По работе мне часто приходится рисовать разные схемы, диаграммы процессов и графики, в том числе и те, которые потом используются в качестве иллюстраций для сайта, статей и презентаций. Диаграммы я привык рисовать в app.diagrams.net (бывший draw.io), а графики — в datawrapper.de. Всё бы ничего, но есть у диаграмм, сделанных в draw.io, lucidcharts или visio и графиков, построенных в аналитических сервисах одна беда — они выглядят как-то слишком уныло и «олдскульно», в духе «90-х».
Рубрика «обработка изображений» - 8
Как я «напрограммировал» себе скилл рисования диаграмм в скетч-стиле
2021-11-11 в 17:50, admin, рубрики: hand-drawn, Rough, roughjs, Блог компании TABLUM.IO, графики, графический дизайн, диаграммы, инструменты для команды, обработка изображений, Программирование, Развитие стартапа, рисунки, сервис, скетчингРисуем вместе с CLIP Guided Diffusion HQ
2021-11-03 в 13:00, admin, рубрики: CLIP, ruvds_статьи, Блог компании RUVDS.com, будущее здесь, генерация изображений, дизайн, машинное обучение, нейросети, обработка изображений
Во времена старого Баша мне запомнилась одна цитата:
kok:
Подскажите какой прогой перегонять книги из txt в mp3
Izzzum:
