Гостем очередной встречи jug.msk.ru, состоявшейся 14 ноября 2016 года, стал Егор Бугаенко. Темой его выступления стала критика популярного шаблона проектирования MVC (Model-View-Controller).
Рубрика «mvc» - 5
Егор Бугаенко про MVC на jug.msk.ru
2016-11-20 в 19:54, admin, рубрики: java, JUG, jug.msk.ru, mvc, Блог компании JUG.ru GroupДелаем проект на Node.js с использованием Mongoose, Express, Cluster. Часть 1
2016-11-03 в 16:04, admin, рубрики: javascript, mvc, node.jsВведение
Добрый день, дорогой %username%! Сегодня мы будем описывать создание каркаса приложение по типу MVC на Node.js с использованием кластеров, Express.js и mongoose.
Задача — поднять сервер который имеет несколько особенностей.
- Работает в несколько асинхронных потоков.
- Сессионная информация будет в общей для всех потоков.
- Поддержка HTTPS.
- Авторизация.
- Легко масштабируем.
Статья написана новичком для новичков. Буду рад любым замечаниям!
Построение MVC приложения на Node.js с кластертзацией и исполнением кода в песочнице
2016-11-01 в 15:30, admin, рубрики: asynchronous, domain, framework, javascript, mvc, node.js, vmДобрый день, уважаемые читатели ! Данная статья рассчитана на новичков, которые только открывают мир JS, коим являюсь и я. В процессе изучения и проектирования сервера на Node.js разработчик постоянно сталкивается с необходимостью перезагрузки приложения. А в случае, если над проектом работает несколько человек, получаем довольную сложную задачу.
Задача — поднять сервер и обрабатывать несколько url, например http://127.0.0.1/habr и http://127.0.0.1/habrahabr. Сервер должен обрабатывать исключения, а также проект рассчитан на высокую нагрузку.
Цель статьи – разобраться, как создать высоконагруженное приложение, удобное для командной работы и понятное для новичков.
Читать полностью »
Различия между MVVM и остальными MV*-паттернами
2016-10-25 в 10:55, admin, рубрики: mvc, mvp, mvvm, Passive View, Presentation Model, Supervising Controller, Блог компании MobileUp, Программирование, Проектирование и рефакторинг
От переводчика:
Уже опубликовано много материалов по MVC и его производным паттернам, но каждый понимает их по-своему. На этой почве возникают разногласия и холивары. Даже опытные разработчики спорят о том, в чем отличие между MVP, MVVM и Presentation Model и что должен делать тот или иной компонент в каждом паттерне. Ситуация усугубляется еще и тем, что многие не знают истинную роль контроллера в классическом варианте MVC. Предлагаю вашему вниманию перевод хорошей обзорной статьи, которая многое проясняет и расставляет всё по своим местам.Читать полностью »
Почему нам нужен Delegate в iOS и WatchOS?
2016-10-21 в 6:49, admin, рубрики: iOS, mvc, swift, watchos, xcode, переводОколо двух лет назад кто-то задал мне хороший вопрос: «Почему нам нужны делегаты для UIViewControllers?» Он думал, что Swift многое облегчил, но вся эта штука с делегатами кажется очень сложной. Почему просто нельзя посылать сообщения или инициализации между классами?
Когда я впервые изучал iOS, я признал, что у меня ушли месяцы, чтобы понять, что произошло с делегацией. Я нашел много непонятного кода и немного объяснений. Когда я работал над этим, результата было мало. В большинстве случаев туториалы ссылались на информацию о том, как использовать стандартный делегат Apple, но не показывали, как создавать свой отклик. Эти отклики необходимы для полного понимания делегатов.
Я решил, что время обновить статью и включить два примера с которыми разработчики могут столкнуться: iOS и watchOS версии. Вместе с взрослением watchOS в watchOS 3, я думаю, многие разработчики начнут смотреть в сторону разработки приложений для часов и там могут столкнуться с непонятными вещами.
Что такое Class?
Давайте начнем с начала, что бы все понимали проблему. До тех пор, пока мы используем классы в объектно-ориентированном программировании, стоит хорошо понимать, что они из себя представляют. Class — это коллекция данных, которые мы называем properties (свойства) и действий methods (методы) к properties.
