В этой статье я расскажу, как мы генерируем документацию из комментариев в коде TypeScript. В целом, все довольно просто, если требования простые. Впрочем, донастроить под себя тоже не очень трудно.
Что у нас получилось — можно посмотреть здесь.
В этой статье я расскажу, как мы генерируем документацию из комментариев в коде TypeScript. В целом, все довольно просто, если требования простые. Впрочем, донастроить под себя тоже не очень трудно.
Что у нас получилось — можно посмотреть здесь.
В этом году, на конференции Forward.js, посвящённой JavaScript, я выступал с докладом «You don’t know Node». Во время выступления я задал аудитории несколько вопросов о Node, и большинство присутствующих не смогли ответить на многие из них. А ведь мой доклад слушали технические специалисты. Никаких подсчётов я не производил, но выглядело всё именно так, да и несколько слушателей, которые подошли ко мне после выступления, это подтвердили.

Проблема, которая заставила меня сделать то выступление, заключается в том, что, по-моему, система обучения Node выстроена неправильно. Большинство учебных материалов сосредоточено на пакетах Node, но не на самой платформе. Часто этих пакеты служат обёртками для модулей Node (вроде http или stream). Как результат, тот, кто не знает Node и сталкивается с проблемой, источником которой может оказаться не некий пакет, а платформа, оказывается в крайне невыгодном положении.
Читать полностью »
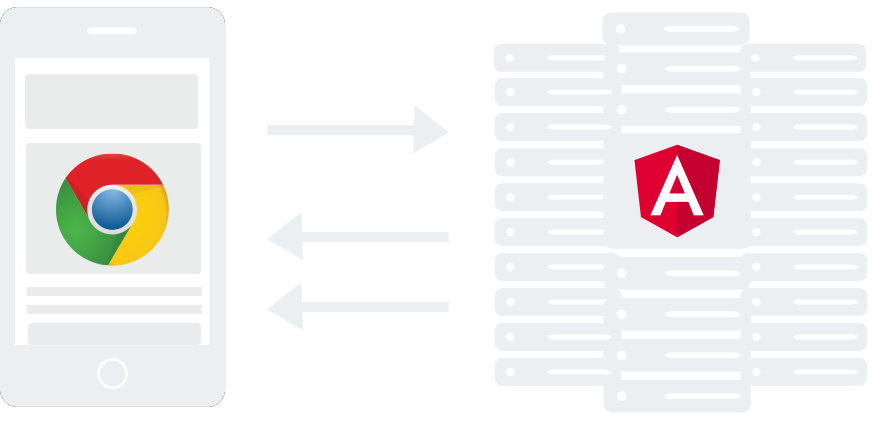
Библиотека puppeteer для Node.js позволяет автоматизировать работу с браузером Google Chrome. В частности, с помощью puppeteer можно создавать программы для автоматического сбора данных с веб-сайтов, так называемые веб-скраперы, имитирующие действия обычного пользователя. В подобных сценариях может применяться браузер без пользовательского интерфейса, так называемый «Headless Chrome». Используя puppeteer, можно управлять и браузером, который запущен в обычном режиме, что особенно полезно при отладке программ.

Сегодня мы поговорим о создании веб-скрапера на базе Node.js и puppeteer. Автор материала стремился к тому, чтобы статья была интересна как можно более широкой аудитории программистов, поэтому пользу из него извлекут как те веб-разработчики, которые уже имеют некоторый опыт работы с puppeteer, так и те, которые впервые сталкиваются с таким понятием, как «Headless Chrome».
Читать полностью »
Недавно я познакомился с методом тестирования ПО под названием «Мутационное тестирование» и уже успел стать фанатом такого подхода к написанию тестов.
Цель мутационного тестирования состоит в выявлении неэффективных и неполных тестов, то есть это по сути тестирование тестов.
Идея состоит в том, чтобы изменять небольшие случайные фрагменты исходного кода и наблюдать за реакцией тестов. Если после внесения изменений тесты всё равно пройдены, то такой набор тестов неэффективен или неполон.

