16 марта в Google Chrome выпустили новую версию Lighthouse 6. Рабочая версия ляжет в основу замеров в новом PageSpeed Insights и консоли разработчика. Подробности и тест движка в статье.
Читать полностью »
Рубрика «PageSpeed»
Новый Google PageSpeed Insights на движке Lighthouse 6 (beta): проверьте, какие показатели будут у вашего сайта
2020-03-21 в 1:18, admin, рубрики: Google Chrome, lighthouse, PageSpeed, Web Performance, высокая производительность, скорость сайтаЛицемерие google. PageSpeed Insights
2019-11-09 в 14:25, admin, рубрики: google pagespeed insights, PageSpeed, pagespeed insights, seo, seo-аналитика, веб-аналитика, оптимизация, оптимизация сайта, поисковая оптимизация, Разработка веб-сайтовGoogle Page Speed Insights — это сервис от гугла, который позволяет определить производительность сайта и дает рекомендации по его оптимизации. Очень важно понимать, что это всего лишь рекомендации! Некоторые воспринимают эти рекомендации настолько серьезно, что готовы реализовать все что там написано в ущерб функционалу своего сайта, что в итоге может даже навредить. Но это довольно сложная тема с множеством нюансов, а данная статься лишь мои мысли в слух и пара замечаний самому google.
Есть такая рекомендация:
Используйте современные форматы изображений:
Форматы JPEG 2000, JPEG XR и WebP обеспечивают более эффективное сжатие по сравнению с PNG или JPEG, поэтому такие изображения загружаются быстрее и потребляют меньше трафика
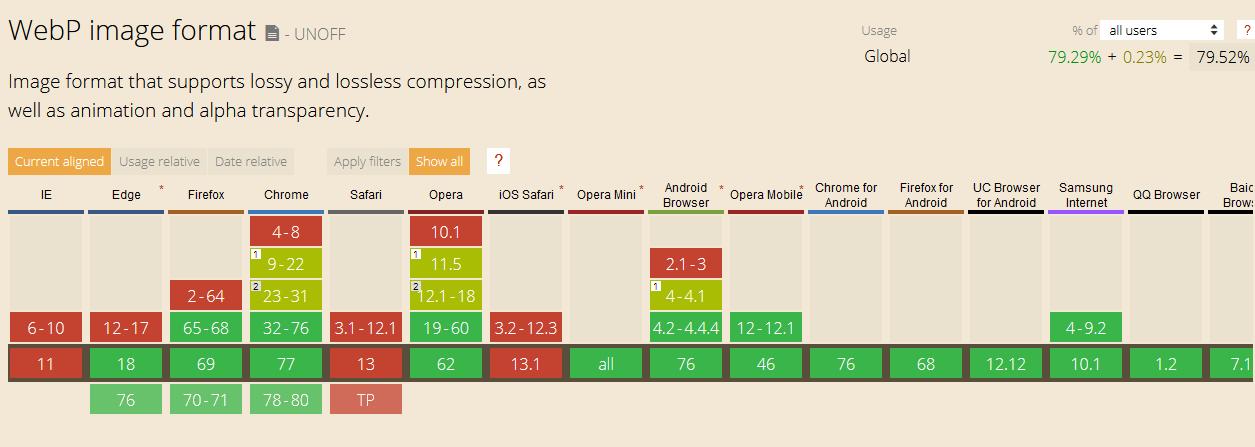
С этим не поспоришь, а WebP, когда я его первый раз увидел, я был потрясен. Отличное сжатие без явной потери качества. Но там же сразу можно перейти по ссылке и увидеть, какова же поддержка браузерами данного формата?
Google PageSpeed Insights кардинально обновился, что изменится?
