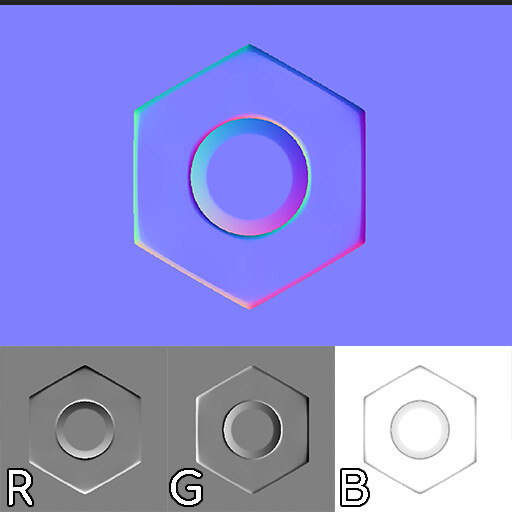
Часть 1: что такое карты нормалей и как они работают
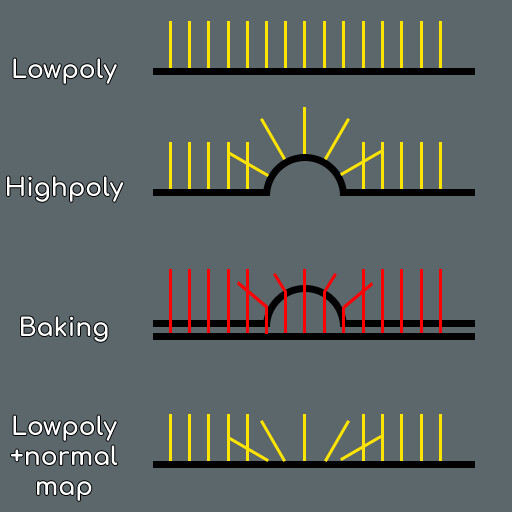
Часть 2: как запекаются карты нормалей
Как и многие другие вещи в нашей отрасли, за многие годы карты нормалей эволюционировали, и сегодня существует несколько их типов, которые могут выглядеть по-разному. В статье я перечислю те, которые помню, но, возможно, существуют и другие.
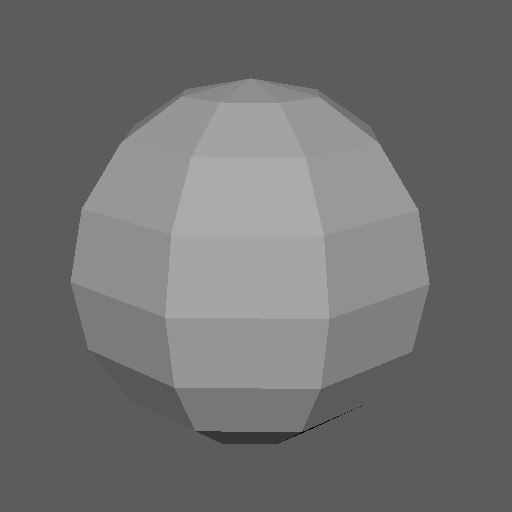
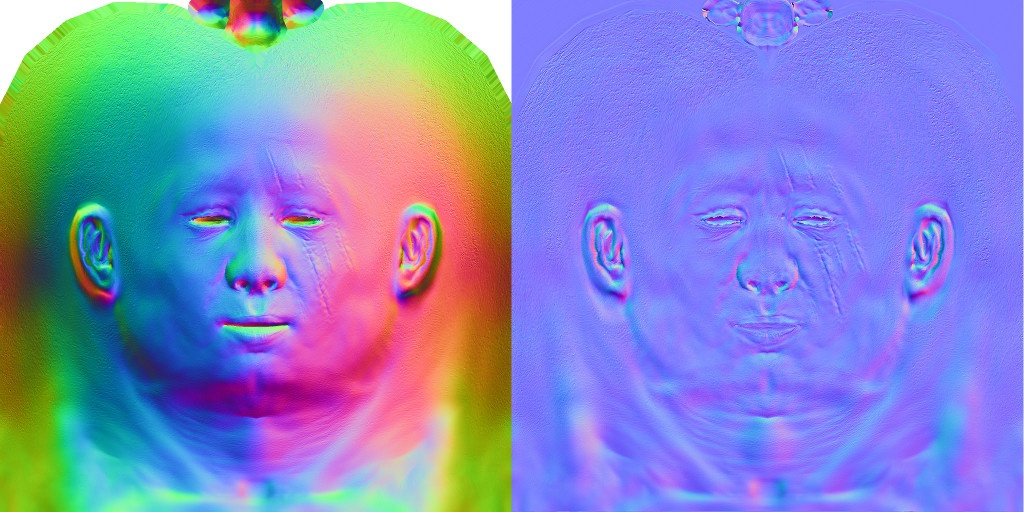
Карта нормалей касательного пространства (Tangent space normal map): самый распространённый сегодня тип карт нормалей; именно о нём мы говорили в предыдущих статьях. Он модифицирует направление нормалей модели на основании направления нормалей её вершин (то есть нам нужно контролировать нормали вершин lowpoly-модели).