^^^^^ No Comment а почему сразу не в 3gp или XviD?
kok:
А в каком по твоему формате аудиокниги?
kok:
Или ты думаешь, что какойто дурень сидит и начитывает перед микрофоном?
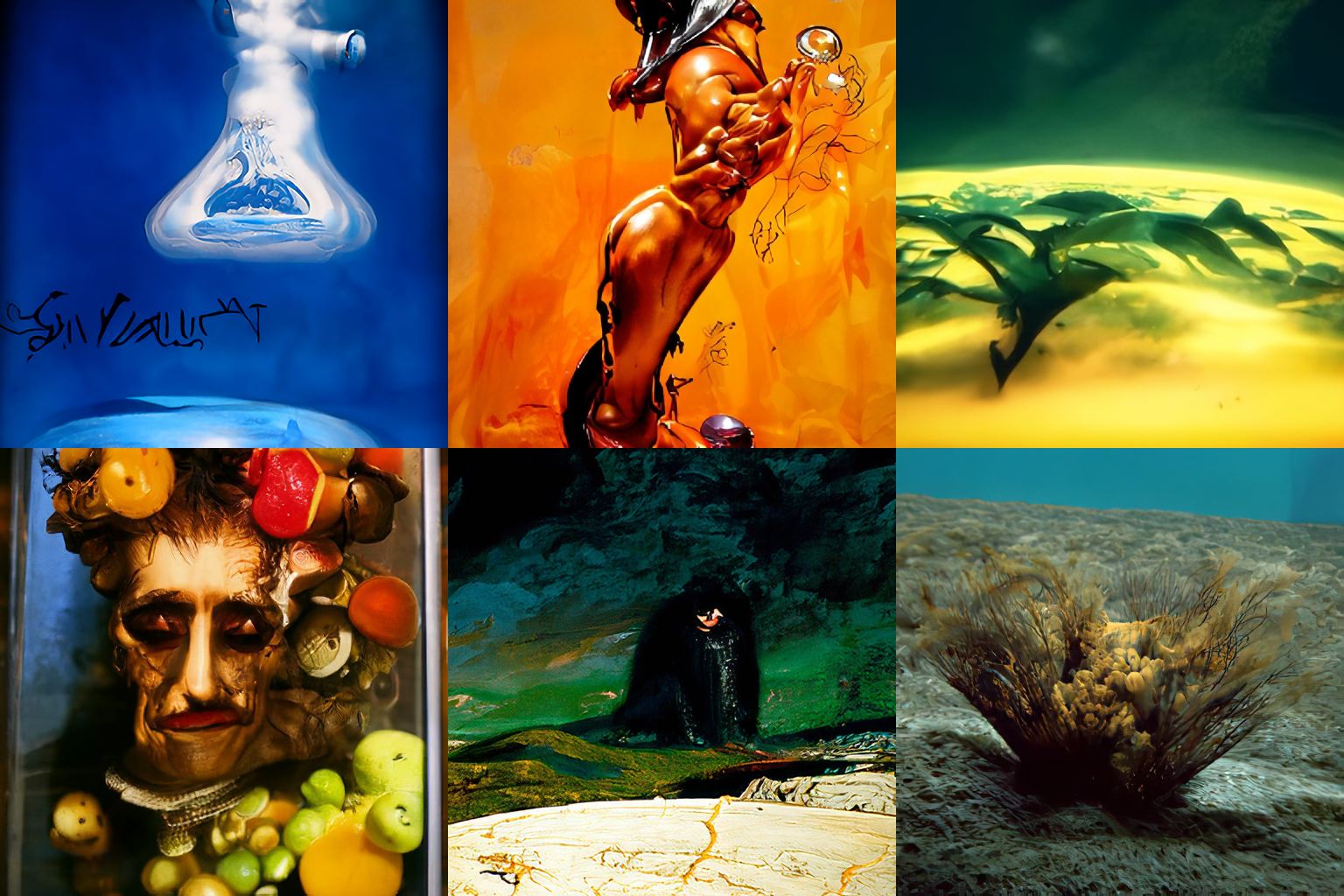
Что ж, если не предъявлять слишком высоких требований к реалистичности результата, можно сказать, что сегодня у нас такие «проги» есть. Речь, конечно же, о нейросетях, которые умеют генерировать практически любые виды контента.
Как классифицировать данные без разметки
2021-09-07 в 11:30, admin, рубрики: data engineering, data science, machine learning, python, Блог компании FunCorp, классификатор данных, классификация изображений, машинное обучение, нейросети, обработка данных, обработка изображений, сверточные нейросети
Пользователи iFunny ежедневно загружают в приложение около 100 000 единиц контента, среди которого не только мемы, но и расизм, насилие, порнография и другие недопустимые вещи.
Технология Google повышает разрешение изображений до 16 раз без потери качества
2021-09-04 в 13:28, admin, рубрики: AI, CDM, Google, machine learning, SR3, Алгоритмы, искусственный интеллект, машинное обучение, обработка изображенийВ июле исследователи Google из команды Brain