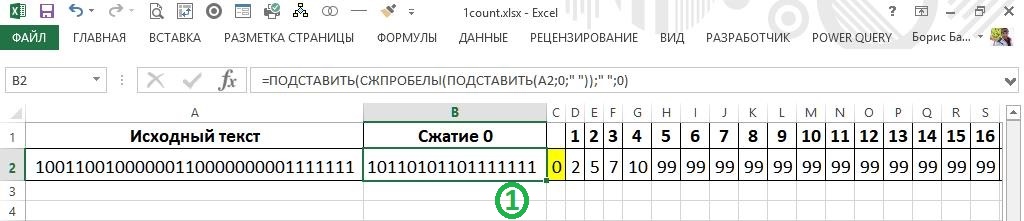
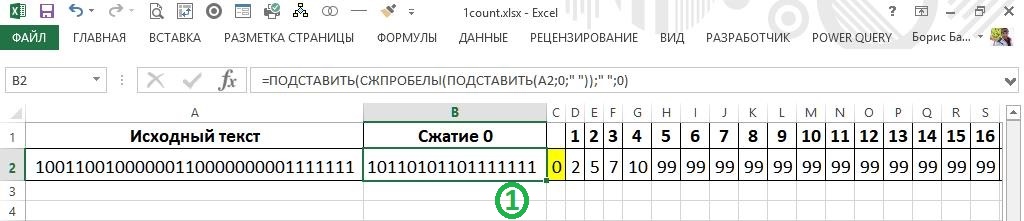
Пример из практики. Понадобилось разобрать вот такие строки из 0 и 1, что на фото 1 в ячейке A2.

Это кусочки BMP, что, впрочем, неважно.
Каждая последовательность длиной 4 байта, т.е. 32 бит. Нужно было извлечь из таких последовательностей серии единиц и измерить длину этих серий.
Для данного примера нужно было получить на выходе 1 2 1 2 7.
Можно было начать с распределения символов по столбцам, использовав штатную Экселевскую приблуду Данные/Текст по столбцам. Однако, это требует ручной установки 31 разделителя, что, конечно же, влом. Хотелось, чтобы было так: загрузил на лист кучку байт и сразу получил результат.
Поэтому пришлось нагородить набор костыликов.
В ячейке B2 избавился от лишних нулей формулой СЖПРОБЕЛЫ. Предварительно пришлось нули заменить на пробелы формулой ПОДСТАВИТЬ, а после сжатия вернуть их на место этой же формулой.
В C2 заехал 0. Это чисто служебный нолик, для дальнейшего копирования формул вправо и вниз.
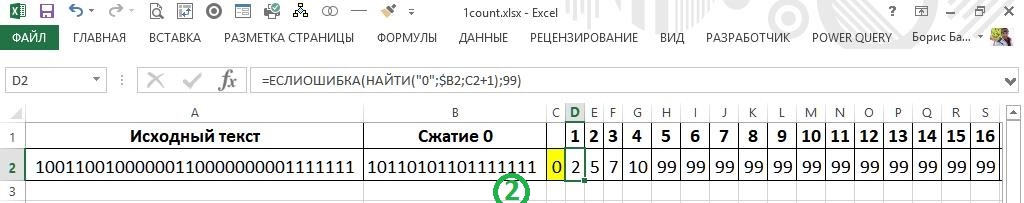
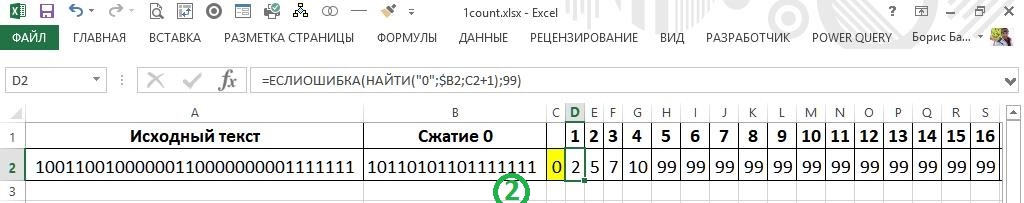
В D2 — формула (видна на фото 2).

Находит позицию первого нуля. В E2 — второго и т.д. Как видим, в сжатой последовательности (B2) первый ноль — в позиции 2, второй — в 5-й, третий — в 7-й и 4-й ноль — в 10-й. В последовательности всего 4 нуля, и поэтому в H2 отобразилась бы ошибка #ЗНАЧ, если бы не обработка этой ошибки формулой ЕСЛИОШИБКА. Она заменяет #ЗНАЧ на 99. «Почему 99?» — вы можете спросить. Это число нам понадобится в дальнейших расчетах, терпение.
Читать полностью »






![Обработка изображений / [Из песочницы] Реализация RGB алгоритма изменения контраста изображения Обработка изображений / [Из песочницы] Реализация RGB алгоритма изменения контраста изображения](https://www.pvsm.ru/images/8500084d02aab5ffea8d0e925eef91fe.png)