
В 2014 году нами было принято решение запустить софтверный стартап, где мы могли бы использовать наш пятилетний опыт в 3D-технологиях, накопленный при разработке игр. Тематика 3D реконструкции интересовала нас давно, и на протяжении 2013 года мы проводили многочисленные эксперименты с решениями других компаний – так исподволь накапливалось желание создать собственное. Как вы уже, наверное, поняли, наша мечта была успешно воплощена в реальность; хроника этого воплощения – под катом. Там же история наших взаимоотношений с Intel RealSense.
Читать полностью »
Рубрика «обработка изображений» - 81
Сappasity 3D Scan – 3D сканирование с использованием Intel RealSense. Опыт разработки
2015-02-16 в 6:34, admin, рубрики: 3D-печать, 3d-решения, 3d-сканер, 3d-сканирование, realsense, Блог компании Intel, интерфейсы, обработка изображений, метки: 3d-печатьКак работает мозг?
2015-02-15 в 23:53, admin, рубрики: Алгоритмы, аналоговые вычисления, гиктаймсота, искусственный интеллект, нейронные сети, обработка изображенийЭтот пост написан по мотивам лекции Джеймса Смита, профессора Висконсинского университета в Мадисоне, специализирующегося в микроэлектронике и архитектуре вычислительных машин.
История компьютерных наук в целом сводится к тому, что учёные пытаются понять, как работает человеческий мозг, и воссоздать нечто аналогичное по своим возможностям. Как именно учёные его исследуют? Представим, что в XXI веке на Землю прилетают инопланетяне, никогда не видевшие привычных нам компьютеров, и пытаются исследовать устройство такого компьютера. Скорее всего, они начнут с измерения напряжений на проводниках, и обнаружат, что данные передаются в двоичном виде: точное значение напряжения не важно, важно только его наличие либо отсутствие. Затем, возможно, они поймут, что все электронные схемы составлены из одинаковых «логических вентилей», у которых есть вход и выход, и сигнал внутри схемы всегда передаётся в одном направлении. Если инопланетяне достаточно сообразительные, то они смогут разобраться, как работают комбинационные схемы — одних их достаточно, чтобы построить сравнительно сложные вычислительные устройства. Может быть, инопланетяне разгадают роль тактового сигнала и обратной связи; но вряд ли они смогут, изучая современный процессор, распознать в нём фон-неймановскую архитектуру с общей памятью, счётчиком команд, набором регистров и т.п. Дело в том, что по итогам сорока лет погони за производительностью в процессорах появилась целая иерархия «памятей» с хитроумными протоколами синхронизации между ними; несколько параллельных конвейеров, снабжённых предсказателями переходов, так что понятие «счётчика команд» фактически теряет смысл; с каждой командой связано собственное содержимое регистров, и т.д. Для реализации микропроцессора достаточно нескольких тысяч транзисторов; чтобы его производительность достигла привычного нам уровня, требуются сотни миллионов. Смысл этого примера в том, что для ответа на вопрос «как работает компьютер?» не нужно разбираться в работе сотен миллионов транзисторов: они лишь заслоняют собой простую идею, лежащую в основе архитектуры наших ЭВМ.
