
В последнее время появляется довольно много Fullstack-фреймворков, они становятся популярны, их обсуждают.
Если посмотреть на результаты The State of JS 2021Читать полностью »

В последнее время появляется довольно много Fullstack-фреймворков, они становятся популярны, их обсуждают.
Если посмотреть на результаты The State of JS 2021Читать полностью »
Доброго дня!
Как и обещал, в продолжение своего пет-проекта по созданию грид-компонента опишу здесь создание backend части на таком фреймворке как NestJS, попутно ознакомив читателя с дополнительными инструментами для backend разработки. Код проекта найдете здесь. Статья в основном для новичков, поэтому не пытайтесь найти здесь что-то сверхъестественное.
Сразу сделаю оговорку, что я не являюсь крутым специалистом по данному фреймворку, скорее – большим его любителем. Но почему все-таки NestJS, а не какой-нибудь Читать полностью »
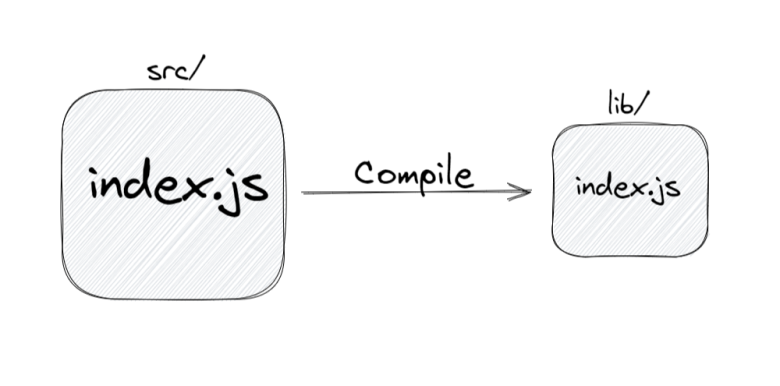
В этой статье рассмотрим использование компилятора для js-кода облачных функций.

Создаем проект. Добавляем Firebase функцию.
// index.js
export const helloWorld = https.onRequest(/** … */);Через некоторое время добавляем ещё несколько.
// index.js
export const helloWorld = https.onRequest(/** … */);
export const lol = https.onRequest(/** … */);
export const pirojok = https.onRequest(/** … */);Ещё через некоторое время ещё и ещё.Читать полностью »
Меня зовут Виктор, я разрабатываю страницу результатов поиска Яндекса. Несмотря на внешнюю простоту, поисковая выдача — сложная штука: на каждый запрос генерируется своя уникальная страница, на которой в зависимости от запроса может присутствовать блок Картинок, Карты, Переводчик, видеоплеер и многие другие компоненты. Все они должны запускаться и работать в памяти обычных бюджетных телефонов, которые использует большинство наших пользователей. Браузерам должно хватать ресурсов, чтобы пользователь не видел вот такого:

На своих серверах мы должны генерировать сотни миллионов уникальных страниц в сутки — это сложнее, чем просто отдавать одни и те же ресурсы. Генерация страницы не должна быть слишком требовательной к памяти сервера.
Разрабатывая проект на JavaScript (TypeScript, ClojureScript или каком-то другом языке, транслируемом в JavaScript), мы привыкли создавать объекты, массивы, строки и вообще писать код, как будто память бесконечна. Это не так. Я расскажу о видах проблем с памятью, о том, какие ограничения мы часто забываем и как их можно преодолеть. В ответ браузеры и пользователи скажут вам спасибо.
День 0. Учимся e2e-тестированию с Playwright | #30DaysOfPlaywrightДень 1. Начало работы с Playwright (Часть 1)
Начало работы с Playwright (Часть 2)
 | Важные ресурсы:
| Важные ресурсы:Getting Started – полноценный гайд по установке.
Auto-waiting – принципы повышения надежности тестов.

Всем привет! Сегодня я расскажу как реализовать автоматическую публикацию npm пакета в cicd gitlab, с помощью каких инструментов мы генерируем CHANGELOG файл и обновляем версию package.json. А так же как публикуем изменения в gitlab репозитории.
Я постараюсь дать вам простую инструкцию, расскажу с какими сложностями мы столкнулись и как их решили.
Рады представить новую версию онлайн-самоучителя по werf, нашей CI/CD-утилите с открытым кодом!
Общая идея самоучителя — познакомить разработчиков с Kubernetes, показав на простых приложениях (готовы примеры для Ruby on Rails, Node.js и Laravel), как можно развертывать приложения в K8s с помощью werf. Это отличная возможность быстро освоить практические основы K8s без погружения в его объемную теоретическую базу. Если вы еще не решили, как провести новогодние каникулы с пользой, — вот вам идея.

Перевод статьи Alister Scott: Five reasons why Playwright is better than Cypress
Очевидно, что я не фанат Cypress, о чем, собственно, 2 года назад написал пост. За это время мое внимание привлек Playwright. Я специально вернулся к Cypress, чтобы сравнить его с Playwright и посмотреть, были ли исправлены претензии по отношению к первому фреймворку. На основании проведенного сравнения, могу смело рассказать о причинах, почему Cypress все еще проигрывает конкуренцию.
Привет! Я Алексей, старший системный администратор ЮMoney. Так уж вышло, что я — главный по Куберу в компании. Поэтому когда меня попросили рассказать, как мы создавали сервис Kubernetes и что у нас в итоге получилось, уговаривать меня долго не пришлось.
Зачем вообще компании может понадобиться оркестрация контейнеров? Когда приложений немного, то и задача такая, как правило, не стоит. Администраторы знают каждое приложение в лицо, живут они на небольшом числе серверов. В такой ситуации ресурсы обычно выделяются вручную.