Примечание: хотя статья адресована прежде всего одинэсникам, труЪ-программисты также могут узнать многие используемые методики или взять что-то на вооружение.
Рубрика «начинающим» - 2
Ректальное программирование: основы для практикующих 1С-программистов
2021-12-13 в 14:50, admin, рубрики: 1С, методология разработки, начинающим, Программирование, юморКиберцветок
2021-03-06 в 21:21, admin, рубрики: diy или сделай сам, diy-проекты, Биотехнологии, Киберпанк, начинающим, оптоволокно, поделки, светодиод, цветы, Электроника для начинающихВдохновлялся идеей о ГМО-растении. https://nplus1.ru/material/2020/04/27/shining
Началось с того, что купил "в нагрузку" зелёные smd 0603 светодиоды. Появилась идея внедрить их в небольшое зелёное растение, чтобы получился внутренний свет. В таком виде не удалось реализовать, но что-то получилось.

Основные этапы
Три редко используемых возможности Python 3, о которых каждый должен знать
2020-08-09 в 18:40, admin, рубрики: python, python3, tips and tricks, идеи, метки никто не читает, начинающим, Программирование, советы и рекомендации
Python 3 существует уже какое-то время и довольно много разработчиков, особенно те, кто только начинает свой путь в Python, уже используют эту версию языка. Несмотря на то, что множество новых возможностей широко используются, похоже, что некоторые остались за кадром. В этой статье я расскажу о трех наименее известных, но полезных, возможностях. Я знаю о них из других языков и они делают Python 3 классным.
Данная статья является переводом 3 Neglected Features in Python 3 That Everyone Should Be Using.
Читать полностью »
Angular для Vue разработчиков
2020-04-06 в 5:33, admin, рубрики: angular, cli, junior, TypeScript, vuejs, Блог компании Tinkoff.ru, начинающим, Разработка веб-сайтовСейчас во фронтенде среди фреймворков есть три явных лидера: Angular, React и Vue. Думаю, мы можем судить о любви разработчиков к проекту по количеству звезд на GitHub. На момент написания данной статьи у Vue уже 161 тысяча звезд, на втором месте находится React с 146 тысячами, а на третьем месте — Angular со своими скромными 59.6 тысячами.
С первого взгляда может показаться, что Angular не настолько популярный, как другие фреймворки, но если обратиться к результатам исследования статистики с портала Tecla, то мы увидим, что Angular занимает довольно большую долю рынка. Например, по данным исследования Angular работает на более чем 400 тысячах сайтов, в то время как Vue — на 100 тысячах. Предлагаю в этом разобраться. Рассмотрим, за что разработчики любят Vue, почему много приложений написаны на Angular и какие выгоды может получить разработчик при использовании фреймворка от Google конкретно для себя.

«Раз, два, три – ёлочка гори!» или мой первый взгляд на контроллер CANNY 3 tiny
2020-01-06 в 12:55, admin, рубрики: arduino, CANNY, DIY, diy или сделай сам, автомобиль, Компьютерное железо, микроконтроллеры, начинающим, Программирование, программирование микроконтроллеров, светодиод, сделай сам, электроника, Электроника для начинающих«Новый год» это мандарины, оливье, выходные и конечно же подарки.
Как вы, уже наверняка догадались я неожиданно стал обладателем микроконтроллера CANNY 3 Tiny. Правда я особо DIY электроникой не увлекаюсь и последний раз сам пытался что-то подключить к контроллеру почти семь лет назад, когда делал подсветку для петрушки с помощью клона Arduino. Но не пропадать же добру? Надо-таки посмотреть, что же это за зверь такой.
Итак, если верить сайту разработчиков – их продукция широко применяется и даже устанавливается в КАМАЗы, участвующие в ралли «Дакар». При этом основная особенность их контроллеров в том, что для программирования не придется написать ни одной строчки кода. Вся программа разрабатывается в виде блок схемы. Как человек далекий от мира DIY я был весьма заинтригован.
И всё бы хорошо, но есть одна загвоздка. Я в прошлом году честно хотел прикупить себе пару «Дакаровских» КАМАЗов, но не успел взять их со скидкой в «Черную пятницу». Так что нам придется как-то просто и элегантно выкручиваться из этой ситуации.