Читать полностью »
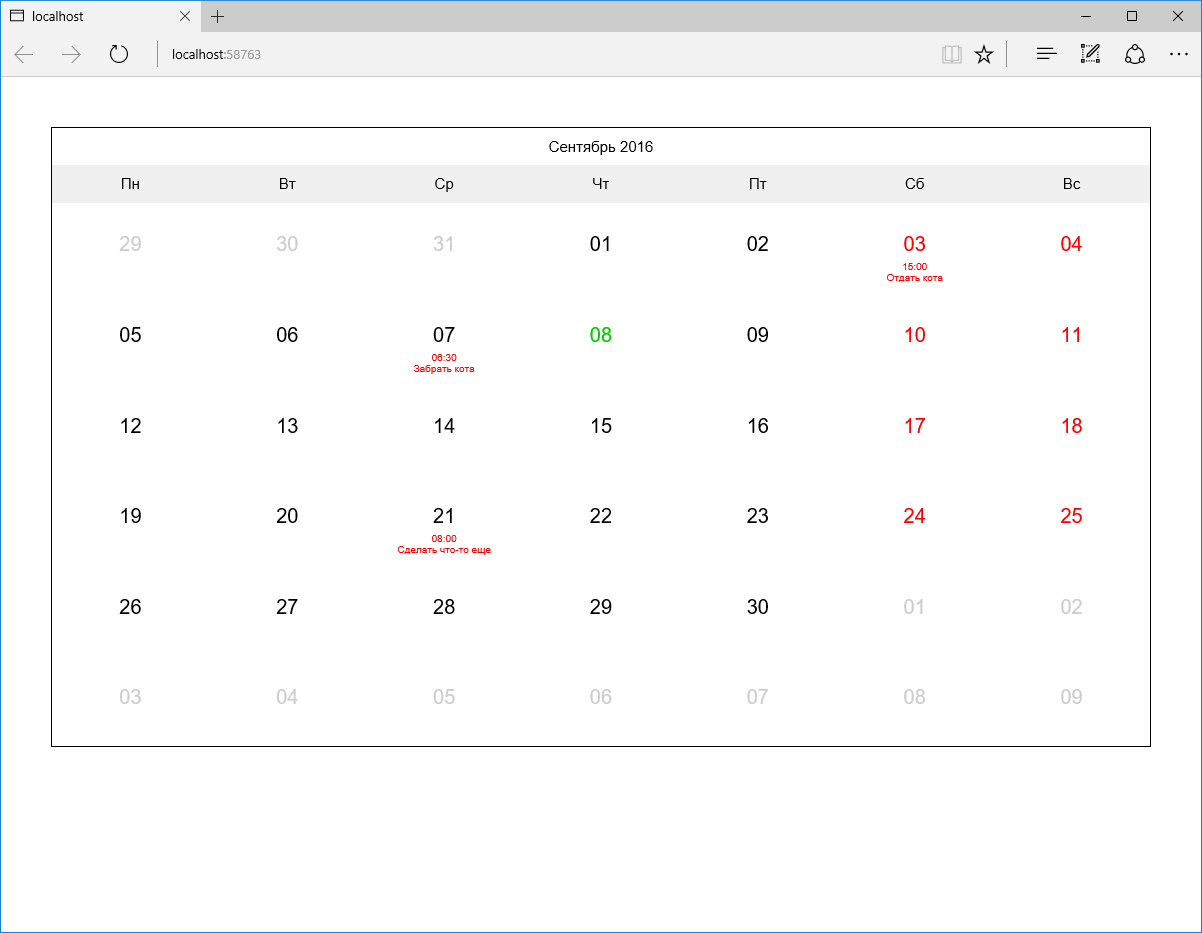
ASP.NET MVC+VM: разбиение сложных представлений на простые с применением моделей видов на примере календаря мероприятий
2016-09-08 в 10:05, admin, рубрики: .net, ASP, ASP.NET, asp.net core, asp.net mvc, mvcЯ решил написать на эту тему, т. к. постоянно использую модели видов (view models) в веб-приложениях на ASP.NET MVC, и часто приходится объяснять суть такого подхода коллегам, а подходящего материала, чтобы ссылаться на него, мы так и не нашли. Эта статья ориентирована прежде всего на новичков.
Представим, что нам необходимо отобразить календарь некоторых мероприятий на текущий месяц. Это достаточно сложная конструкция. Календарь должен содержать заголовок с названием текущего месяца и годом, строку с названиями дней и, собственно, сами дни (6 рядов по 7 дней), каждый из которых имеет дату и, опционально, некоторый набор мероприятий, названия которых необходимо отобразить, предварительно загрузив их из базы данных. Также предположим, что выходные и праздничные дни должны быть отмечены особым образом. Т. е. в итоге должно получиться нечто такое:

It’s the future
2016-08-20 в 9:07, admin, рубрики: angular, babel, backbone, ES6, es7, flux, hotreload, immutable, javascript, jquery, jsx, mvc, Node, observable, React, rxjs, virtualdom, webpackЭтот пост просто шутка и не пытается выставить инструменты, упомянутые здесь, в дурном свете. Я использую их постоянно, они великолепны, и я рекомендую их использовать. По мотивам It's the future @ CircleCI Blog
— Эй, я бы хотел научиться писать крутые веб-приложения. Слышал, у тебя есть опыт.
