Привет! Недавно, пришлось работать на проекте с внешним API. Работал, я, к слову, всегда либо с простым REST, либо с GET/POST only запросами, но в этом нужно было работать с API Timetta. Он использует OData и что же это такое?
Рубрика «odata»
Кратко об OData
2022-07-24 в 6:27, admin, рубрики: crud, data, data mining, odata, open data protocol, веб-сервисы, данные, открытые данные, поисковые технологии, протокол, Разработка веб-сайтов, стандартOData babel плагин
2020-04-19 в 15:32, admin, рубрики: babel plugin, fluent, javascript, linq, odata, TypeScript
Статья описывает трансляцию кода TypeScript в OData запросы во время компиляции программы.
Плагин babel-plugin-ts2odata выполняет разбор JavaScript AST с помощью библиотеки TsToOdata описание которой в моей предыдущей статье Типизированные запросы OData в TypeScript.
Типизированные запросы OData в TypeScript
2020-02-22 в 20:04, admin, рубрики: .net, fluent, linq, odata, TypeScript
Традиционно запросы OData к данным выражаются в виде простых строк без проверки типов при компиляции или без поддержки IntelliSense, кроме того, разработчику приходится изучать синтаксис языка запросов. Данная статья описывает библиотеку TsToOdata, которая превращает запросы в удобную языковую конструкцию и применяется аналогично классам и методам. Вы создаете запросы к строго типизированным коллекциям объектов с помощью ключевых слов языка TypeScript и знакомых операторов.
[SAP] SAPUI5 for dummies: A complete step-by-step exercise
2019-01-18 в 11:04, admin, рубрики: html, html5, javascript, odata, OpenUI5, sap, SAPUI5, webide, Разработка веб-сайтовYesterday I’ve blogged about the content I’m creating for new developers that have arrived at our Techedge office in Lucca.
Teaching is something I started to love, is the natural consequence of the fact that I love to learn and love to share my knowledge. And I think that it’s important that new students or young developers have some curated content to start with, maybe with also some tip&tricks that senior has learned during their journey.
The idea behind this exercise is to cover every topic a SAPUI5 developer should know and understand.
The exercise will be available on my GitHub project openui5-exercise.
OdataToEntity легкий способ создания .Net Core OData сервисов
2017-01-20 в 8:46, admin, рубрики: .net, Core, odata
Когда вышел .Net Core, старая версии OData ASP.NET Web API оказалась несовместимой с новой платформой. Этот фатальный недостаток позволил мне создать свою реализацию OData на платформе .Net Core. В результате творческого переосмысления предыдущей реализации пришло понимание, что она страдала от переусложненного дизайна с большим количеством ненужных абстракций. Возникла идея создать простую в использовании, требующую минимального кодирования библиотеку. Представляю вашему вниманию OdataToEntity, библиотеку создания OData сервисов без написания кода, нужен только контекст доступа к данным. Читать полностью »
Где формируем модель для UI при Domain Driven Design? Сравнение производительности различных архитектурных решений
2016-03-16 в 5:59, admin, рубрики: .net, odata, wcf, wcf data services, web api, Анализ и проектирование систем, Веб-разработка, производительность, Тестирование IT-систем
Рассмотрим с точки зрения производительности варианты размещения логики по заполнению модели для трёх-уровневой и четырёх-уровневой архитектур при использовании различных технологий взаимодействия между уровнями на стеке .NET (Web API, Web API OData, WCF net.tcp, WCF Data Services).
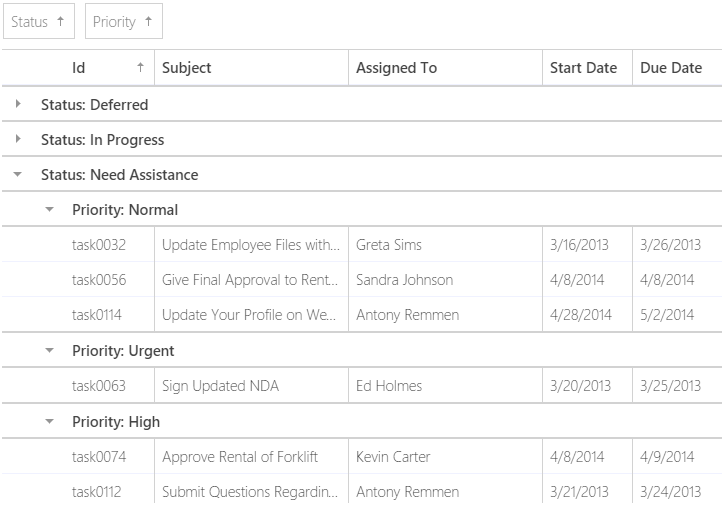
Грид, группировка данных и OData
2015-03-30 в 16:02, admin, рубрики: devexpress, devextreme, javascript, json, odata, rest, rest apiful api, RESTful, Веб-разработка, интерфейсы, ПрограммированиеВ одной из прошлых статей мы кратко рассказали, как грид контролы работают с удаленным сервером, используя OData протокол. Большинство современных грид контролов позволяют удобно группировать данные по нескольким колонками. Рассмотрим подробнее, как формулируются запросы к REST серверу, в случае, когда грид производит автоматическую группировку данных.
