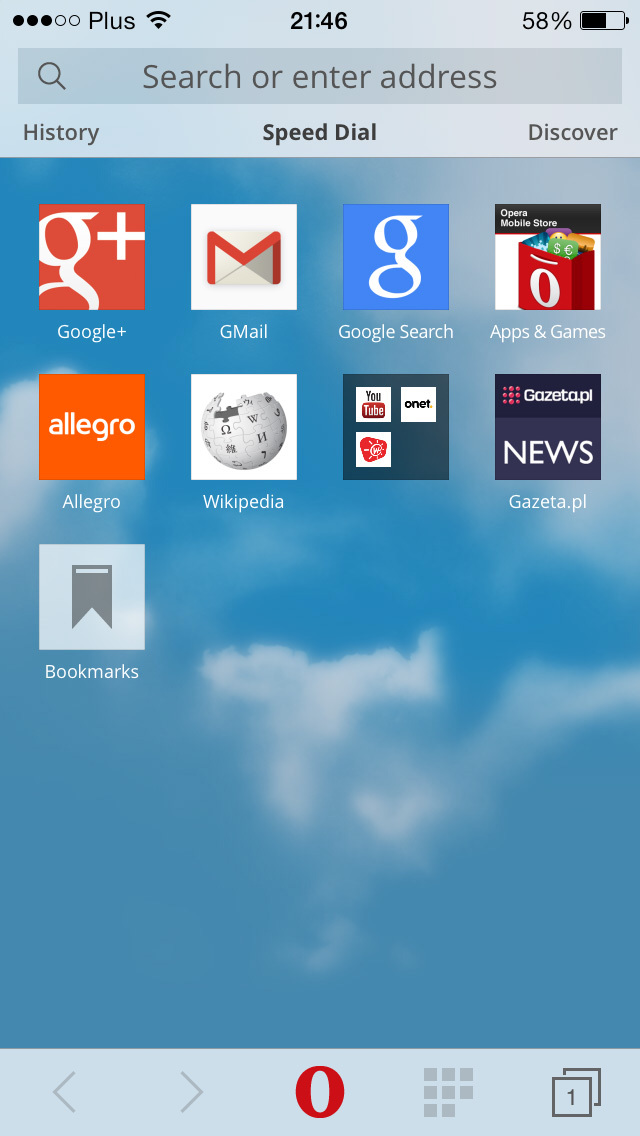
Сегодня мы выпускаем Opera Mini 8 для iOS. Это полностью новое приложение, которое впервые предлагает сразу три режима браузера, два из которых экономят ваше время и деньги, а также помогают получить лучшую скорость на медленных соединениях. Если вы обновите Opera Mini на iOS, браузер продолжит работать в режиме Mini, если вы установите браузер впервые, он будет работать в режиме Turbo. В можете легко переключить нужный режим в меню под кнопкой «О».
Давайте рассмотрим все три режима подробнее.
Режим Mini
В этом режиме 244 миллиона пользователей Opera Mini смотрят на ваш сайт. Вы можете использовать этот режим для того, чтобы проверить как ваш сайт работает через сервера Opera Mini. Этот режим направляет весь трафик через сервера Opera Mini, которые отрисовывают страницы и сжимают их до 90% перед отправкой на устройство.
Благодаря этому режиму страницы загружаются гораздо быстрее, а если вы платите за каждый мегабайт в кровожадном роуминге, то вы ещё и платите меньше. Но ради такого удобства приходится идти на некоторые жертвы: анимации, градиенты, скруглённые уголки и другие CSS-красоты отбрасываются во время сжатия. Изображения в формате SVG поддерживаются, но вместо анимации в SVG вы увидите только первый кадр. Веб-шрифты также не поддерживаются для экономии трафика, поэтому стоит использовать SVG-иконки, а не иконочные шрифты. JavaScript работает, но с некоторыми ограничениями. Подробнее об особенностях работы Opera Mini можно прочитать в статье «JavaScript and Opera Mini» на Dev.Opera.Читать полностью »