
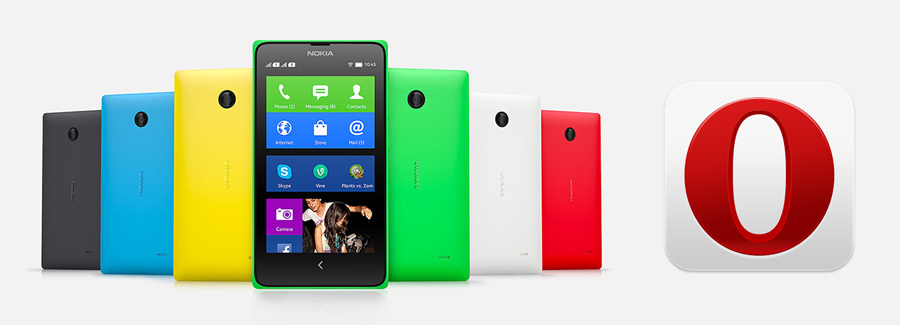
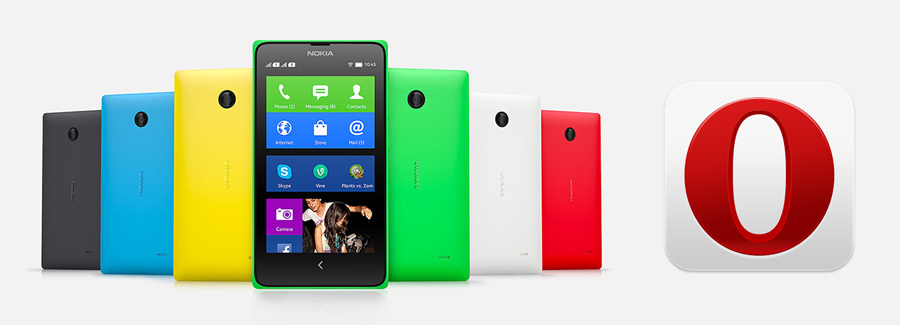
Сегодня на конференции Mobile World Congress в Барселоне мобильный браузер Opera на движке Blink дебютировал на платформе Nokia X. Браузер будет предустановлен на всех устройствах линейки Nokia X, на момент запуска это Nokia X, Nokia X+ и Nokia XL.

Сегодня на конференции Mobile World Congress в Барселоне мобильный браузер Opera на движке Blink дебютировал на платформе Nokia X. Браузер будет предустановлен на всех устройствах линейки Nokia X, на момент запуска это Nokia X, Nokia X+ и Nokia XL.
 Сегодня свет увидела бета Opera 20 для Андроида. Главной новинкой этого релиза, пожалуй, является поддержка WebRTC, где RTC значит «Real-Time Communications», или «Связь в реальном времени». Это набор API, которые позволяют браузерам соединяться друг с другом и передавать данные по P2P с шифрованием.
Сегодня свет увидела бета Opera 20 для Андроида. Главной новинкой этого релиза, пожалуй, является поддержка WebRTC, где RTC значит «Real-Time Communications», или «Связь в реальном времени». Это набор API, которые позволяют браузерам соединяться друг с другом и передавать данные по P2P с шифрованием.
Инициатива WebRTC — это проект, который поддерживают крупнейшие производители браузеров Google, Mozilla и Opera. С этим релизом Opera для Андроида (как и для компьютеров) присоединяется к Google Chrome и Firefox Mobile в поддержке WebRTC и теперь эти три браузера могут общаться друг с другом безо всяких плагинов, используя только открытые и совместимые веб-технологии.
Но вы правы: вместо тысячи слов — демка. Поэтому мы специально попросили Криса Хайльмана @codepo8 из Mozilla на Firefox Mobile, Джейка Арчибальда @jaffathecake из Google на Chrome для Андроида и нашего Брюса Лоусона @brucel с Opera для Андроида собраться вместе в чатике простого сервиса appear.in на WebRTC и сделать селфи.Читать полностью »
Догоняя релиз Opera 19 для Андроида на прошлой неделе, выходит Opera 19 для Mac и Windows (на основе Chromium 32). Дальше о том, что это значит для разработчиков.
Так называемые «промисы» (promises) теперь доступны в JavaScript. Промисы — это удобный способ получить доступ к результатам выполнения операций в JavaScript, будь они синхронные или асинхронные. Самый простой пример:
var promise = new Promise(function(resolve) {
setTimeout(function() {
resolve('The time machine worked!');
}, 2014); // see what I did there?
});
promise.then(function(result) {
console.log('Promise resolved.', result);
});Джейк Арчибальд недавно написал подробное введение в промисы, так что не пропустите, если у вас остались вопросы или стало интересно посмотреть на другие примеры.Читать полностью »
Догоняя релиз Opera 19 для Андроида на прошлой неделе, выходит Opera 19 для Mac и Windows (на основе Chromium 32). Дальше о том, что это значит для разработчиков.
Так называемые «промисы» (promises) теперь доступны в JavaScript. Промисы — это удобный способ получить доступ к результатам выполнения операций в JavaScript, будь они синхронные или асинхронные. Самый простой пример:
var promise = new Promise(function(resolve) {
setTimeout(function() {
resolve('The time machine worked!');
}, 2014); // see what I did there?
});
promise.then(function(result) {
console.log('Promise resolved.', result);
});Джейк Арчибальд недавно написал подробное введение в промисы, так что не пропустите, если у вас остались вопросы или стало интересно посмотреть на другие примеры.Читать полностью »
На моем прошлом месте работы я перестал использовать наш продукт, потому что Linux перестал быть приоритетом. Называлась куча причин — малая доля пользователей, «только для гиков», «все журналисты используют маки» и прочее.
Этим они просто высмеяли платформу и всех людей, на ней работающих. Постоянно слышались шутки вроде «сначала пересобери ядро», когда задавался какой-либо технический вопрос по портированию ядра приложения.
К этому моменту мы вообще не имели ничего собирающегося под Linux. Несколько людей начали исправлять сломанный код, чтобы добиться хоть каких-нибудь результатов. Причем, делали это в свободное время. После нескольких недель им просто сказали прекратить и тратить свое свободное время на первостепенные задачи проекта.
Также компания начала заставлять менять операционную систему разработчиков, которые работали на Linux больше 15 лет и не могут использовать другие платформы так же комфортно и продуктивно.
Многое еще можно сказать, но все это — история о предательстве компанией не только лояльных пользователей, но и своих собственных разработчиков. Результат? Потеря мотивации и массовые увольнения. В том числе и мое.