Удобство (зачем это нужно)
Грид контролы, позволяющие группировать записи по нескольким колонкам, существенно упрощают жизнь как программисту, так и конечному пользователю. Очень удобно иметь возможность сгруппировать, например, список задач, выделить задачи, требующие помощи, разделить их по приоритетам, и т.д.
OData + Angular.js + Bootstrap + JavaScript Grid = приложение за 5 минут
2015-03-10 в 14:14, admin, рубрики: angular.js, Bootstrap, javascript, json, kendo ui, odata, rest, rest apiful api, RESTful, Блог компании NitrosData, Веб-разработка, интерфейсы, ПрограммированиеПредположим в некотором проекте появилась необходимость добавить некоторую форму опроса пользователей на веб сайте (детальная форма) и форму для просмотра и редактирования списка пользователей для администратора системы (списковая форма).
Рассмотрим процесс создания этих форм с использованием OData, Angular.js, Bootstrap и JavaScript Grid. Все требования к такому приложению уже реализованы в этих инструментах, и нам практически не требуется ничего писать.
Как JavaScript Grid работает с протоколом OData
2015-03-02 в 18:25, admin, рубрики: javascript, json, odata, rest, rest api, RESTful, restful api, Блог компании NitrosData, Веб-разработка, интерфейсы, ПрограммированиеВ прошлой статье мы упоминали, что:
В настоящее время существует большое количество библиотек, поддерживающих протокол OData, и каждый день появляются новые. В частности, с OData работают такие JavaScript библиотеки, как Kendo UI, DevExtreme Web, Syncfusion HTML5 controls, Infragistics HTML5 controls, OpenUI5, Wijmo, JayData, Breeze.js, datajs, ODataJS, angular-odata, и т.д.
Многие из этих библиотек существенно упрощают разработку сложных приложений благодаря стандарту OData. Например, достаточно грид контролу указать URL к серверу OData и все остальное он сделает сам: пэйджинг, сортировку, добавление- модификацию-удаление записей, фильтрацию данных, группировку и т.д.
Мы подготовили примеры того, как гриды работают с OData.
- http://nitrosdata.com/samples_kendo_ui_grid1.html — Kendo UI Grid.
- http://nitrosdata.com/samples_kendo_ui_grid2.html — Kendo UI Grid с виртуальным скроллингом вместо пэйджинга.
- http://nitrosdata.com/samples_devexpress_grid.html — DevExtreme Data Grid.
- http://nitrosdata.com/samples_syncfusion_grid.html — Syncfusion Grid.
Основные запросы грида к серверу:
- Получить общее количество записей, удовлетворяющих некоторому условию.
- Получить выборку из общего набора записей для показа на одной странице.
- Получить весь набор записей.
- Отсортировать записи по одному или нескольким полям.
- Отфильтровать записи по некоторому набору условий.
- Добавить новую запись.
- Модифицировать запись.
- Удалить запись.
- Batch update – добавление, изменение и удаление группы записей.
Рассмотрим детальнее основные запросы на примере
Читать полностью »
OData REST API и рекурсивные запросы
2015-02-22 в 12:26, admin, рубрики: javascript, odata, rest, rest api, RESTful, restful api, Веб-разработка, интерфейсы, Программирование, рекурсивные запросы, рекурсияВ дискуссии к предыдущей статье dezconnect поднял интересный вопрос о возможностях OData выполнять рекурсивные запросы (по аналогии с SQL CTE).
В документации OData в разделе 11.2.4.2 описывается опция запроса $expand. Эта опция позволяет получать объекты вместе со связанными объектами. Например, Вы можете получить данные о компании вместе со всеми данными о ее президенте:
http://nitrosdata.com/service/testdb/company(company1)?$expand=president
Без опции $expand результат будет включать только id президента компании (или ссылку при других настройках).
http://nitrosdata.com/service/testdb/company(company1)
В 4й версии OData существенно расширены возможности опции $expand для выполнения рекурсивных запросов.