С тех пор как появился parallax-эффект, мы заметили, что нашим читателям нравится эта техника, и решили собрать в одном месте инструментарий и туториалы, которые помогут внедрить parallax-прокрутку в ваших собственных проектах. Этот эффект создаёт иллюзию глубины и движения экрана, и будучи качественно реализованным, может запросто обворожить пользователя. Как и в случае любого другого эффекта, главное тут — умеренность. Использование parallax для того, чтобы оживить сайт и заинтересовать в нём, вполне оправдано, но всё же старайтесь избегать чрезмерности, чтобы не вышел слишком перенасыщенный сайт.
Читать полностью »
Рубрика «parallax» - 2
Техники и инструметарий parallax
2012-12-09 в 7:18, admin, рубрики: css, css эффекты, jquery, parallax, web-разработка, Веб-разработкаПроект «робот-грузчик»: определение собственного местоположения
2012-12-07 в 20:28, admin, рубрики: microsoft robotics developer studio, parallax, автономный робот, Алгоритмы, вычислительная геометрия, навигация внутри зданий, Программирование, робототехника, метки: microsoft robotics developer studio, parallax, автономный робот, вычислительная геометрия, навигация внутри зданийУ моего давнего британского партнёра (именно для него два года назад писалось «Распознавание почтовых адресов») появилась новая идея по оптимизации бизнес-процессов: коробки по складу должны возить роботы, а грузчики — только перекладывать товары с робота на полку и обратно. Смысл, естественно, не в том, чтобы за каждым роботом по пятам шёл грузчик, и принимался за погрузку-разгрузку, как только робот остановится — а чтобы роботов было намного больше, чем грузчиков, и чтобы роботы большую часть времени стояли в конечной точке своего маршрута, ожидая погрузки. Тогда грузчик будет лишь переходить от одного робота к следующему, нагружая каждый, и не будет тратить рабочее время на переноску товаров.
Предыстория
 В прошлом году мы экспериментировали с платформой самоходного пылесоса Roomba. Новенький пылесос обошёлся нам около £300 (подержанный можно найти за £100 и даже дешевле), и в его состав входят два электропривода на колёса, два датчика касания спереди, инфракрасный датчик снизу (для обнаружения ступенек) и сверху (для поиска зарадной станции). Точный перечень датчиков зависит от модели: в протоколе предусмотрено до четырёх инфракрасных датчиков снизу, каждый из которых возвращает один бит («пол виден/не виден»). В любом случае, никаких дальномеров: все имеющиеся датчики однобитные. Кроме того, никаких «программируемых ардуин» в Roomba нет, и чтобы им управлять, нужно установить сверху лаптоп (или ардуину), общающуюся с роботом по RS-232. Поигравшись с пылесосом вдоволь, мы так и оставили его пылиться на одной из полок склада.
В прошлом году мы экспериментировали с платформой самоходного пылесоса Roomba. Новенький пылесос обошёлся нам около £300 (подержанный можно найти за £100 и даже дешевле), и в его состав входят два электропривода на колёса, два датчика касания спереди, инфракрасный датчик снизу (для обнаружения ступенек) и сверху (для поиска зарадной станции). Точный перечень датчиков зависит от модели: в протоколе предусмотрено до четырёх инфракрасных датчиков снизу, каждый из которых возвращает один бит («пол виден/не виден»). В любом случае, никаких дальномеров: все имеющиеся датчики однобитные. Кроме того, никаких «программируемых ардуин» в Roomba нет, и чтобы им управлять, нужно установить сверху лаптоп (или ардуину), общающуюся с роботом по RS-232. Поигравшись с пылесосом вдоволь, мы так и оставили его пылиться на одной из полок склада.
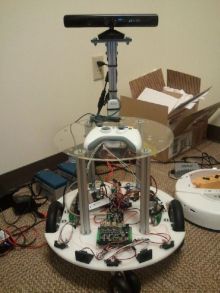
 В этом году мы решили попробовать Microsoft Robotics Development Studio (MRDS), для продвижения которого Microsoft сформулировала спецификацию «MRDS Reference Platform» — набор оборудования и протокол управления «стандартным» роботом. Эта спецификация позволила бы роботолюбам создавать совместимых роботов и переносить между ними программы. По сравнению с аппаратным оснащением пылесоса, Reference Platform намного сложнее и мощнее: в спецификацию включён Kinect, три ИК-дальномера и два ультразвуковых, а также датчики вращения колёс (encoders). Реализацию MRDS RP пока что предлагает только фирма Parallax под названием Eddie (порядка £1000, не включая Kinect). Необычайное сходство Eddie с фотографиями робота-прототипа в спецификации MRDS RP наводит на мысли, что спецификация создавалась в тесном сотрудничестве с Parallax, иначе говоря — Parallax удалось добиться, что Microsoft приняли их платформу за эталонную.
