
Векторные карты Protomaps на базе OSM
Каждый веб-разработчик знает о OpenStreetMap (OSM), свободной альтернативе Google Maps. Несмотря на всеобщую известность OSM, у некоторых всё-таки возникают вопросы: как сделать веб-карту с открытыми данными OSM, как самостоятельно публиковать карты?
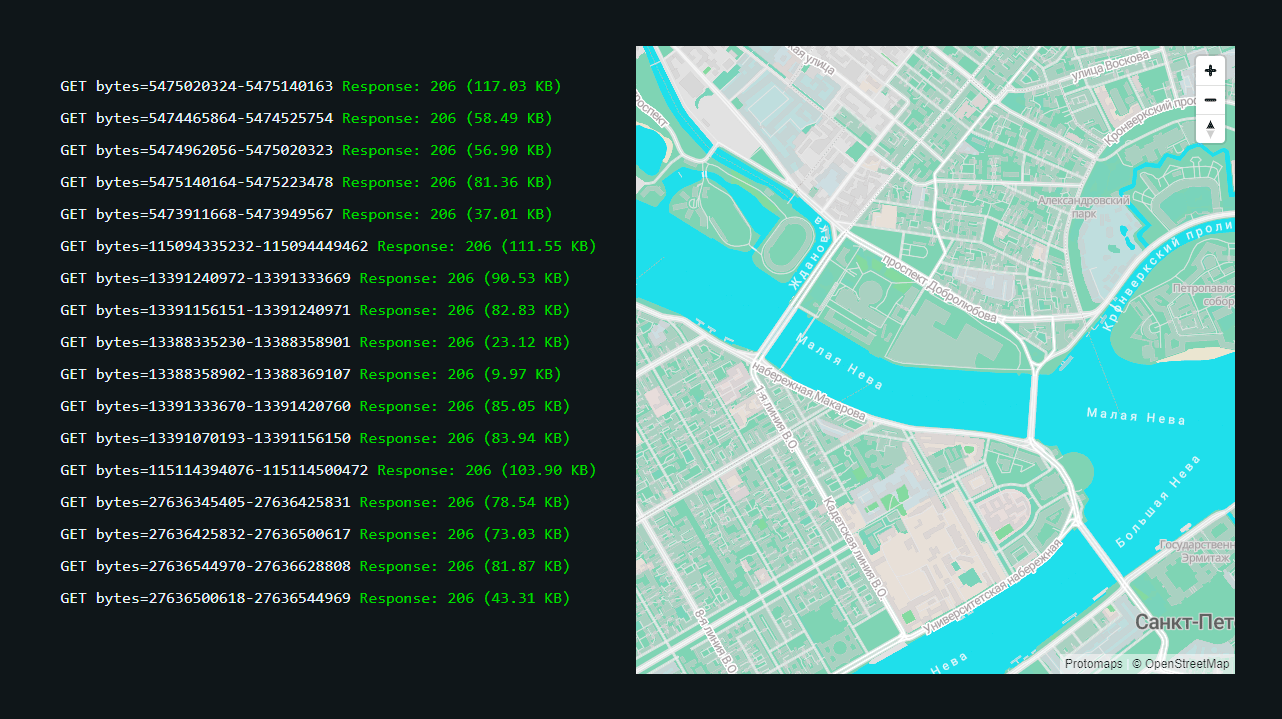
На эту тему есть популярные руководства, в том числе по работе с базами PostGIS и запуску тайлсерверов для реализации бесшовных карт OSM. Но есть принципиально иной подход — векторные карты Protomaps, которые обеспечивают более высокое разрешение, настройку внешнего вида и наложение произвольных меток. Они изначально предполагают максимальную простоту в создании своих карт. А главное, что разместить тайлы можно на своём хостинге или в облаке.
Читать полностью »