— Да, я как раз занимаюсь фронтендом, юзаю пару тулз.
— Круто. Я щас делаю простое приложение — обычный TODO-лист, используя HTML, CSS и JavaScript, и планирую заюзать JQuery. Это норм?
— Не-не-не. Это олдскул. Джиквери мёртв — никто не использует его теперь! Тебе нужен React. Это будущее.
— Окей, лады. А что это?
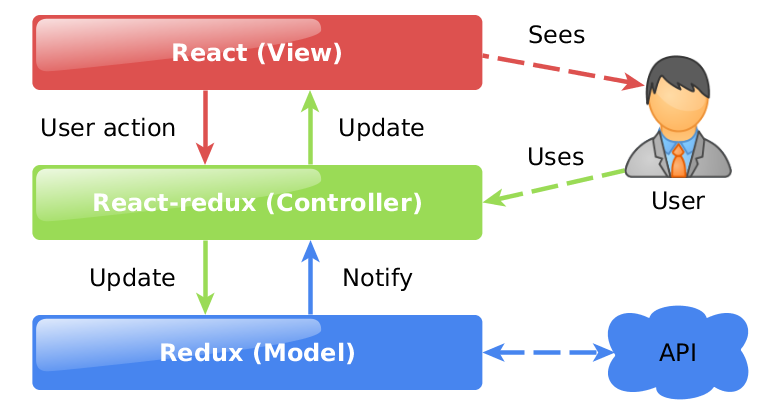
Честный MVC на React + Redux
2016-07-18 в 1:59, admin, рубрики: javascript, mvc, react.js, ReactJS, redux, Блог компании DevExpress, ПрограммированиеModel-View в QML. Часть четвертая: C++-модели
2016-06-01 в 22:31, admin, рубрики: Model View Controller, mvc, QML, qt, qt quick, qt5, Программирование, Проектирование и рефакторингПоскольку основное предназначение QML — это создание интерфейсов, то в соответствии с шаблоном MVC, на нем реализуются представление и контроль. Для реализации же модели, совершенно логично напрашивается C++. Здесь у нас будет гораздо меньше ограничений и мы сможем реализовать модель любой сложности. Кроме того, если значительная часть программы написана на C++ и данные поступают именно оттуда, то лучше всего там же поместить и модель.
От использования такой модели может отпугнуть кажущаяся сложность реализации. Я не стану спорить с тем, что C++ не самый простой язык. Он посложнее QML и требует больше осторожности, чтобы не выстрелить себе в ногу, это факт. Несмотря на это, на практике не все так уж и страшно.
Во-первых, не будем забывать, что мы пишем не на чистом С++, а с использованием Qt. Такие вещи как parent-child в QObject, implicit sharing для контейнеров, сигналы и слоты, QVariant и многое другое очень сильно упрощают и автоматизируют работу с памятью, чем избавляют разработчика от массы головной боли и повышают надежность. Иногда даже создается впечатление, что пишешь на динамическом языке программирования. Это же сокращает пропасть между QML и C++, делая переход между ними более-менее плавным.
Во-вторых, все модели QML в конечном итоге приводятся к этим самым C++-моделям, только мы получаем упрощенный вариант и не самое максимальное быстродействие. Если уже есть понимание, как работать с моделями на QML, то с C++-моделями будет справиться проще. Мы просто узнаем в процессе чуть больше низкоуровневой информации, заодно улучшится понимание, как все это работает.
В общем, освоить C++-модели очень даже стоит. В особенности это касается QAbstractItemModel, с которой мы и начнем.
Model-View в QML:
Unity и MVC: как прокачать разработку игры
2016-04-17 в 16:11, admin, рубрики: C#, design patterns, Gamedev, mvc, unity3d, шаблоны проектированияОт переводчика
Привет!Я ненастоящий сварщик и перевод статьи дался мне тяжело, поэтому я назову его вольным — заранее очищу совесть, если где-то слишком сильно перефразировал оригинал. Буду рад указаниям на ошибки перевода, грамматики и т.п. в личку.
Перевод публикую с разрешения сайта Toptal, где выложен оригинал автора Eduardo Dias da Costa.
Обычно программисты знакомятся с профессией, начиная с Hello World. Затем ставят всё большие и большие цели и каждая новая задача приводит к важному уроку: чем больше проект, тем запутаннее код.

И в больших, и в маленьких командах никто не кодит так, как ему вздумается. Код должен быть поддерживаемым и расширяемым. Ведь компания, в которой ты работал, не обращается к тебе всякий раз, когда потребуется исправить баг или улучшить код. Да и ты вряд ли этого хочешь.
Поэтому существуют шаблоны проектирования; они — сборники правил для стандартизированного структурирования проекта, которые помогают разделить и организовать большую кодовую базу, и упростить работу с незнакомым кодом.Читать полностью »