Вышла версия 0.3 node.js фреймворка для разработки веб приложений Autodafe
У фреймворка появился сайт autodafe.ws, который стремительно обрастает документацией и статьями. (Документация на сайте генерируется автоматически из кода, задокументированного по правилам jsdoc. Поэтому если вы хотите быстро поднять сайт с документацией вашего проекта, можете спросить меня «как?»)
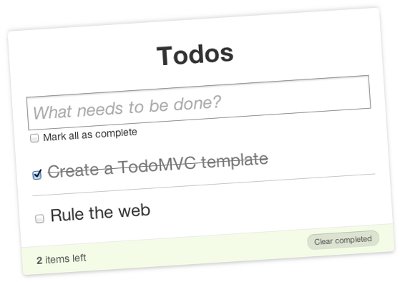
В новой версии фреймворка значительно улучшена работа с моделями, писать классы для сохранения данных стало удобнее, а сами они стали выглядеть красивее. Множественное задание атрибутов, их неявная фильтрация во время присвоения, асинхронная валидация моделей и изумительное использование статических методов моделей несомненно сделают вашу жизнь лучше и проще :) Работа с моделями в Autodafe




![PHP / [Из песочницы] Создание “API Centric” Web Application на PHP PHP / [Из песочницы] Создание “API-Centric” Web Application на PHP](https://www.pvsm.ru/images/eb9e7ca00f25414838e0bed6d845dc89.png)