
Итак, теперь у нас есть первая приблизительная оценка видимости листьев из порталов, хранящаяся в массиве mightseeЧитать полностью »

Итак, теперь у нас есть первая приблизительная оценка видимости листьев из порталов, хранящаяся в массиве mightseeЧитать полностью »
Изображения, используемые на веб-страницах, привлекают пользователей, пользователи довольно-таки охотно щёлкают по ним мышью. Изображения делают веб-страницы лучше во всём кроме скорости работы страниц. Изображения — это огромные куски байтов, которые обычно являются теми частями сайтов, которые загружаются медленнее всего. В этом материале я собрал всё, что нужно знать в 2021 году об улучшении скорости работы веб-страниц через оптимизацию работы с изображениями.
Изображения обычно имеют большие размеры. Даже очень большие. В большинстве случаев CSS- и JavaScript-ресурсы, необходимые для обеспечения работоспособности страниц — это мелочь в сравнении с тем объёмом данных, который нужно передать по сети для загрузки изображений, используемых на страницах. «Медленные» изображения могут повредить показателям Core Web Vitals сайта, могут оказать воздействие на SEO и потребовать дополнительных затрат на трафик. Изображения — это обычно тот самый ресурс сайта, который оказывает решающее воздействие на показатель Largest Contentful Paint (LCP) и на задержки загрузки сайта. Они способны увеличить показатель Cumulative Layout Shift (CLS). Если вы не знакомы с этими показателями производительности сайтов — почитайте о них в Definitive Guide to Measuring Web Performance.
Здесь мы поговорим о подборе наиболее подходящего формата изображений, об оптимизации их размеров в пикселях и качества, а так же о встраивании изображений в веб-страницы и о ленивой загрузке изображений.
Читать полностью »
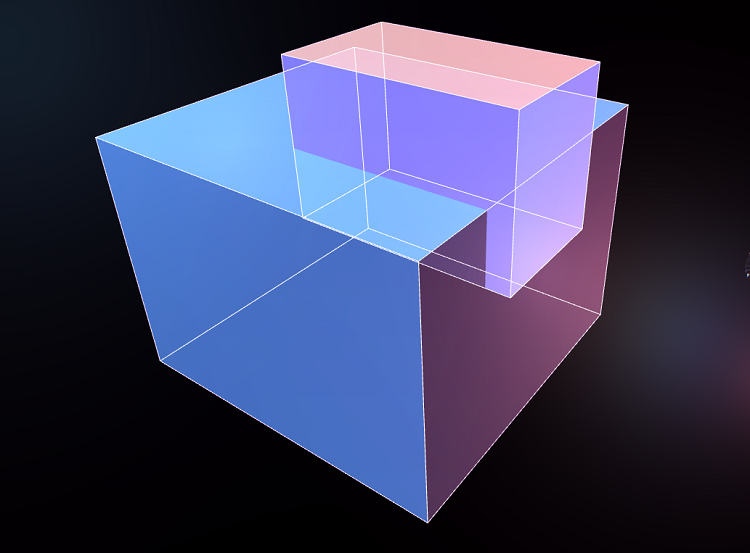
Точность глубины — это боль в заднице, с которой рано или поздно сталкивается любой программист графики. На эту тему написано множество статей и работ. А в разных играх и движках, и на различных платформах можно увидеть множество различных форматов и настроек depth buffer.
Преобразование глубины на GPU выглядит неочевидным из-за того, как именно оно взаимодействует с перспективной проекцией, и изучение уравнений ситуацию не проясняет. Чтобы понять как это работает, полезно нарисовать несколько картинок.

