Привет! В данной статье я хочу рассказать о том, как реализовать авторизацию с помощью социальных сетей в одностраничном приложении на примере Backbonejs + Express.

Привет! В данной статье я хочу рассказать о том, как реализовать авторизацию с помощью социальных сетей в одностраничном приложении на примере Backbonejs + Express.


Разработка изоморфного приложения глазами моей жены
Это продолжение статьи про разработку изоморфного приложения с нуля на React.js. В этой части мы добавим несколько страниц, bootstrap, роутинг, концепцию Flux и ее популярную реализацию Redux.

Лицо моей жены, когда она вычитывала эту статью
Я решил написать цикл статей, который и сам был бы счастлив найти где-то полгода назад. Он будет интересен в первую очередь тем, кто хотел бы начать разрабатывать классные приложения на React.js, но не знает, как подступиться к зоопарку разных технологий и инструментов, которые необходимо знать для полноценной front-end разработки в наши дни.
Я хочу с нуля реализовать, пожалуй, наиболее востребованный сценарий: у нас есть серверная часть, которая предоставляет REST API. Часть его методов требует, чтобы пользователь веб-приложения был авторизован.
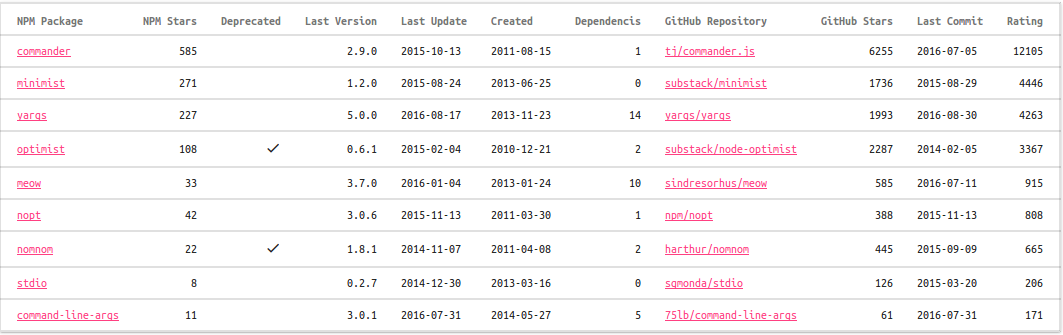
Node.js, как и другие среды разработки, предоставляет базовые средства работы с опциями командной строки. В нашем случае это массив process.argv. Но обычно, кроме простейших случаев типа A + B, обрабатывать опции командной строки вручную очень неудобно. Для этого есть несколько популярных пакетов. Я написал небольшую программу, которая построила сводную таблицу по этим пакетам, выбрал из них три самых популярных и рассмотрел их поближе.


В мире JavaScript очень легко набрать свой стек технологий, используя набор небольших пакетов, каждый из которых решают свою конкретную проблему. И это хорошо, c одной стороны, а с другой стороны, у вас особо нет выбора — фреймворки которые выполняют широкий спектр задач в JavaScript не популярны.
В этом цикле статей я хочу поделиться своим практическим опытом построения JS стека.
 День добрый, дорогие Хабра-пользователи!
День добрый, дорогие Хабра-пользователи!
Сегодня хотелось бы поговорить об активно набирающей обороты технологии в мире ИТ — об одной из облачных технологий, а именно – о бессерверной архитектуре приложений (БСА – Serverless). В последнее время облачные технологии набирают все большую популярность. Это происходит по простой причине – лёгкой доступности, относительной дешевизны и отсутствию начального капитала – как знаний для поддержания и развёртывания инфраструктуры, так и денежного характера.
Технология Serverless становится все более и более популярна, но почему-то очень мало освещается в ИТ индустрии, в отличие от других облачных технологий, таких как IaaS, DBaaS, PaaS.

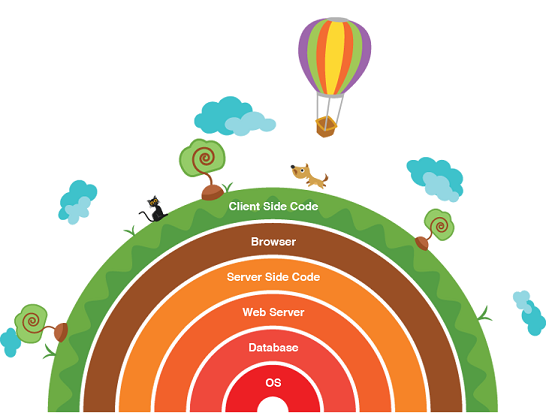
Я попытаюсь залезть в «потроха» и «кишки» бэкенда веб-сервиса и расскажу, как это внутреннее устройство влияет на эффективность сервиса, а также на продукт, его характеристики, и как бы мы могли этим воспользоваться, чтобы наше приложение выдерживало большую нагрузку или работало бы быстрее.
Какую часть я называю веб-сервисом, бэкендом, application-сервером? В классической архитектуре это то, что стоит за http rеverse proxy или load-балансировщиком, а с другой стороны у него находятся база данных, memcached и др. Вот только об этом бэкенде и будет идти речь.

