
Привет! Я Саша Пургина, руководитель отдела развития data-продуктов в Lamoda. В этой статье хочу рассказать, как мы использовали экспертизу разных команд для генерации 200+ новых гипотез и сплотили весь отдел вокруг решения пользовательских проблем.

Привет! Я Саша Пургина, руководитель отдела развития data-продуктов в Lamoda. В этой статье хочу рассказать, как мы использовали экспертизу разных команд для генерации 200+ новых гипотез и сплотили весь отдел вокруг решения пользовательских проблем.

Поговорим о: 1) том как я попал в магистратуру по Computer Science от Georgia Tech пока жил и работал в Воронеже, 2) требованиях к поступлению, 3) стоимости, 4) моих впечатлениях от курсов, которые мне читают, 5) почему я все еще продолжаю учиться после того, как начал работать в Facebook и переехал в UK.
На основе 5 корпоративных онлайн-проектов на 2 платформах
За полгода мы все привыкли к онлайн-конференциям, концертам и даже корпоративам. Большая часть этих мероприятий по картинке представляют собой совокупность «говорящих голов». Создать ощущение общения, обратной связи, потоков энергии с экрана в экран (что, собственно, и является целью подобных событий) пока удается с трудом даже с бюджетами VK Fest. Рассказываем историю онлайн-корпоративов с обратной связью.
Читать полностью »

28 июля приглашаем на онлайн-лекцию о разработке приложений на Java Spring, Quarkus, Vert.x и GraalVM с деплоем в MicroK8s.
В программе лекции: Сергей Кошкинов и Андрей Смирнов покажут процесс создания приложения на Java-фреймворке Quarkus с деплоем в MicroK8s. А также сравнят производительность и потребления памяти приложений на Spring WebFlux, Spring Boot, Quarkus, Quarkus+Vert.x и скомпилированными в native code с помощью GraalVM.

В предыдущей статье мой коллега рассказал о том, как мы использовали двумерный физический движок в нашем мобильном мультиплеерном шутере. А теперь я хочу поделиться тем, как мы выкинули всё, что делали до этого, и начали с нуля ― иными словами, как мы перевели нашу игру из 2D-мира в 3D.
Читать полностью »
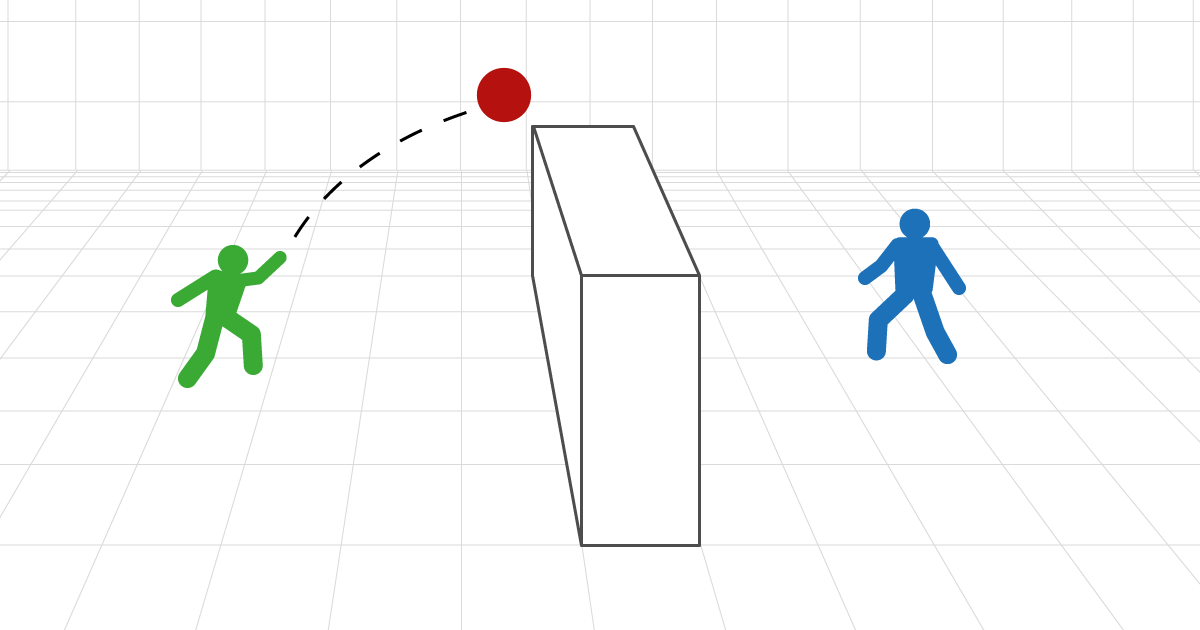
Всем привет! В этой статье мы расскажем про личный опыт работы с физическими движками для мультиплеерного шутера и главным образом сфокусируемся на взаимодействии физики и ECS: на какие грабли мы наступили в процессе работы, чему научились, почему остановились на конкретных решениях.