Эта статья разделена на 3 части:

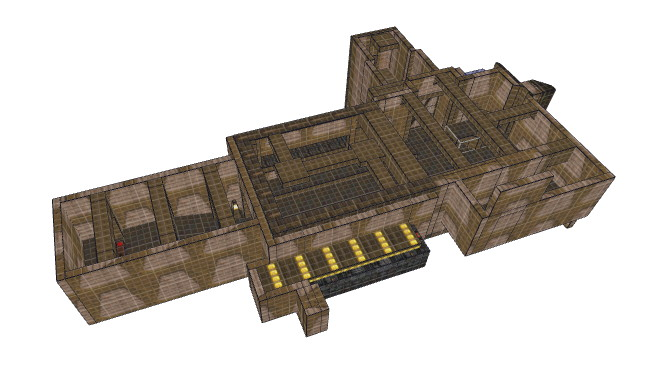
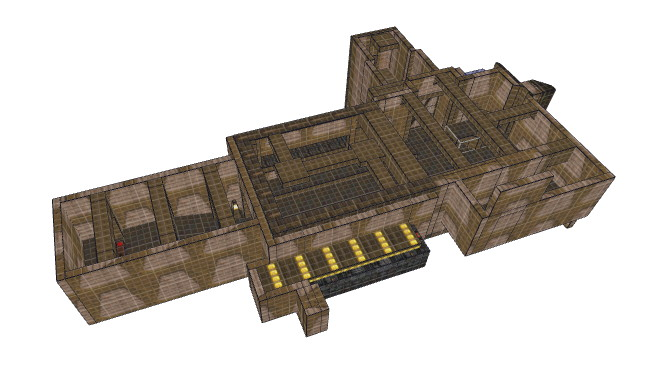
Разобравшись с основами процесса рендеринга мешей, вы сможете применять различные техники для оптимизации скорости рендеринга.
Сколько полигонов мне можно использовать? Это очень частый вопрос, который задают художники при создании моделей для рендеринга в реальном времени. На этот вопрос сложно ответить, потому что дело не только в цифрах.
Я начинал карьеру как 3D-художник ещё в эпоху первой PlayStation, а позже стал программистом графики. Хотел бы я прочитать эту статью перед тем, как впервые начал создавать 3D-модели для игр. Рассмотренные в ней фундаментальные основы пригодятся многим художникам. Хотя бОльшая часть информации из этой статьи не повлияет значительно на продуктивность вашей ежедневной работы, она даст вам базовое понимание того, как графическая карта (graphics processing unit, GPU) отрисовывает создаваемые вами меши.
От количества полигонов в меше обычно зависит скорость его рендеринга. Однако несмотря на то, что количество полигонов часто коррелирует с частотой кадров в секунду (FPS), вы можете обнаружить, что даже после снижения количества полигонов меш по-прежнему рендерится медленно. Но поняв, как рендерятся меши в целом, вы сможете применить набор техник для повышения скорости рендеринга.
Читать полностью »
Привет меня зовут baldurk. Я уже несколько лет работаю программистом графики, поэтому хоть я и не в коем случае не являюсь экспертом, кажется, я уже многое понимаю во всём том, что касается работы с графикой.
Идея этой серии постов уже давно витала где-то на периферии моего сознания, и снова всплыла после прочтения интересной статьи с разбором последней Deus Ex.
Мне кажется, что графика, и в особенности та сложность, какой она достигает в современных играх — это интересная тема. Очень немногим людям любопытно глубоко погружатьcя во все её подробности, но я считаю, что есть темы, которые интересны каждому. Я думаю, что большинству людей, игравших в игры, было любопытно, как получаются те или иные эффекты, или с помощью какой технологии удалось создать такую потрясающую графику в какой-нибудь новой игре.

Есть много составляющих, необходимых для создания даже простой 3D-игры, не говоря уж о таком проекте, как Watch Dogs.
У меня есть только общее представление о том, что нужно рассмотреть в этой статье, но это будет зависеть от того, какие темы вызовут интерес. Тем не менее, основная идея заключается в том, чтобы создать общее описание того, что происходит внутри современной игры, не отпугнув при этом никого из читателей — я буду предполагать, что у вас нет знаний математики и программирования. Если вы знаете разницу между ЦП и графической картой, и отличаете оперативную память от жёсткого диска, то этого будет вполне достаточно, а остальное я объясню.
Читать полностью »