В данной статье мы подключим к контроллеру кнопку и красный светодиод «пиранья», после чего запрограммируем их так, чтобы светодиод включался и отключался по нажатию на кнопку.
Хотите присоединится к моему безудержному новогоднему веселью? Тогда милости прошу под кат.
5 вещей, которые я бы хотел знать, когда начинал использовать Angular
2019-12-17 в 13:01, admin, рубрики: angular, change detection, dependency injection, html, junior, template, testbed, TypeScript, Блог компании Tinkoff.ru, начинающим, Разработка веб-сайтов, тестирование, шаблонСовременный Angular — это мощный фреймворк с множеством возможностей, вместе с которыми приходят и сложные, на первый взгляд, концепции и механизмы. Особенно это заметно тем, кто только начал работу как во фронтэнде в принципе, так и с Angular в частности.
С этой же проблемой столкнулся и я, когда примерно два года назад пришел в Тинькофф на позицию Junior Frontend Developer и погрузился в мир Angular. Поэтому предлагаю вам короткий рассказ о пяти вещах, понимание которых очень облегчило бы мою работу на первых порах.

Что писать в резюме, если нет опыта работы
2019-10-08 в 15:09, admin, рубрики: Карьера в IT-индустрии, начинающим, резюме, собеседование, студентам, управление персоналом
Хочу рассказать молодым ребятам, как они могут повысить свои шансы быть нанятым на свою первую работу.
Я провел больше сотни собеседований и отсеял тысячи резюме. Каждый раз я искал технических специалистов (инженеры, программисты, тестировщики, физики, математики). Больше половины всех собеседований были со вчерашними студентами или со студентами последних курсов. Увы, почти всегда их резюме было совершенно не информативным.
Зачем я об этом пишу? Мой интерес прост – чтобы классные ребята находились легче, чем это получается сейчас :)
Читать полностью »
Антипаттерны в React или вредные советы новичкам
2019-09-25 в 8:05, admin, рубрики: React, ReactJS, начинающимПривет.
Ровно год прошел с момента, как я начал изучать React. За это время я успел выпустить несколько небольших мобильных приложений, написанных на React Native, и поучаствовать в разработке web-приложения с использованием ReactJS. Подводя итог и оглядываясь назад на все те грабли, на которые я успел наступить, у меня родилась идея выразить свой опыт в виде статьи. Оговорюсь, что до начала изучения реакта, у меня имелось 3 года опыта разработки на c++, python, а также мнение, что во фронтенд разработке нет ничего сложного и разобраться во всем мне не составит труда. Поэтому в первые месяцы я пренебрегал чтением обучающей литературы и в основном просто гуглил готовые примеры кода. Соответственно, примерный разработчик, который первым делом изучает документацию, скорее всего, не найдет для себя здесь ничего нового, но я все-таки считаю, что довольно много людей при изучении новой технологии предпочитают путь от практики к теории. Так что если данная статья убережет кого-то от граблей, то я старался не зря.
Читать полностью »
Генерация документов с помощью ONLYOFFICE DocumentBuilder
2019-09-05 в 11:49, admin, рубрики: express, javascript, node.js, onlyoffice, ooxml, документы, интеграция, начинающим, Программирование, Разработка веб-сайтов
Привет.