2018-11-13 в 4:47, admin, рубрики: Google, Google Chrome, PageSpeed, usability, баллы, веб-дизайн, Клиентская оптимизация, Серверная оптимизация, скорость
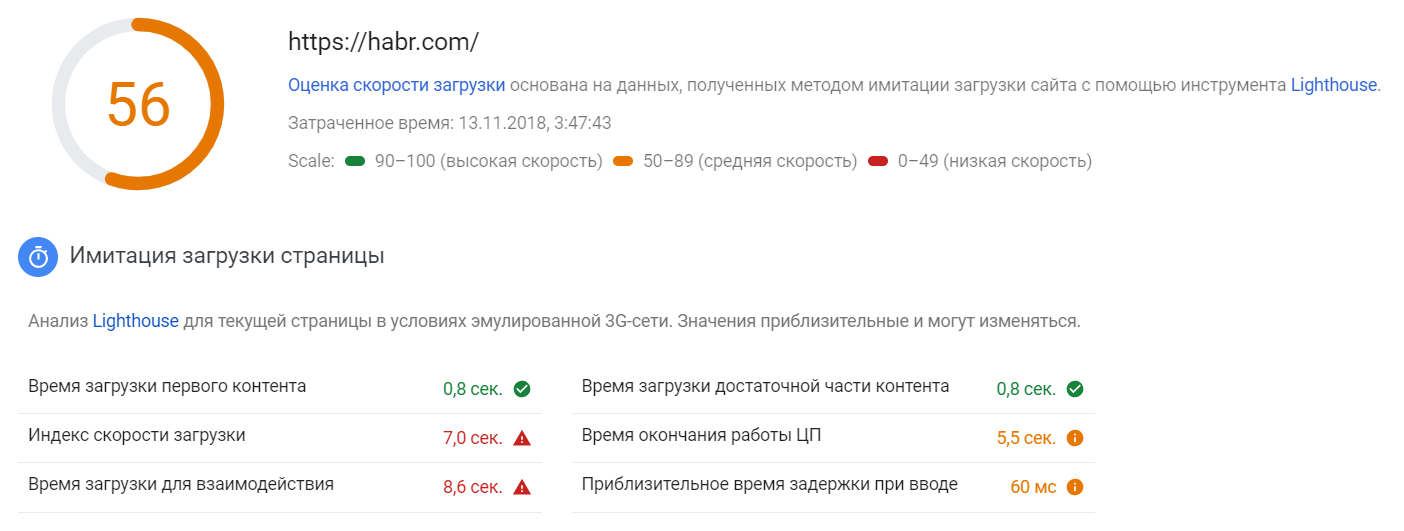
12 ноября Google по тихому обновил PageSpeed Insights, изменив в нем практически все. Это станет большой переменой для всей индустрии сайтостроения. Похоже, сейчас настанет некоторая волна паники и хайпа вокруг этого события. В статье — анализ перемен и что они нам принесут.
Читать полностью »
Инструкция как скомпилировать динамический модуль ngx_pagespeed для Nginx на Debian
2017-10-11 в 21:32, admin, рубрики: apt-src, Debian, nginx, ngx_pagespeed, PageSpeed, Настройка Linux, сборка динамического модуля nginx, Серверная оптимизация, Серверное администрирование, сжатие данныхЦель: Предоставить инструкцию по сборке динамического модуля, дать понимание принципа сборки динамического модуля для Nginx поставленного из репозитория Debian.
Целевая аудитория: Администраторы серверов, продвинутые администраторы сайтов, сео-оптимизаторы и просто те кто хочет добиться хорошей оценки от сервиса Google PageSpeed.
Статей на эту тему не мало в поиске светится, но на мой взгляд ни одна не раскрыта как надо. Да и нет толковых пояснений. Для не опытного юзера это может оказаться сложным, да и большая часть статей поясняет как собирать Nginx вместе с модулем, и только единицы показывают что можно собрать динамический.
План действий такой:
1. Арендуем vps на час.
2. Собираем на арендованной vps динамический модуль на той же самой версии Nginx что была использована на боевом (это ВАЖНО!!!. Поддержка динамических модулей у Nginx появилась с версии 1.9.11).
3. Перекидываем модуль на новый сервер.
4. Конфигурируем Nginx.
5. Применяем настройки.
6. Замораживаем версию Nginx (Если это не сделать, то при ближайшем обновлении Nginx, произойдёт падение сервера. Причина в том что скомпилированный модуль будет работать только с конкретной версией Nginx. Если захотите обновиться, скомпилируете модуль для новой версии и обновитесь).
Или следим за тем что обновляем и своевременно добавляем новый собранный модуль.
Преимущество в том что боевой сервер не подвергается изменению и если Вам к примеру не понравится ngx_pagespeed, то вы просто уберёте строчки конфигурирующие его и сам модуль. Ну и если Вы используете несколько серверов с Nginx Вы можете один раз скомпилировать модуль для них всех.
