У некоторых людей интересные истории начинаются с приёма жидкостей с содержанием алкоголя. У некоторых с чего-то покрепче… У меня, как у истинного представителя мира IT, история началась… С отключения интернета. Конечно можно было пойти простым путём для решения проблемы, и просто заплатить, но ведь это не истинный путь самурая? Много больших скриншотов
Читать полностью »
Рубрика «node.js» - 48
Пятничный формат: VPN через… Jabber?
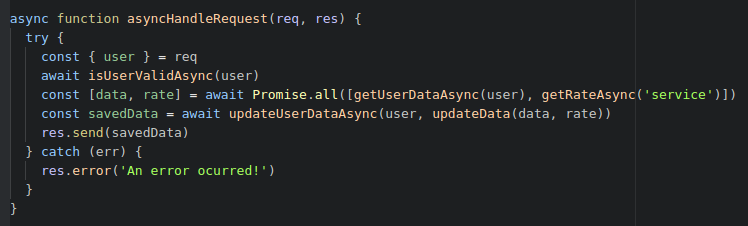
2017-01-26 в 20:28, admin, рубрики: node.js, nodejs, ненормальное программирование, пятничный постAsync-await это шаг назад для JavaScript’a?
2017-01-24 в 10:23, admin, рубрики: async, await, javascript, node.js, promise
В конце 2015 года я услышал об этой паре ключевых слов, которые ворвались в мир JavaScript, чтобы спасти нас от promise chain hell, который, в свою очередь, должен был спасти нас от callback hell. Давайте посмотрим несколько примеров, чтобы понять, как мы дошли до async/await.Читать полностью »
Чистый javascript. Объекты и структуры данных. Асинхронность. Обработка ошибок
2017-01-21 в 10:48, admin, рубрики: AngularJS, javascript, javascript nodejs reactjs, node.js, ReactJSПеревод книги Райана Макдермота clean-code-javascript
Оглавление:
Первый официальный релиз Webpack 2. Что нового по сравнению с Webpack 1?
2017-01-19 в 5:32, admin, рубрики: javascript, node.js, ReactJS, release, webpack, webpack 2, Блог компании DevExpress, Программирование, релизПредупреждение: проверьте, как установлена версия Webpack в package.json. Возможно скоро ваш continuous integration сломается.
Наконец-то Webpack 2 преодолел рубеж beta и release candidate. Это значит, что всё работает стабильно, и можно без опаски использовать его в production.
Список изменений/улучшений:
- Нативная поддержка ES6-модулей;
- Разбиение кода на чанки — Code Splitting with ES6;
- Поддержка динамических выражений при загрузке модулей — Dynamic expressions;
- Изменения при работе с Babel;
- ES6-специфичные оптимизации;
- Breaking Changes;
- Новый сайт с документацией.
Подробности под катом. Читать полностью »
Как сделать кроссплатформенное десктопное приложение на базе веб-технологий
2017-01-18 в 18:51, admin, рубрики: frontendconf, javascript, node.js, nw.js, WebGL, Блог компании Конференции Олега Бунина (Онтико), дмитрий дудин, метки: дмитрий дудин
Дмитрий Дудин (xbSoftware)
Сегодня я вам расскажу про технологию nw.js, большинство слайдов моей презентации будет посвящено ей. Это технология позволяет разрабатывать десктопные приложения и писать их на html, javascript и css. Причем приложение будет кроссплатформенное — под Windows, Linux и Mac. Можно их сбилдить и они будут иметь доступ к графическому интерфейсу системы, т.е. смогут еще работать с менюшками и т.д.
