
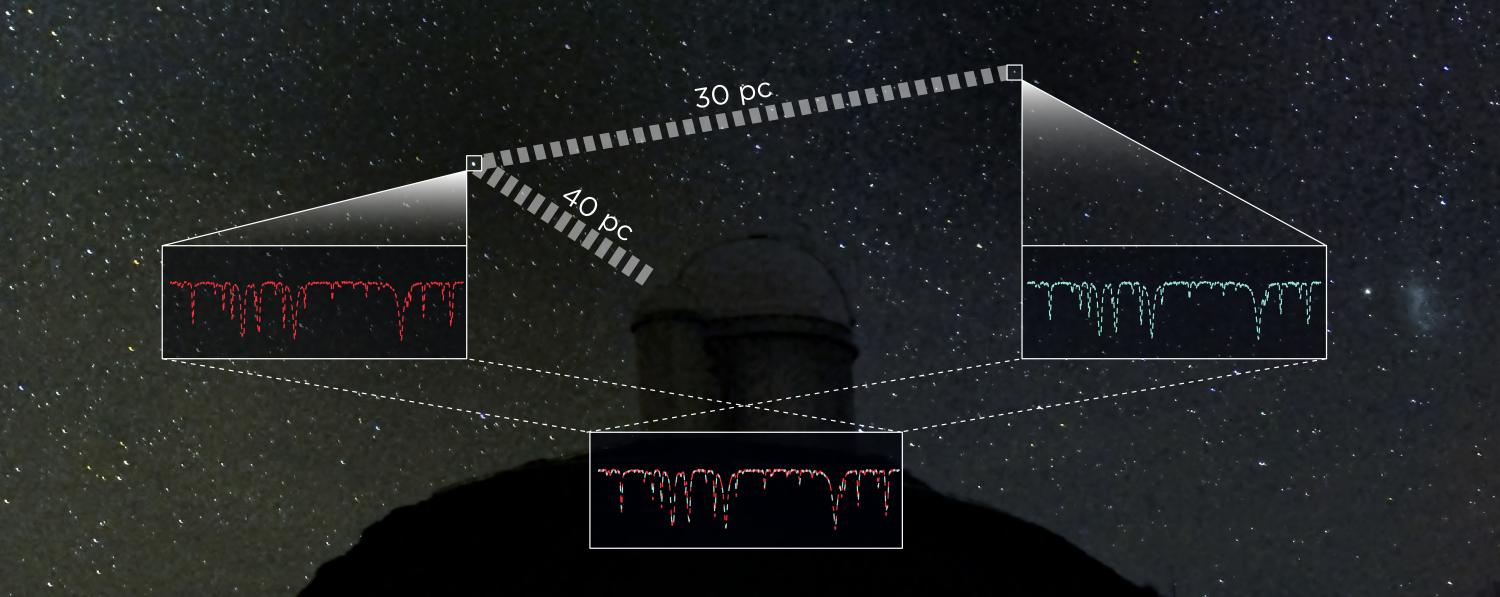
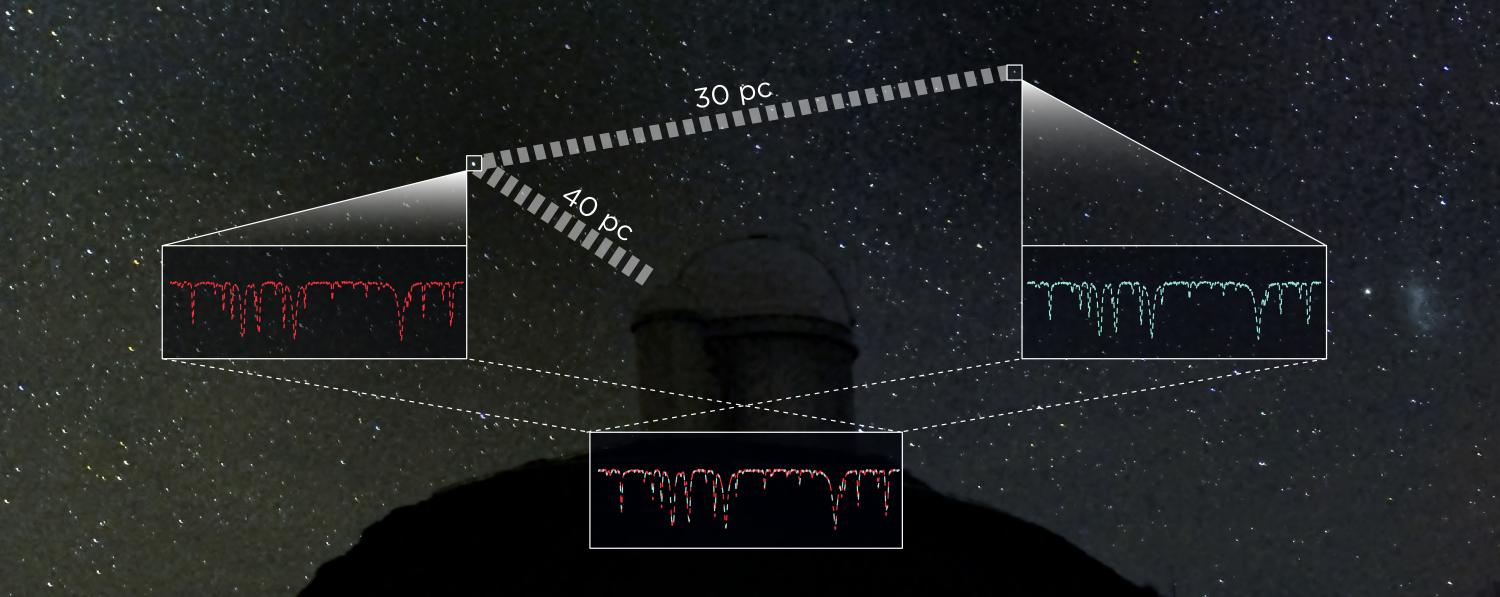
Две звезды с одинаковыми спектрами, с известным расстоянием до одной из них
Астрономы из Кембриджского университета придумали новый, более точный способ измерения расстояний до удалённых звёзд, используя звёзды-«близнецы». Разница в яркостях двух звёзд с одинаковым спектром, одна из которых находится достаточно близко к нам, позволяет точно измерить и разницу в расстояниях до них.