Team поделились своими достижениями в области масштабирования изображений. Результаты своих исследований они опубликовали в блоге Google AI, посвящённом исследованиям и разработкам в области машинного обучения и искусственного интеллекта.
В статье под названием «Создание высокоточных изображений с использованием диффузионных моделей» (High Fidelity Image Generation Using Diffusion Models) продемонстрирована технология масштабирования изображений на базе диффузионных моделей.
Сделай себе книгу для изучения языка с нейросетевыми иллюстрациями
2021-09-02 в 7:21, admin, рубрики: GAN, LaBSE, natural language processing, nlp, изучение языков, искусственный интеллект, книги, лингвистика, машинное обучение, обработка изображений
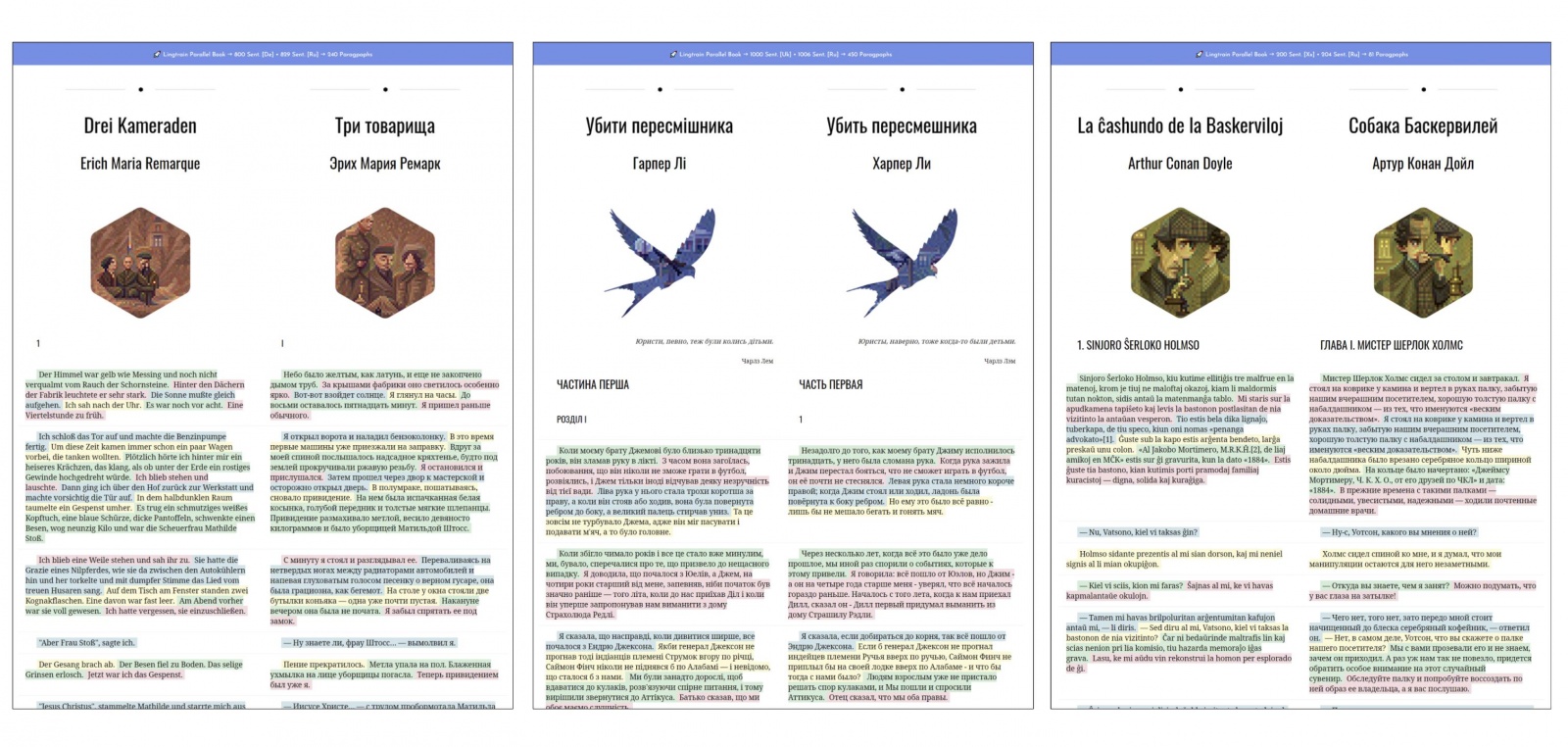
Статья будет интересна все любителям программирования, иностранных языков и красивых книг. Сначала мы сделаем параллельную книгу, имея на руках два обычных текста. Затем мы проиллюстрируем ее картинками в стиле pixel art на основе лишь текстовых подсказок.
Книгу можно сделать более чем на сотне языков с восстановлением и подсветкой связей между предложениями:

А теперь давайте сделаем такую книгу сами.
