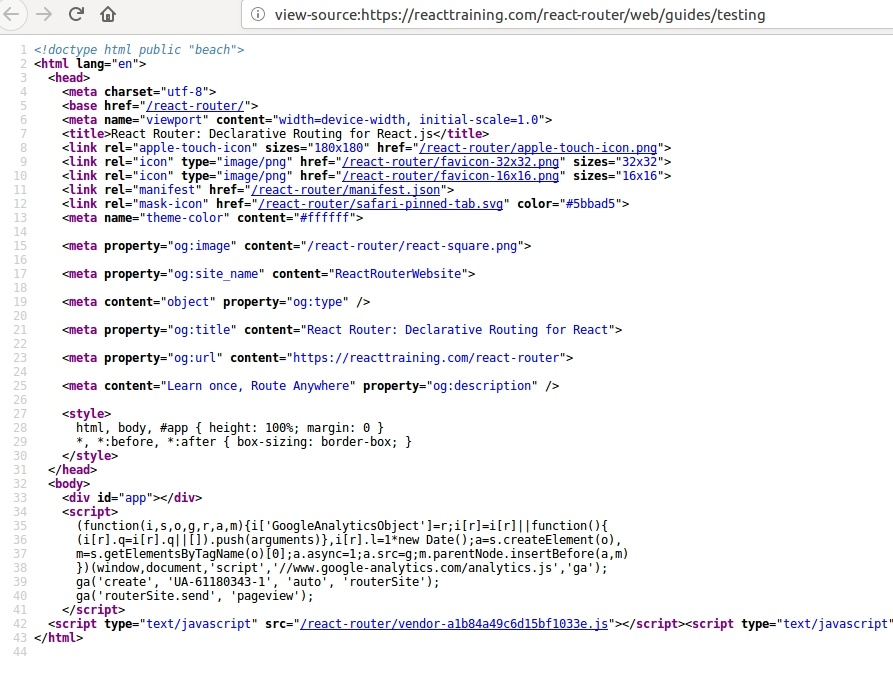
При разработке модульных тестов для react компонента, обернутого в вызов withRouter(Component) столкнулся с сообщением об ошибке, что такой компонент может существовать только в контексте роутера. Решение этой проблемы очень простое и не должно по идее вызывать вопрсов. Хотя почему-то ссылки на документацию https://reacttraining.com/react-router/web/guides/testing Google упорно отказывался выдавать. Меня это совсем не удивляет, т.к. документация написано как чистое SPA-приложение без всякого там SSR и с точки зрения поисковой машины выглядит вот так:

Кому достаточно документации может на этом закончить чтение. А для себя я сделаю несколько заметок под катом.
Читать полностью »