания объектов SimpleDateFormat на каждый запрос.
- Joda и ее потокобезопасный аналог SimpleDateFormat — DateTimeFormat. Хоть йода в целом и медленнее дефолтного Java Date API в парсинге дат они идут наравне. Несколько тестов можно глянуть тут.
Полиморфизм без виртуальных функций
2013-06-10 в 13:05, admin, рубрики: c++, CRTP, pattern, sfinae, virtual, ненормальное программирование, ооп, полиморфизм, метки: c++, CRTP, pattern, sfinae, virtual, ооп, полиморфизмВ этой статье представлен паттерн, который может быть использован для обеспечения динамического связывания без использования виртуальных функций для вызова перегруженных методов для объектов неоднородного контейнера при его обходе. Читать полностью »
Боремся в deadlock-ами: паттерн unlocked callbacks
2013-04-04 в 8:05, admin, рубрики: deadlock, Mutex, pattern, thread, Блог компании Нордавинд, Проектирование и рефакторинг, метки: deadlock, mutex, pattern, threadСитуации взаимной блокировки
В Википедии дается следующее определение взаимной блокировки: «Взаимная блокировка (англ. deadlock) — ситуация в многозадачной среде или СУБД, при которой несколько процессов находятся в состоянии бесконечного ожидания ресурсов, занятых самими этими процессами».
Взаимные блокировки носят, как правило, динамический характер: их проявление зависит от таких факторов, как действия пользователя, доступность сетевых сервисов, позиционирование головки жесткого диска, переключение задач в системе с вытесняющей многозадачностью и т.п.
Классический пример взаимной блокировки: первый поток (A) захватывает мьютекс M1 и следом мьютекс M2. Второй поток (B) захватывает мьютекс M2, а уже после этого – мьютекс M1. Взаимная блокировка этих двух потоков может произойти следующим образом: поток A захватывает M1, поток B захватывает M2, после этого оба потока «обречены»: ни поток A не может захватить M2, ни поток B не может захватить M1; попытки захвата мьютексов заблокируют оба потока.
Описанная взаимная блокировка произойдет только в том случае, если оба потока успеют захватить ровно по одному мьютексу. В противном случае потоки продолжат свое выполнение.
Данная ситуация очень распространена в сложных многопоточных системах. Как правило, мьютексы-участники расположены далеко друг от друга (в различных компонентах системы), и выявить участников взаимной блокировки оказывается достаточно сложно.
Читать полностью »
Шаблон программирования «Текучий интерфейс» в PHP. Свежий взгляд
2013-03-23 в 11:13, admin, рубрики: aop, aspect oriented programming, fluent interface, pattern, php, Веб-разработка, Программирование, метки: aop, aspect oriented programming, fluent interface, pattern, PHP 
При разработке программного обеспечения одной из важных составляющих является высокая читабельность исходного кода программы. Существуют специальные методики и рекомендации, которые позволяют добиться улучшения читабельности исходного кода. Одной из методик улучшения читабельности исходного кода является применение «текучих интерфейсов» (англ. Fluent Interface). О нем мы и поговорим в данной статье.
Читать полностью »
Багобезопасный код: шаблон проектирования Null Safe
2013-02-18 в 13:52, admin, рубрики: annotation, java, pattern, reflection, Песочница, разработка, шаблоны проектирования, метки: annotation, pattern, reflection, шаблоны проектированияСодержание
I. Описание проблемы
II. Обзор существующих решений
III. Вариант решения без применения аспектов.
IV. Решение на AspectJ
V. Динамические аспекты
VI. Послесловие.
VII. Ссылки и литература
Читать полностью »