Пишу, потому что третий раз за год сталкиваюсь с этой задачей. Каждый раз все начинается с удивительно-креативного решения попроще, а в конце приходит к той системе, о которой расскажу.
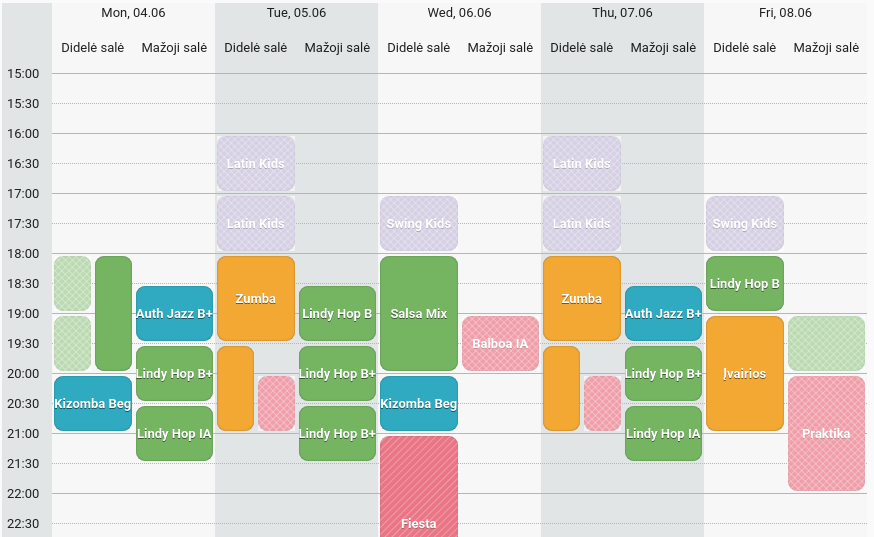
Задача — создание и поддержание еженедельного расписания, такого как расписание уроков в школе или расписание работы врачей и чиновников. Имеется набор слотов, каждый слот — это место в недельном расписании с различными дополнительными параметрами, такими как номер кабинета, имя сотрудника. Требуется построить гибкую систему с полной историей, способную решать задачи типа: создать другое расписание с начала лета, заменить учителя на ближайшие 3 недели, передвинуть расписание с пятницы на субботу из-за праздника.
Напишу, обо что обычно спотыкаются и как это решить, решу задачку о закрашивании полоски, а затем приведу примеры простого бэкенда на node/sequelize и закончу несложным фронтендом на vue/vuex/vuetify/nuxt, где можно будет все это потаскать мышкой и посмотреть, как работает.