Моделирование нейронов
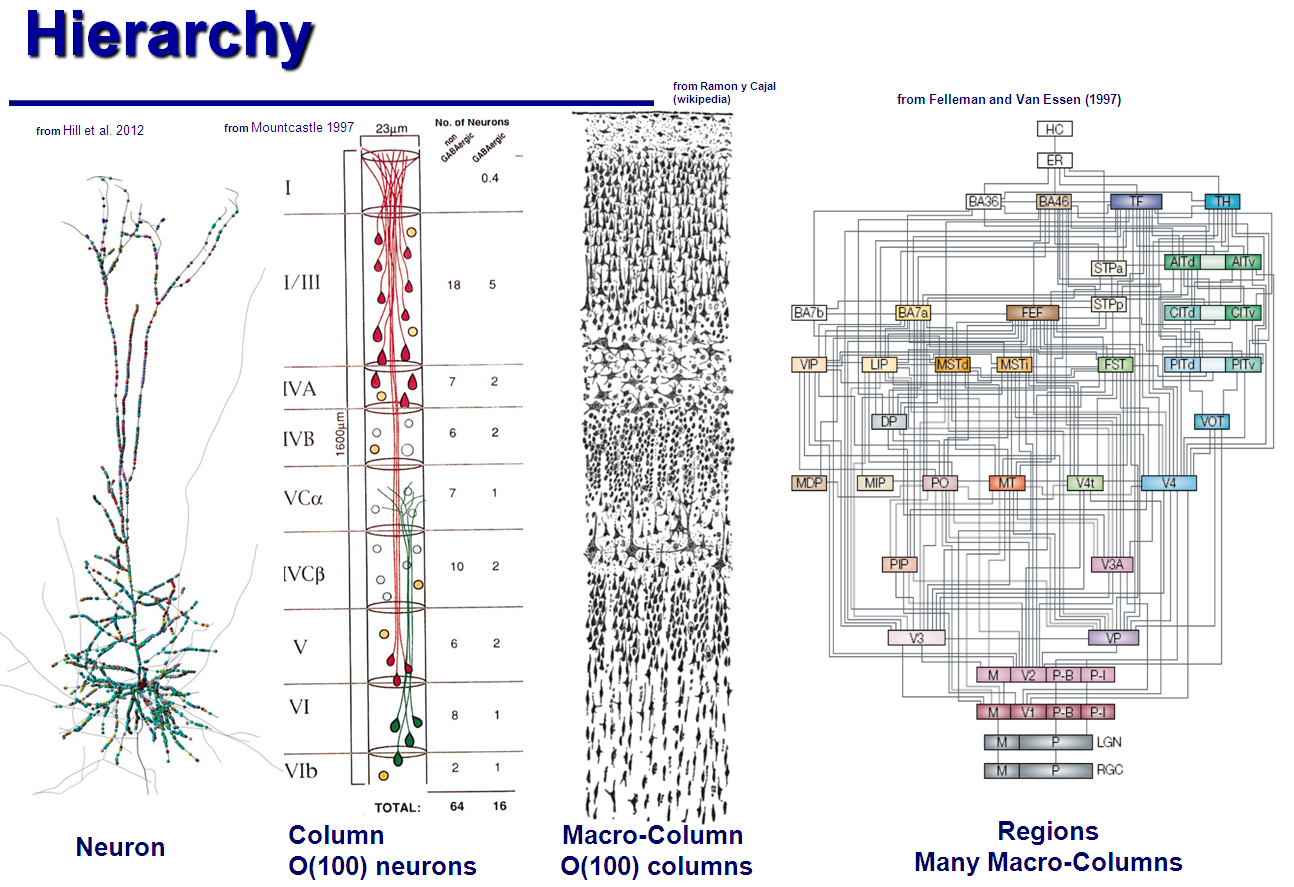
Кора человеческого мозга состоит из порядка ста миллиардов нейронов. Исторически сложилось так, что учёные, исследующие работу мозга, пытались охватить своей теорией всю эту колоссальную конструкцию. Строение мозга описано иерархически: кора состоит из долей, доли — из «гиперколонок», те — из «миниколонок»… Миниколонка состоит из примерно сотни отдельных нейронов.

По аналогии с устройством компьютера, абсолютное большинство этих нейронов нужны для скорости и эффективности работы, для устойчивости ко сбоям, и т.п.; но основные принципы устройства мозга так же невозможно обнаружить при помощи микроскопа, как невозможно обнаружить счётчик команд, рассматривая под микроскопом микропроцессор. Поэтому более плодотворный подход — попытаться понять устройство мозга на самом низком уровне, на уровне отдельных нейронов и их колонок; и затем, опираясь на их свойства — попытаться предположить, как мог бы работать мозг целиком. Примерно так пришельцы, поняв работу логических вентилей, могли бы со временем составить из них простейший процессор, — и убедиться, что он эквивалентен по своим способностям настоящим процессорам, даже хотя те намного сложнее и мощнее.
Читать полностью »
Взлом пароля на Mac с Arduino и OpenCV
2015-02-15 в 18:31, admin, рубрики: Apple ID, arduino, brute-force, diy или сделай сам, icloud, macbook, opencv, opencvsharp, брут-форс, взлом, информационная безопасность, обработка изображений, метки: брут-форс О том, как взламывали запароленный мак с помощью Arduino и OpenCV. По мотивам статьи Брутфорсим EFI с Arduino.

