Scuttlebutt — сленговое слово, распространённое среди американских моряков, обозначающее слухи и сплетни. Node.js разработчик Доминик Тарр, живущий на паруснике у берегов Новой Зеландии, использовал это слово в названии p2p сети, предназначенной для обмена новостями и личными сообщениями. Secure Scuttlebutt (SSB) позволяет делиться информацией, используя лишь эпизодический доступ к сети Интернет или даже при полном его отсутствии.
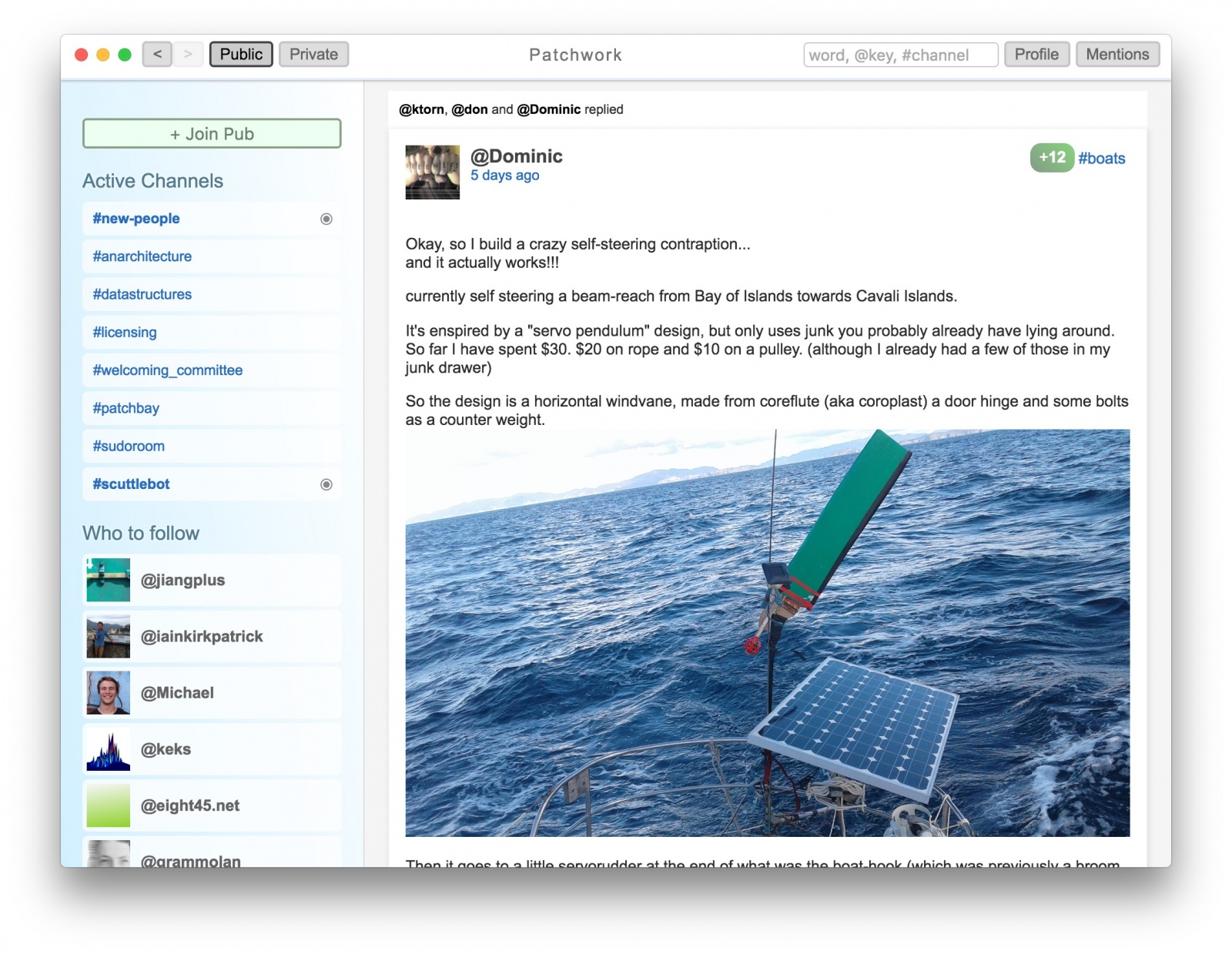
SSB работает уже несколько лет. Функции социальной сети можно протестировать при помощи двух настольных приложений (Patchwork и Patchfoo) и приложения для Android (Manyverse). Для гиков есть ssb-git. Вам интересно как работает offline-first p2p сеть без рекламы и без регистрации? Прошу под кат.