Всем привет! Меня зовут Роман Дворнов, я Lead Engineer в команде Frontend Architecture в Авито. Мы занимаемся созданием и развитием технической платформы фронтенда, чтобы другие команды могли быстрее создавать интерфейсы и продукты. Мы с коллегами запланировали серию онлайнов, в которых будем обсуждать актуальные вопросы разработки клиентской части.
11 декабря на нашем ютуб-канале пройдёт первый прямой эфир. Обсудим инфраструктуру фронтенда. В дискуссии будут участвовать эксперты из Яндекса, Tinkoff.ru, Mail.ru и Авито. Под катом — примерные вопросы, которые планируем обсуждать (дополняйте список), и ссылка на предстоящую трансляцию. Добавляйте пост в закладки: после встречи обновим его и выложим видео.


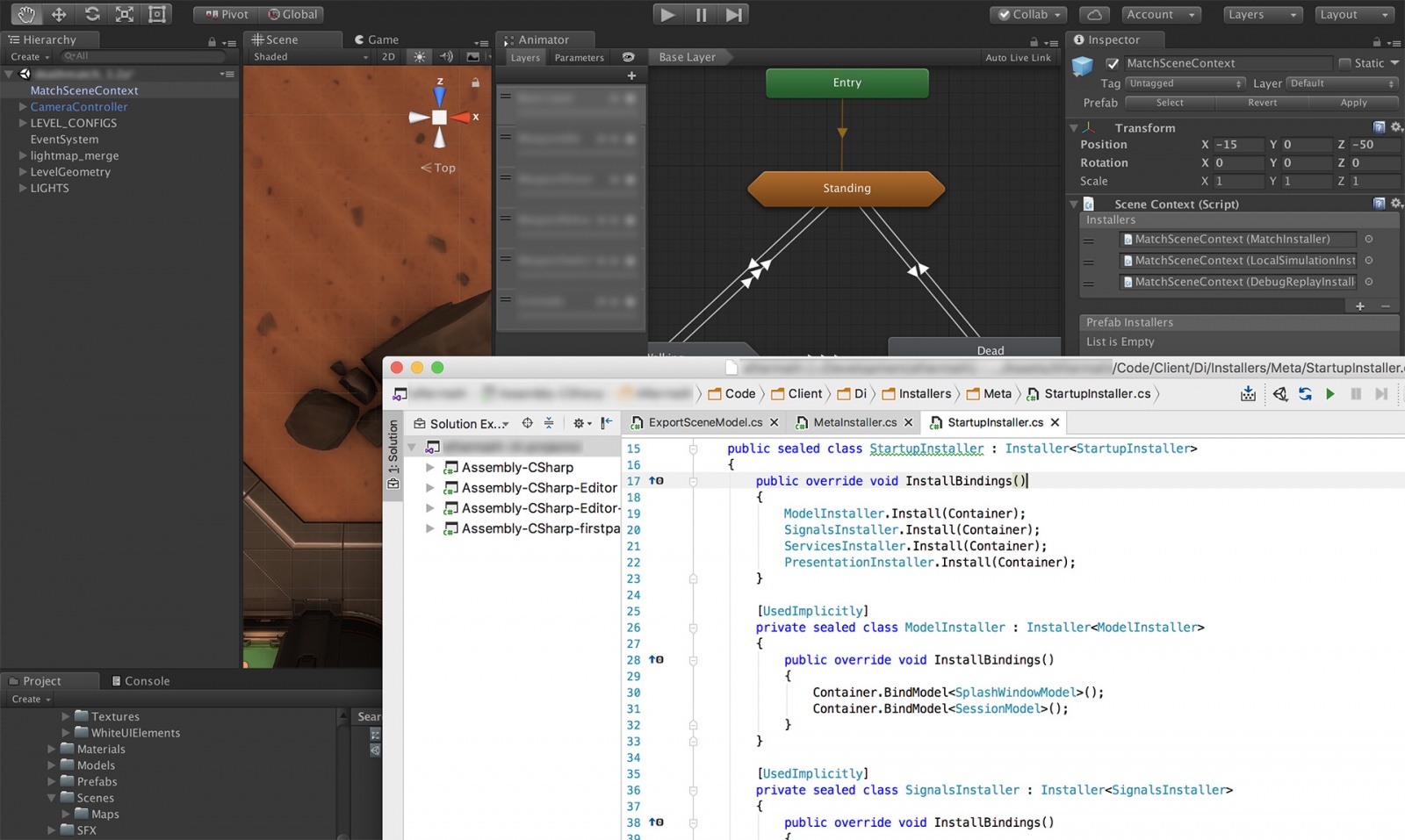
Хочу поделиться механизмами, которые мы используем на сервере для визуальной отладки игровой логики и способами изменения состояний матча в реальном времени.
В предыдущих статьях подробно рассказывали (список сразу под катом) о том, как устроена ECS в нашем новом проекте в разработке и как выбирали готовые решения. Одним из таких решений был Entitas. Он не устроил нас в первую очередь из-за отсутствия хранения истории состояний, но очень понравился тем, что в Unity визуально и наглядно можно посмотреть всю статистику по использованию сущностей, компонентов, систему пулов, производительность каждой системы и т.д.
Это вдохновило нас на создание своих инструментов на игровом сервере, чтобы смотреть, что происходит в матче с игроками, как они играют, как перформит система в целом. На клиенте у нас тоже есть подобные наработки для визуальной отладки игры, но инструменты в клиенте чуть более простые по сравнению с тем, что мы сделали на сервере.
Читать полностью »