Читать полностью »
Преобразование растрового графика в таблицу данных
2015-02-12 в 19:40, admin, рубрики: Easy Trace Pro, векторизация растровых изображений, векторная графика, обработка изображений, обработка научных данных, метки: Easy Trace Pro, векторизация растровых изображений, обработка научных данныхВведение
Такие задачи иногда возникают. Например, совсем недавно мне в руки попали данные натурного эксперимента, проводившегося 10 лет назад. Те графики, которые мне необходимы, оказались оформлены в виде… обычных растровых *.bmp-файлов. Таблиц со значениями среди материала по эксперименту не оказалось. А таблицы значений очень бы пригодились, ведь эти данные надо сравнить с моими результатами моделирования, а потом оформить всё это дело на должном уровне.
Эта проблема возникала ещё пару раз в прошлом. Например, когда я помогал моей любимой женщине делать курсовой по электрическим машинам — расчеты вели в Maple, а большинство расчетных данных имелись в учебнике Копылова в виде графиков. И это тоже растр. И много было попорчено крови, прежде чем нужные таблицы было вбиты нами в программу.
В общем, если у человека нет проблем, он их придумывает, чтобы успешно и героически их решать. Почесав затылок и вооружившись гуглом я стал искать не слишком болезненное решение задачи.
Понятно, что первый этап — растровые графики надо превратить в векторные. А из векторного формата, особенно если он открытый, числовые даные можно вытащить, маштабировать и превратить в таблицу.
Первым делом я опробовал Inkscape. Редактор этот я использую очень часто — несмотря на то что начало работы с ним давалось тяжело, на сегодня он — главный инструмент для рисования различных картин для статей, докладов и прочей научной документации.
Однако автоматические средства векторизации с задачей не справились, вернее справились, но не так как хотелось бы. Вполне возможно, что я не до конца разобрался с ними. В любом случае, попытки использовать Inkscape были оставлены на неопределенный срок и взор снова обратился к гуглу.
Ответ был найден… на ЛОРе! Ответом стал — Easy Trace Pro. По словам авторов эта программа — интелектуальный трассировщик картографических данных, и предназначена для векторизации карт.
Данная программа — проприетарное ПО для OS Windows, однако, вместе с платной версией 9 авторами предалагается полнофункциональная предыдущая версия — 7.99 для бесплатного скачивания и неограниченного использования. Кроме того, на сайте есть инструкция по запуску Easy Trace с помощью wine. Последнее я не пробовал — запустил виртуальную машину с виндой и установил бесплатную версию.
Результат превзошел мои ожидания. Возможно, использованная техника это очередной «велосипед», но она дала свои плоды, и если Вам это тоже интересно — прошу под кат.
Читать полностью »
Используем SVG (часть первая)
2015-02-09 в 11:26, admin, рубрики: html, javascript, svg, веб-дизайн, Веб-разработка, изображения, обработка изображенийЯ люблю использовать SVG везде, где это только возможно.
При создании front-end я разделяю всю графику на две категории:
- “контент” — изображения, которые меняются в зависимости от содежимого
- “UI” — всё, что интегрировано в сайт
Названия не сильно важны, а вот распознавать эти две категории важно. Мы можем объединять все иконки в один спрайт (что будет рассмотрено во второй части), но никогда такого не сделаешь для изображений, используемых в статье.
Читать полностью »
Чтобы распознавать картинки, не нужно распознавать картинки
2015-02-09 в 8:01, admin, рубрики: Structure from motion, Компьютерное зрение, не котики, обработка изображений, оптический поток, Работа с анимацией и 3D-графикой, метки: structure from motion, компьютерное зрениеПосмотрите на это фото.

Это совершенно обычная фотография, найденная в гугле по запросу «железная дорога». И сама дорога тоже ничем особенным не отличается.
Что будет, если убрать это фото и попросить вас нарисовать железную дорогу по памяти?