В этом году мы решили попробовать Microsoft Robotics Development Studio (MRDS), для продвижения которого Microsoft сформулировала спецификацию «MRDS Reference Platform» — набор оборудования и протокол управления «стандартным» роботом. Эта спецификация позволила бы роботолюбам создавать совместимых роботов и переносить между ними программы. По сравнению с аппаратным оснащением пылесоса, Reference Platform намного сложнее и мощнее: в спецификацию включён Kinect, три ИК-дальномера и два ультразвуковых, а также датчики вращения колёс (encoders). Реализацию MRDS RP пока что предлагает только фирма Parallax под названием Eddie (порядка £1000, не включая Kinect). Необычайное сходство Eddie с фотографиями робота-прототипа в спецификации MRDS RP наводит на мысли, что спецификация создавалась в тесном сотрудничестве с Parallax, иначе говоря — Parallax удалось добиться, что Microsoft приняли их платформу за эталонную.
Кроме разнообразия датчиков, Eddie обладает механически впечатляющей платформой (заявленная грузоподъёмность 20кг, а мощности моторов достаточно, чтобы толкать впереди себя складской погрузчик) и программируемым контроллером Parallax Propeller, т.е. критические куски кода можно зашить непосредственно в робота, а не только командовать им с компа.
Читать полностью »
Мини-компьютер на базе микроконтроллера Parallax Propeller
2012-11-22 в 23:22, admin, рубрики: parallax, Гаджеты. Устройства для гиков, Железо, Программинг микроконтроллеров, метки: parallax Микроконтроллер фирмы Parallax под названием Propeller, в сравнении с «классикой» жанра типа PIC или AVR занимает несколько странную нишу. Про первые два можно сказать, что это архитектуры общего назначения. Создатели же Пропеллера подошли к вопросу «с фланга».
Читать полностью »
Как я сделал Parallax эффект на HTML5 Canvas
2012-09-12 в 9:47, admin, рубрики: canvas, parallax, метки: Canvas, parallaxСегодня на днях я сделал Parallax эффект на HTML5 Canvas. К сожелению я не смог сделать живой пример, поскольку программа Github (Windows) не подчиняется мне, даже не хочет заливать в gh-pages (пришлось на master). Я с трудом уговорил залить JNG пример.
Вот собственно сам пример (точнее ее исходники): github.com/Alexei03a/html5-parallax
Мне нечем было снимать видео, поэтому этот топик останется без самого интересного.
Это сцена зеленого круга с падающей тенью и фоном в стиле паттерн. Самое интересное — никакого WebGL.
Правда сделал на скорую руку. Кроме того, нету Motion Blur, высококачественной тени, более хорошего parallax (как в WebGL).
Читать полностью »
Кроссбаузерный скроллинг
2012-07-09 в 4:59, admin, рубрики: javascript, parallax, scroll, touch, Веб-разработка, Мобильный веб, метки: javascript, parallax, scroll, touchНа сегодняшний день эффекты при скроллинге набрали достаточно большую популярность (так называемый параллакс). Но, к сожалению, эти эффекты нейтивно не поддерживаются мобильными устройствами. Не так давно Mark Dalgleish предложил свой вариант решения этой проблемы:
Создаем сайт с эффектом Parallax, используя Stellar.js
2012-06-13 в 18:31, admin, рубрики: css, html, jquery, parallax, waypoints, веб-дизайнОдин из самых популярных трендов современного веб-дизайна является эффект Parallax. В этом туториале я покажу вам, как создать подобный эффект на вашем веб-сайте, используя воображение и Stellar.js.

Простой parallax эффект для промо-сайта
2012-04-10 в 14:45, admin, рубрики: javascript, jquery, jquery plugins, parallax, Веб-разработка, метки: javascript, jquery, jquery plugins, parallax  В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере.
Поскольку времени для реализации было достаточно, и долгое время таится желание написать хоть что-то, что может помочь другим разработчикам. Оформил все это дело в совсем малюсенький и простой plugin для jquery. Надеюсь, теперь этот код могут прочесть не только я и мой кот Борис, если же это и вовсе кому-то поможет в работе то я совсем не против использования его в ваших проектах, изменения копирования редактирования и т.д.
Читать полностью »