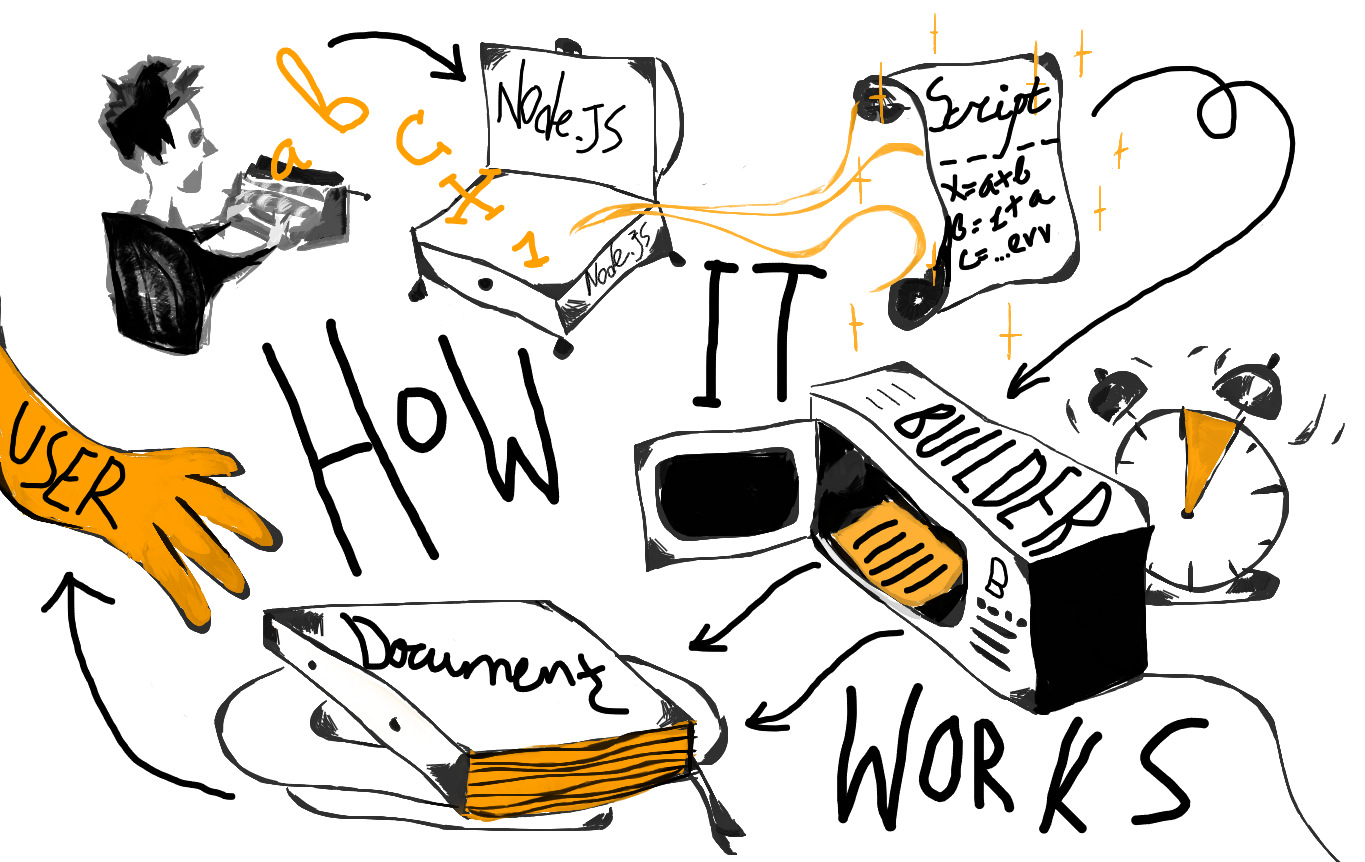
Я хочу рассказать об утилите под названием DocumentBuilder, которая позволяет генерировать документы, таблицы и презентации, а также показать, как можно его использовать для решения ваших задач, на примере создания резюме из шаблонов.
Работает билдер следующим образом: вы пишете код на js, используя специальные методы из документации, отдаете его утилите, а она собирает документ. Или не собирает, если есть ошибки.
Как правильно задавать вопросы, если ты начинающий айтишник
2019-07-16 в 9:28, admin, рубрики: Карьера в IT-индустрии, начинающие разработчики, начинающим, обучение программированию, психология, Учебный процесс в ITПривет!
Последние пару лет очень много занимаюсь с людьми, которые только начинают свою карьеру в ИТ. Поскольку и сами вопросы, и манера их задавать у многих людей похожи, я решил собрать свой опыт и рекомендации в одном месте.
Давным-давно я прочитал статью 2004-го года авторства Эрика Рэймонда, и всегда в карьере неукоснительно ей следовал. Она довольно большая, и заточена скорее под системных администраторов. Мне же приходится помогать людям, зачастую вообще не имеющим опыта в разработке, стать джуниорами и начать свою карьеру.
Тем, кто уже стал, или еще только мечтает стать начинающим разработчиком, я могу дать следующие рекомендации:
- Изучайте проблему самостоятельно
- Сначала сообщайте цель, потом озвучивайте проблему
- Пишите грамотно и по существу
- Задавайте вопросы по адресу и делитесь решением
- Уважайте чужое время
- Смотрите шире
А теперь подробнее.
Читать полностью »