Если вы ребенок лет семи, и никогда раньше не учились рисовать, то очень может быть, что у вас получится что-то такое:
Читать полностью »
Система автоматической оценки возраста по изображениям лиц
2015-02-02 в 7:17, admin, рубрики: Алгоритмы, Блог компании Нордавинд, машинное обучение, обработка изображений, Распознавание возраста, распознавание изображений, распознавание лиц, распознавание образов Аннотация
Люди — это самые важные объекты слежения в системах видеонаблюдения. Тем не менее, слежение за человеком само по себе не дает достаточной информации об его мотивах, намерениях, желаниях и т.п. В этой работе мы представляем новую и надежную систему для автоматической оценки возраста с помощью технологий компьютерного зрения. Она использует глобальные особенности лица, полученные на основе комбинирования вейвлетов Габора и сохранение ортогональности локальных проекций Orthogonal Locality Preserving Projections, OLPP). Кроме того, система способна оценивать возраст по изображениям в реальном времени. Это означает, что предлагаемая система имеет больший потенциал по сравнению с другими полуавтоматическими системами. Результаты, полученные в процессе применения предлагаемого подхода, могут позволить получить более ясное понимание алгоритмов в области оценки возраста, необходимых для разработки приложений, актуальных для реального применения.
Ключевые слова: вейвлеты Габора, изображение лица, оценка возраста, метод опорных векторов (Support Vector Machine, SVM).
Читать полностью »
Первый опыт с RealSense
2015-01-30 в 13:36, admin, рубрики: 3d-сканер, Intel RealSense, Алгоритмы, Блог компании Intel, обработка изображений, Работа с видео Однажды я писал на Хабр про различные технологии получения 3D изображения с одной камеры. Заканчивал я ту статью словами: “Сам я, правда, до сих пор не сталкивался ни с одной из этих камер, что жалко и досадно."
И вот, внезапно, не прошло и года, Intel проводит в Москве семинар + хакатон по новому поколению своих 3D камер (Intel RealSense). Любопытство взыграло: мы с коллегой записались на мероприятие. Как выяснилось, не зря. Хакатон мы выиграли + получили Developer-версию камеры, которую теперь мучаем.

Статья посвящена двум вещам:
1) Рассказу про камеру, её плюсы и недостатки. Обзор того, что можно сделать, а для каких задач она не годится.
2) Рассказ про концепцию, которую мы предложили на хакатоне и за которую получили первое место.
Читать полностью »
Закат эры иконок от FatCow (выборка по цветам, топ 30 и прочая арифметика)
2015-01-29 в 15:39, admin, рубрики: fatcow, usability, бесплатные иконки, иконки, исходники, обработка изображений, Работа с иконкамиИтоговый выпуск иконок

Пять лет тому назад мы начали рисовать набор пиксельных иконок. Мода была на Vista. К концу 2013 года набор FatCow дорос до 3926 иконок. Это на 356 иконок больше, чем у Fugue, который весной того же года остановился на цифре 3570 (размер: 16х16). 352 иконки из бонуса Fugue (32х32 и 24х24) не в счет (как повторы). Но дальнейшее развитие иконок FatCow заморожено. Увы, мы не увидим круглой цифры из 4000 иконок (работы осталось на месяц), не увидим выпуска для ретины дополнительных размеров уже существующих иконок, разработки прекращены из-за отсутствия бюджета. Успели сделать пробу для retina и только.
Да, это не мега-фото-реалистичные-3D еще-одни-никому-не-нужные-иконки, это старая пиксельная школа. Где в почете был маленький размер и ограничение цветовой гаммы. Пройдут еще 10 лет… и, мы искренне верим, пиксельные иконки так и останутся в ходу. И если Вы ценитель древних видов искусства, дней зарождения компьютерной графики, пожалуйста за ширмой!
Читать полностью »
Deep learning и Caffe на новогодних праздниках
2015-01-28 в 11:53, admin, рубрики: big data, data mining, deep learning, инструментарий, нейронные сети, обработка изображенийМотивация
В данной статье вы познакомитесь c применением deep learning на практике. Будет использован фреймворк Caffe на датасете SVHN.
Deep Learning. Этот buzz word уже давно звенит в ушах, но попробовать его на практике никак не удавалось. Подвернулся удобный случай это исправить! На новогодние праздники был назначен контест на kaggle по распознаванию номеров домов в рамках курса по анализу изображений.
Читать полностью »