Поводом для сегодняшней статьи послужили довольно грустные новости о том, что официальный портал My Opera закрывается. Но ведь всегда тяжело прощаться с тем, к чему привык. И я говорю совсем не о портале, как таковом — я имею в виду наше сообщество, которое создавалось годами. Это миллионы пользователей, которые бурно обсуждали на форуме очередные новости, делились интересными фотографиями, публиковали статьи и просто делились мыслями с друзьями. Это был наш виртуальный дом, в котором мы проводили не самые худшие часы нашей жизни. И вот это всё в одночасье канет в Лету, исчезнет из сети и останется только воспоминанием… Нет, так не должно быть. Всегда можно найти возможность сохранить то, что тебе дорого. И я с радостью сообщаю, что такая возможность появилась у всех нас сегодня.
Читать полностью »
Позволяет одним движением мыши помечать новые комментарии прочитанными.
Сделаны версии для трёх браузеров — Chrome, Opera и Firefox.
Нужно зажать Shift и провести мышкой над новыми комментариями — каждый комментарий, над которым прошла мышь, будет прочитан.
Не нужно долго ждать, пока стандартная фича от Хабры прокрутит до каждого нового комментария.
Удобно в случае, если новые комментарии расположены близко и их видно все сразу. Один взмах мыши — и всё готово.
Если зажать Ctrl-Shift, то сбросятся также все дети от того комментария, над которым провели мышкой.
Читать полностью »

Когда форумы поддержки My Opera были впервые запущены в 2001 году, они быстро стали важным местом для встречи с вами, нашими пользователями. Мы так много и полезно общались с вами, что решили сделать из форумов и сообщества нечто большее. И в 2006 году у нас родилась глупая, но забавная идея:
А что если запустить наши форумы на стероидах?
Давайте сделаем сайт, где можно публиковать записи в блоге,
делиться фотографиями и добавлять добавлять друзей.
В то время не было достаточно хороших сервисов для того, что мы хотели. Поэтому мы решили создать его сами.
Мы увидели, что сервис My Opera вырос из форумов в домашний сайт для активного сообщества. Идея дать вам место для блога с фотками превратилась для нас в интересный и очень большой дополнительный проект. Мы наблюдали с годами, как социальные сети и блог-платформы растут налево и направо и предлагают всё больше интересных возможностей, гораздо больше, чем мы могли бы поддерживать. Эти возможности были их прямым бизнесом. Вы конечно знаете все эти платформы и наверняка их используете.
Взрывное развитие таких сайтов и количество ресурсов, необходимых на поддержание нашго собственного, изменило наш взгляд на My Opera. Это была длинная и очень интересная история, но мы верим, что для ваших блогов есть гораздо лучшие места и поэтому мы приняли решение закрыть My Opera 1 марта 2014 года.
Наши форумы перезжают на blogs.opera.com, пока их четыре: Новости, Десктоп, Мобильные, Безопасность.Читать полностью »
Браузеры по политике безопасности разрешают открывать всплывающее окно, только, если пользователь непосредственно предпринял для этого какие-то действия. Например, этот код будет работать:
$("someElement").on("click", function(){
window.open("http://yandex.ru")
}
Прошло не так уж много времени с последнего первого обзора нашего продукта Nimbus Screen Capture, а сегодня мы уже готовы представить новую версию аддона, в котором добавлено ряд важных изменений.

Отправка в Nimbus
Апдейт крайне важен для нас по причине того, что это первое приложение, которое полноценно работает c новым облачным сервисом Nimbus, который можно будет найти по адресу nimbus.everhelper.me/ (осторожно, бета-версия!)
Довольно часто возникает ситуация, когда нужно быстро сделать описание скрина и получить быструю ссылку на него. Именно для такой цели мы и добавили пункт Send to Nimbus в окне сохранения сриншотов. Всего лишь нужно создать новый аккаунт в Nimbus (это займет меньше 30 секунд), указать папку для отправки с нужным комментарием и вуаля!
Полученную ссылку можно тут же сократить в более менее приемлимый размер.