Читать полностью »
jl-sql: работаем с JSON-логами в командной строке с помощью SQL
2017-01-18 в 13:10, admin, рубрики: cli, data mining, javascript, json, json logs, node.js, sql, terminal, ПрограммированиеВступление никому не интересно, поэтому начну сразу с примеров использования

% cat log.json{"type": "hit", "client": {"ip": "127.1.2.3"}}
{"type": "hit", "client": {"ip": "127.2.3.4"}}
{"type": "hit", "client": {"ip": "127.3.4.5"}}
{"type": "hit", "client": {"ip": "127.3.4.5"}}
{"type": "hit", "client": {"ip": "127.1.2.3"}}
{"type": "click", "client": {"ip": "127.1.2.3"}}
{"type": "click", "client": {"ip": "127.2.3.4"}}Выполняем запрос:
% cat log.json | jl-sql 'SELECT client.ip, COUNT(*) AS count WHERE type = "hit" GROUP BY client.ip'{"client":{"ip":"127.1.2.3"},"count":2}
{"client":{"ip":"127.2.3.4"},"count":1}
{"client":{"ip":"127.3.4.5"},"count":2}Чистый javascript.Классы
2017-01-18 в 10:51, admin, рубрики: AngularJS, javascript, javascript nodejs reactjs, node.js, ReactJSПеревод книги Райана Макдермота clean-code-javascript
Оглавление:
- Введение
- Переменные
- Функции
- Классы

Как обучают в Школе разработки интерфейсов Яндекса, и чему там научился я
2017-01-17 в 13:50, admin, рубрики: css, javascript, node.js, Блог компании Яндекс, БЭМ, Разработка веб-сайтов, разработка интерфейсов, фронтенд, шри, яндексМеня зовут Павел Гринченко. Я был одним из участников Школы разработки интерфейсов Яндекса в Симферополе. Когда-то давно я посмотрел видеозаписи самой первой Школы 2012 года и почерпнул из них очень много полезной информации. Затем я узнал, что в моём городе пройдёт новая Школа, и решил обязательно поучаствовать.
 Чтобы попасть в Школу, требовалось заполнить анкету и сделать два тестовых задания. Одно из них — по вёрстке, довольно простое. Звучало оно так: сверстать список ачивок, но максимально гибко и реюзабельно (например, используя СSS counters). Второе задание оказалось посложнее: написать обфускатор CSS-классов без использования сторонних библиотек. На входе — массив классов, на выходе — их обфусцированная версия. Но вот пара нюансов:
Чтобы попасть в Школу, требовалось заполнить анкету и сделать два тестовых задания. Одно из них — по вёрстке, довольно простое. Звучало оно так: сверстать список ачивок, но максимально гибко и реюзабельно (например, используя СSS counters). Второе задание оказалось посложнее: написать обфускатор CSS-классов без использования сторонних библиотек. На входе — массив классов, на выходе — их обфусцированная версия. Но вот пара нюансов:
- Длина результирующих классов должна была получиться минимальной.
- Наиболее часто встречающиеся классы должны были занимать наименьший объём.
3 июля, сделав задания, я отправил заявку и забыл про Школу, а 26 июля мне пришло письмо о том, что я принят. Сегодня хочу рассказать вам о том, как проходил процесс обучения, какие инструменты разработки я открыл для себя и какие задачи нам приходилось с интересом решать.
Формируем изображения из текста в PhantomJS
2017-01-16 в 15:03, admin, рубрики: javascript, node.js, nodejs, phantomjs, автоматизация рутины, генерация картинок, Новый ГодДобрый вечер, Хабровчане! Новогодние праздники отгремели и все потихоньку входят в рабочий ритм после выходной недели, а это значит, что самое время описать свою новогоднюю забаву.
Если вам интересно узнать, как генерировать изображения из простых картинок с помощью PhantomJS и небольшой магии, то добро пожаловать под кат!
CodeceptJS — современные end2end тесты для NodeJS
2017-01-16 в 11:41, admin, рубрики: codeceptjs, javascript, nightmarejs, node.js, nodejs, protractor, selenium, webdriver, Тестирование веб-сервисов, метки: codeceptjsВ мире NodeJS творится полный хаос, каждый день появляются новые фреймворки, размеры зависимостей обычного package.json вырастают на сотни мегабайт, а библиотека, которую вы добавили в проект ещё вчера, сегодня уже морально устарела. И если в мире фронтенд фреймворков уже наметились явные фавориты: AngularJS, React, Vue, Ember, то что для приемочного тестирования совершенно непонятно. Каждый фреймворк предоставляет свой синтаксис и свои крутые фичи, а также у каждого есть свой характерный набор проблем. Например, каждый по-своему реализует взаимодействие с браузером, каждый по разному борется с асинхронностью.
Ох, эта пресловутая асинхронность...