
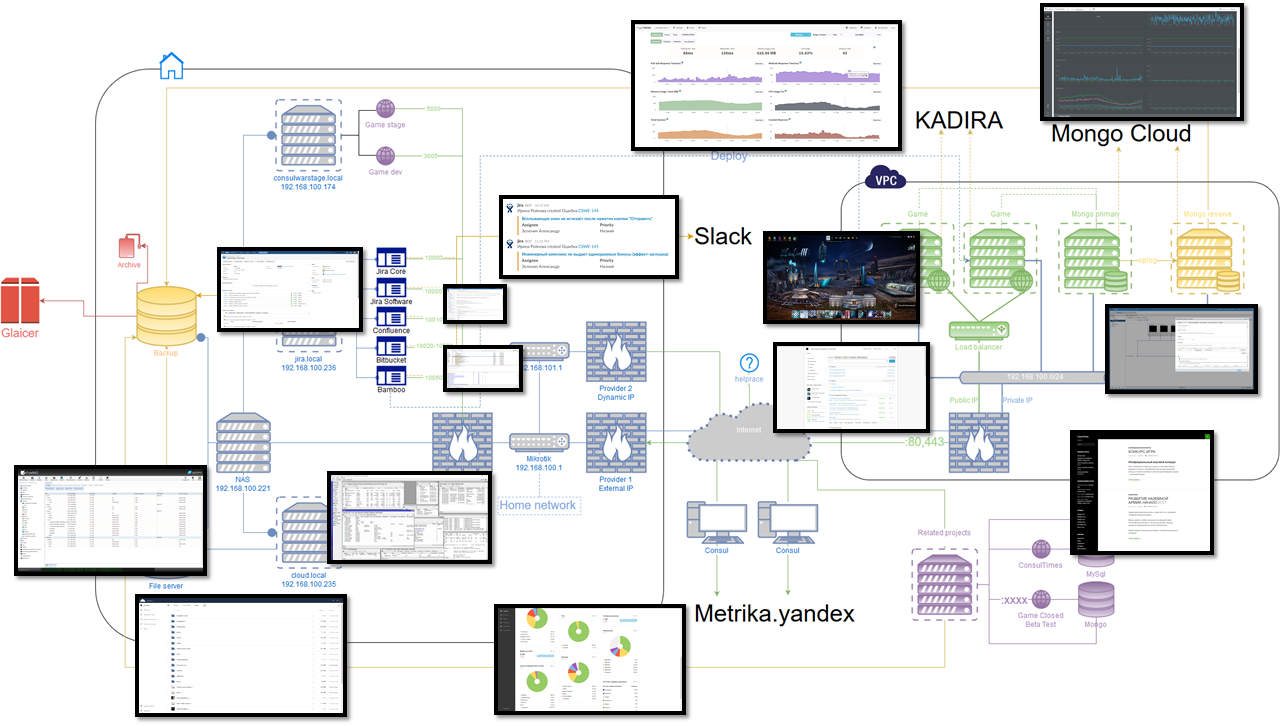
Здравствуйте, меня зовут Александр Зеленин, и я на дуде игрец веб-разработчик. Полтора года назад я рассказывал о разработке онлайн игры. Так вот, она немного разрослась… Суммарный объём исходного кода превысил «Войну и мир» вдвое. Однако в данной статье я хочу рассказать не о коде, а об организации инфраструктуры проекта.