Читать полностью »
Как я сделал самый быстрый сайт в Таиланде
2017-01-21 в 17:18, admin, рубрики: PageSpeed, оптимизация сайта, Разработка веб-сайтов, фронт-эндПредисловие
Заняться этим проектом и написать эту статью вдохновил меня "молодой и шутливый человек который ускорял страницу с reactjs". Если кто-то помнит нашумевшую в своей время статью от сайта pingdom.com, о том что "Страницы в интернете прилично обросли жиром" их вывод складывался к тому, что раньше к весу страницы в основном добавляли изображения, теперь к этому "жиру" накинули и JavaScript. Страница шутливого молодого человека не дает особой практической пользы — больше разминка для его мозгов. Я же решил помочь своей девушке с продажей самого популярного продукта из ее ассортимента.
Очень шустрый блог на WordPress при помощи связки nginx + PHP-FPM + MariaDB + Varnish
2016-02-29 в 9:30, admin, рубрики: Debian, fpm, highload, HSTS, HTTPS, mariadb, myisam, nginx, opcache, PageSpeed, php, php-fpm, SSL, Varnish, wordpress, высокая производительность, системное администрированиеВ данной статье я расскажу о том, как я заставил свой блог на WordPress летать за счёт грамотного кэширования, сжатия и другой оптимизации серверной и клиентской сторон. На момент написания статьи характеристики VDS следующие:
CPU: 1 x 2GHz
HDD: 10Gb
RAM: 512Mb
OS: Debian 8 x64
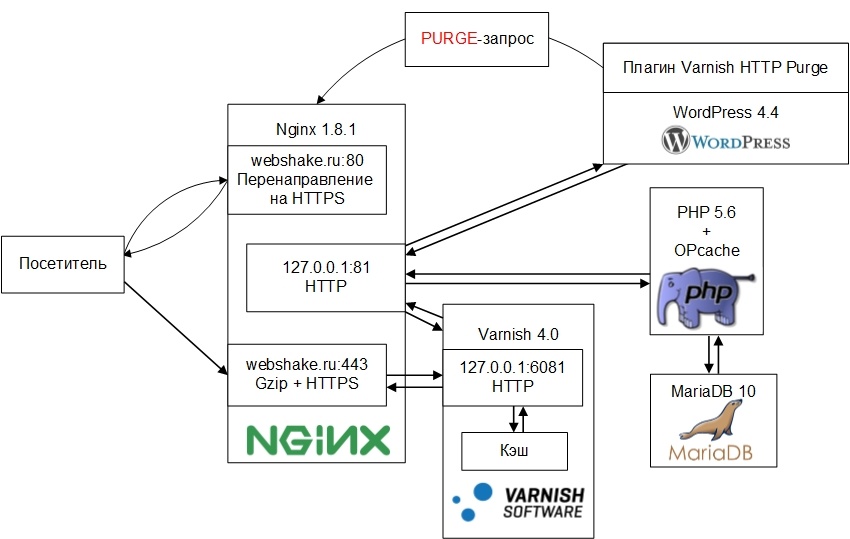
Схема работы системы выглядит следующим образом:
Установка модуля pagespeed для Nginx на Debian 6
2014-02-27 в 12:36, admin, рубрики: linux, nginx, PageSpeed, сетевое администрирование, системное администрирование, метки: nginx, PageSpeed, сетевое администрирование Уже несколько лет как Google выпустила модуль для Web-серверов Apache и Nginx, который представляет из себя набор фильтров и позволяет значительно повысить производительность сайта. В данном посте речь пойдет не о технологии и описании модуля, а о его установке и базовой настройке. Описание установки будет проведено только для Nginx. Установка модуля на Apache проста до безобразия и в данной статье не затрагивается.
Читать полностью »
Оптимизация скорости загрузки сайта на WordPress используя подсказки Page Speed
2013-06-14 в 9:03, admin, рубрики: PageSpeed, wordpress, веб-дизайн, вебдизайн, Песочница, метки: PageSpeed, wordpress, вебдизайнДоброго времени суток.
Сегодня я расскажу на примере одного из сайтов созданных и поддерживаемых мной — как оптимизировать скорость его загрузки и лояльность Googla.
Исходные данные:
- Скорость загрузки сайта — 2 с,
- Скорость обработки первого запроса 1,06 с,
- Время передачи первого запроса 364 мс,
- Объем загружаемых данных ~ 3 мБ,
Ответ на задачку
- Скорость загрузки сайта — 1 с,
- Скорость обработки первого запроса 80 мс,
- Время передачи первого запроса 15 мс,
- Объем загружаемых данных ~ 70 кБ, *