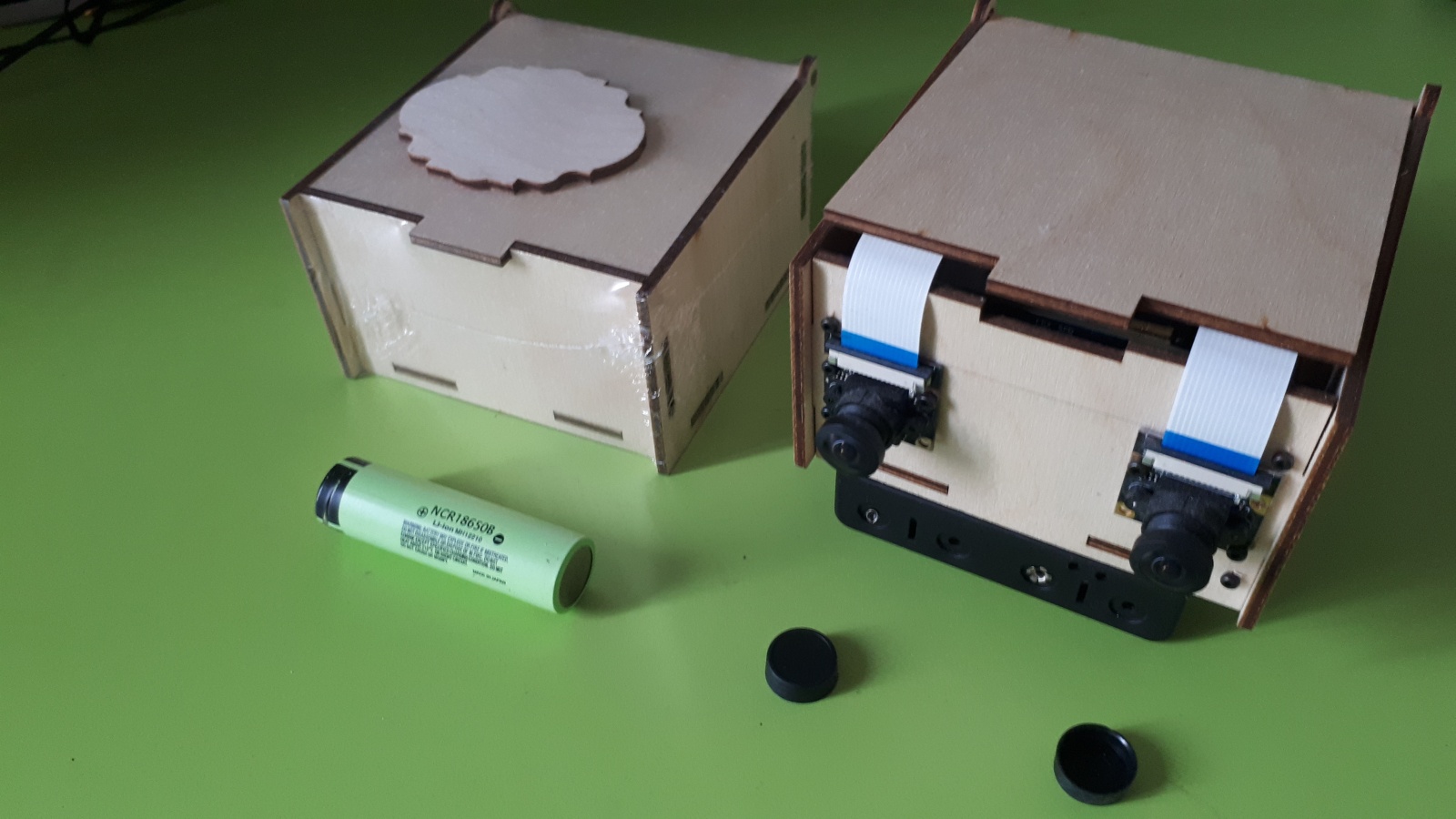
Собирая стерео фото-, видео- аппарат
2021-08-21 в 13:51, admin, рубрики: Compute Module 3, diy или сделай сам, stereopi, обработка изображений, Работа с видео, Разработка на Raspberry Pi, стереозрение, стереоизображениеJPEG, который можно посмотреть в блокноте
2021-08-11 в 13:24, admin, рубрики: ASCII, jpeg, open source, Алгоритмы, ненормальное программирование, обработка изображений, Программирование
Если открыть произвольный JPEG-файл в блокноте, то можно увидеть лишь хаотичный набор символов. Отсюда вопрос: возможно ли закодировать изображение так, чтобы его было можно просмотреть не только обычным способом, но и в обычном блокноте, в виде ASCII-графики. Ответ положительный, если использовать максимальное сжатие:
-
Grayscale (только оттенки серого).
Подходим к любительскому астрофото с научной стороны
2021-08-10 в 14:26, admin, рубрики: gain, iso, астрономия, астрофотография, обработка изображений, физикаПредисловие-дисклеймер
Это мой первый пост на хабре, поэтому критика приветствуется, но камни попрошу кидать хоть и сильно, но аккуратно, по заветам Лёлика из бриллиантовой руки.