Если вы не изучали JavaScript с самого начала, то осваивать его современную версию сложно. Экосистема быстро растёт и меняется, так что трудно разобраться с проблемами, для решения которых придуманы разные инструменты. Я начал программировать в 1998-м, но начал понимать JavaScript только в 2014-м. Помню, как просматривал Browserify и смотрел на его слоган:
Browserify позволяет делать require («модули») в браузере, объединяя все ваши зависимости
Я не понял ни слова из предложения и стал разбираться, как это может помочь мне как разработчику.
Цель статьи — рассказать о контексте, в котором инструменты в JavaScript развивались вплоть до 2017-го. Начнём с самого начала и будем делать сайт, как это делали бы динозавры — безо всяких инструментов, на чистом HTML и JavaScript. Постепенно станем вводить разные инструменты, поочерёдно рассматривая решаемые ими проблемы. Благодаря историческому контексту вы сможете адаптироваться к постоянно меняющемуся ландшафту JavaScript и понять его.
Если в первый момент идея не кажется абсурдной, она безнадёжна.
— Альберт Эйнштейн
Мы собрали для вас самые популярные темы из обсуждений Node.js на Хабре, и попросили рассказать о них признанных экспертов: некоммерческого Node-хакера Матиаса Мэдсена и автора множества книг и курсов по Node, Азата Мардана.
Вот точный список тем:
Инструменты для мониторинга нод.
 Азат Мардан (Azat Mardan) — Tech Fellow, менеджер в компании Capital One, и эксперт по JavaScript/Node.js с несколькими онлайн-курсами на Udemy и в Node University, а также автор 14 книг по той же тематике, включая «React Quickly» (Manning, 2017), «Full Stack JavaScript» (Apress, 2015), «Practical Node.js» (Apress, 2014) и «Pro Express.js» (Apress, 2014).
Азат Мардан (Azat Mardan) — Tech Fellow, менеджер в компании Capital One, и эксперт по JavaScript/Node.js с несколькими онлайн-курсами на Udemy и в Node University, а также автор 14 книг по той же тематике, включая «React Quickly» (Manning, 2017), «Full Stack JavaScript» (Apress, 2015), «Practical Node.js» (Apress, 2014) и «Pro Express.js» (Apress, 2014).


Firebase отличный инструмент для быстрой разработки приложений. Однако при использовании Firebase и Angular Universal могут возникнуть следущие вопросы:
Перед вами — вторая часть серии материалов, которая посвящена созданию веб-приложения Budget Manager с использованием Node.js, Vue.js и MongoDB. В первой части мы занимались сервером, а именно — подготовили основные методы RESTful API и наладили JWT-аутентификацию. Сегодня приступим к работе над клиентской частью приложения, создадим каркас фронтенда, средства для регистрации в системе и входа в неё, поговорим о маршрутах и об их защите.


Поработав с Angular Material 2, в какой то момент пришел к выводу, что продукт сыроват для полета фантазии и некоторые вещи (badge, vertical tabs, data-grid) либо реализованы с минимальным функционалом, либо In progress, planned.
Вечером, придя домой, начал искать что нибудь, что мог бы предложить тимлиду как альтернативу для следующего проекта. Тут то я и заметил, что angular.io разжился табом Resources. Это было пару месяцев назад.
Там среди прочих довольно таки полезных вещей, команда разработчиков Angular, добавила продукт от не менее известной компании, чьи разработки я уважаю и с щенячьим восторгом всегда рад лишний раз поковырять — VmWare. Ребята сделали весьма и весьма достойный продукт — Clarity.
Читать полностью »

Привет!
В этом посте будет описан процесс разработки онлайн игры на чистом javascript и WebGL (без фреймворков и движков). Будут рассмотрены некоторые алгоритмы, техники рендеринга, искусственный интеллект ботов и сетевая игра. Проект является полностью опенсорсным, в конце поста будет ссылка на репозиторий.
Читать полностью »