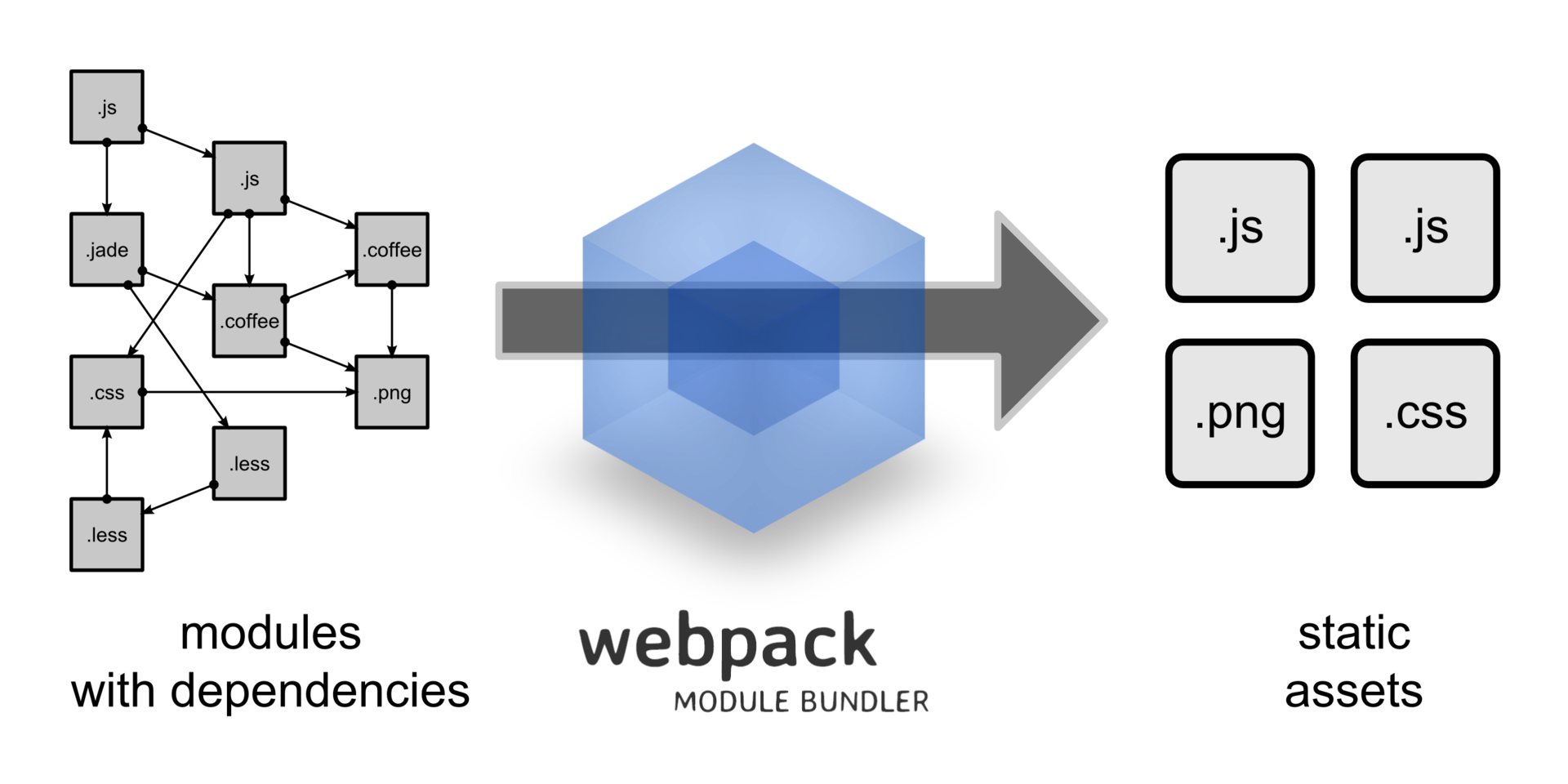
Давайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack позволяет избавиться от bower и gulp/grunt в приложении, и заменить их одним инструментом. Вместо bower'а для установки и управления клиентскими зависимостями, можно использовать стандартный Node Package Manager (npm) для установки и управления всеми фронтэнд-зависимостями. Вебпак также может выполнять большинство задач grunt/gulp'а.
Bower это пакетный менеджер для клиентской части. Его можно использовать для поиска, установки, удаления компонентов на JavaScript, HTML и CSS. GruntJS это JavaScript-утилита командной строки, помогающая разработчикам автоматизировать повторяющиеся задачи. Можно считать его JavaScript-альтернативой Make или Ant. Он занимается задачами вроде минификации, компиляции, юнит-тестирования, линтинга и пр.
Допустим, мы пишем простую страницу профиля пользователя в веб-приложении. Там используется jQuery и библиотеки underscore. Один из способов — включить оба файла в HTML:Читать полностью »
Всем привет! Как я писал тут, я разработал клавиатуру для людей с очень тяжелыми двигательными нарушениями, которые могут нажимать только одну кнопку. Наверно нужно сразу оговориться, что это не уникальная разработка и такие клавиатуры есть во многих операционных системах в стандартных программах экранных клавиатур. Однако моя разработка включает уникальные функции. О них и как они появились я сейчас расскажу. Ссылки на GitHub будут в конце поста.
В этой статье решил выложить довольно интересные, на мой взгляд, результаты бенчмарка собственного производства. Данный бенчмарк создан с целью выяснить скорость работы нативных и bluebird-промисов.