Год назад у нас в компании был один проект — мобильный шутер War Robots с относительно медленными, но красочными и напряженными боями. Игра продолжает развиваться, у нее десятки миллионов установок и игроков по всему миру, постоянно выходят апдейты. В какой-то момент мы захотели сделать динамичный шутер на Unity со скоростями, сравнимыми с Overwatch, CS:GO или Quake. Но реализовать задуманное для мобильных платформ (в первую очередь iOS и Android) на основе War Robots при текущих архитектуре и подходах было практически нереально.
Мы понимали, как это сделать в теории — есть много статей, презентаций на YouTube, детально рассказывающих о том, как написать шутер, как работать с сетью, какие возникают проблемы и как их решать. Здесь нет Rocket Science, все эти подходы придумали еще 30 лет назад и за это время они особо не поменялись. НО: у нас не было практики.
Забегая вперед, скажу — нам удалось реализовать задуманное. Мы создали для мобильных платформ динамичный быстрый шутер, который сейчас находится в бета-тестировании и активно дорабатывается. И мне очень хотелось бы всем этим поделиться. Это первая, обзорная статья с перечислением и кратким описанием практически всего того, что мы используем (прошу не путать с другим нашим проектом в разработке, технологии и подходы в котором похожие, но отличаются в деталях).Читать полностью »

Я лид команды в Pixonic, где работаю уже год. О старте и развитии одного из наших новых проектов я ранее написал статью на Хабре. По ходу дальнейшего производства, спустя еще полгода, у меня накопилось большое количество интересного опыта, которым хотел опять поделиться. На этот раз речь пойдет о процессе наращивания функционала в мобильном клиенте и поддержании кода в гибком состоянии.
Уверен, подавляющее большинство хотя бы раз запускали какую-нибудь многопользовательскую игру. На старте клиент, как правило, пишет несколько магических сообщений и через несколько секунд (хотя в случае с одним известным десктопным шутером — несколько минут) игрок попадает в главное меню, где есть заветная кнопка «В бой» или типа того. Но процесс запуска состоит из огромного количества этапов, которые происходят очень быстро и без вмешательства игрока:Читать полностью »