Измерение расстояния до объектов во Вселенной — ключевая задача астрономии. Без этого невозможно делать какие-то научные выводы о размерах объектов и об их свойствах. Каждое новое точное измерение расстояния — ещё один шаг в изучении Вселенной.
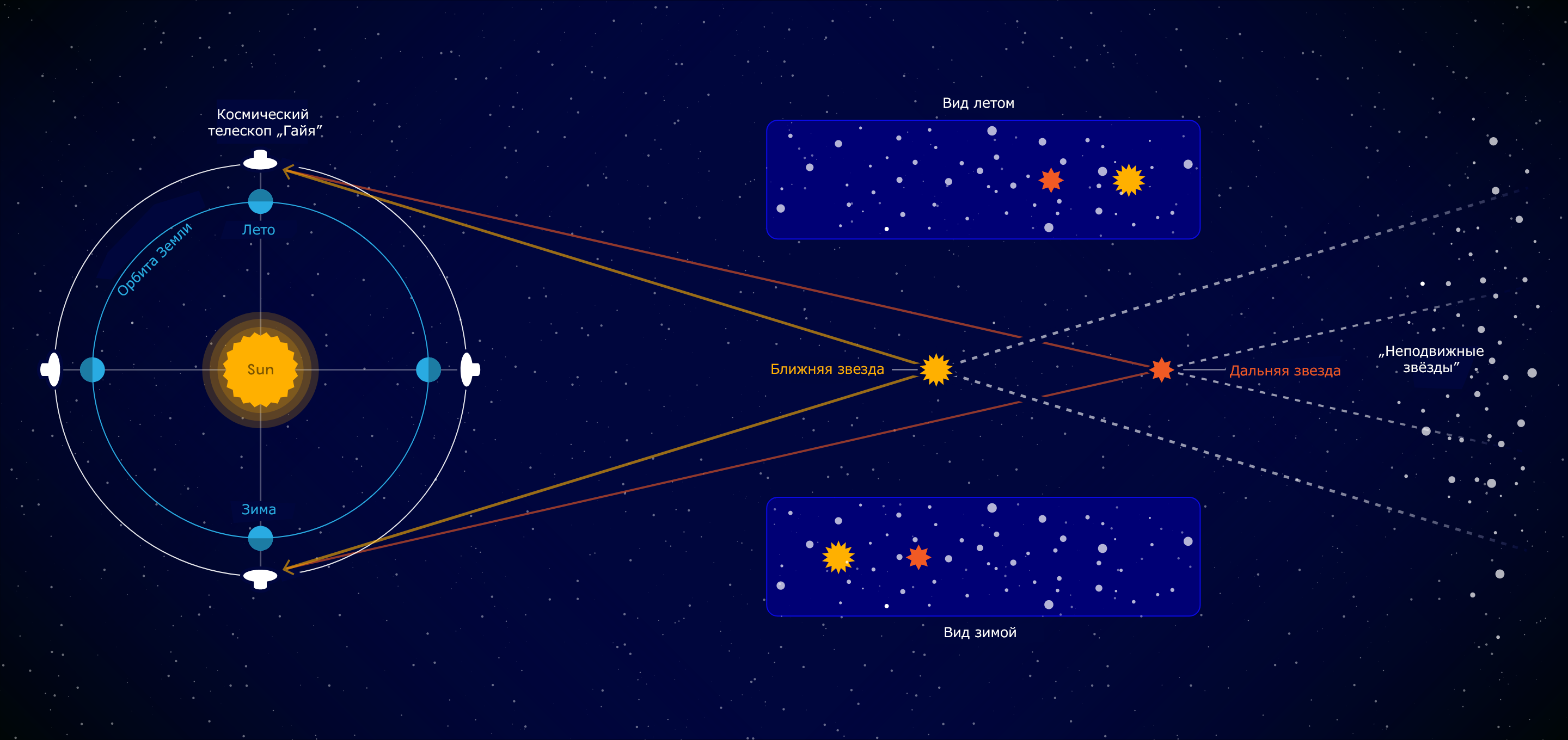
Наилучший способ измерения расстояния до удалённых объектов использует параллакс, или видимое смещение небесного тела при изменении угла обзора. Для этого нужно измерить два угла с разных мест наблюдения (чем больше будет база, расстояние между двумя местами наблюдения — тем лучше) и путём несложных тригонометрических вычислений подсчитать высоту получившегося треугольника.
Наибольшая доступная нам база — диаметр Земной орбиты, поэтому измеряемое смещение звёзд называют годичным параллаксом. Первым попытки измерения звёздного параллакса для проверки теории Коперника о вращении Земли вокруг Солнца предпринимал ещё Тихо Браге в 16-м веке, но тогда у него просто не было достаточно точных инструментов — ведь параллакс звёзд не превышает 1 угловой секунды.
Читать полностью »