Многие наверняка знают, что для HTML & CSS существует великолепный инструмент ZenCoding(emmet), который позволяет очень сильно упростить ввод рутинных конструкций языка, определяя специальный язык мнемоник. C# менее многословный язык, чем Html, но тем не менее, ввод его конструкций можно здорово оптимизировать.
Я предлагаю динамическое расширение идеи мнемоник, впервые услышанное мною от Дмитрия Нестерука [1].


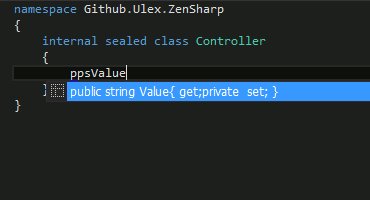
Получился небольшой плагин для ReSharper, мнемоники для которого можно настраивать через специальный язык, похожий на формальную грамматику.
Плагин для ReSharper доступен в галерее расширениий. Исходный код на GitHub

