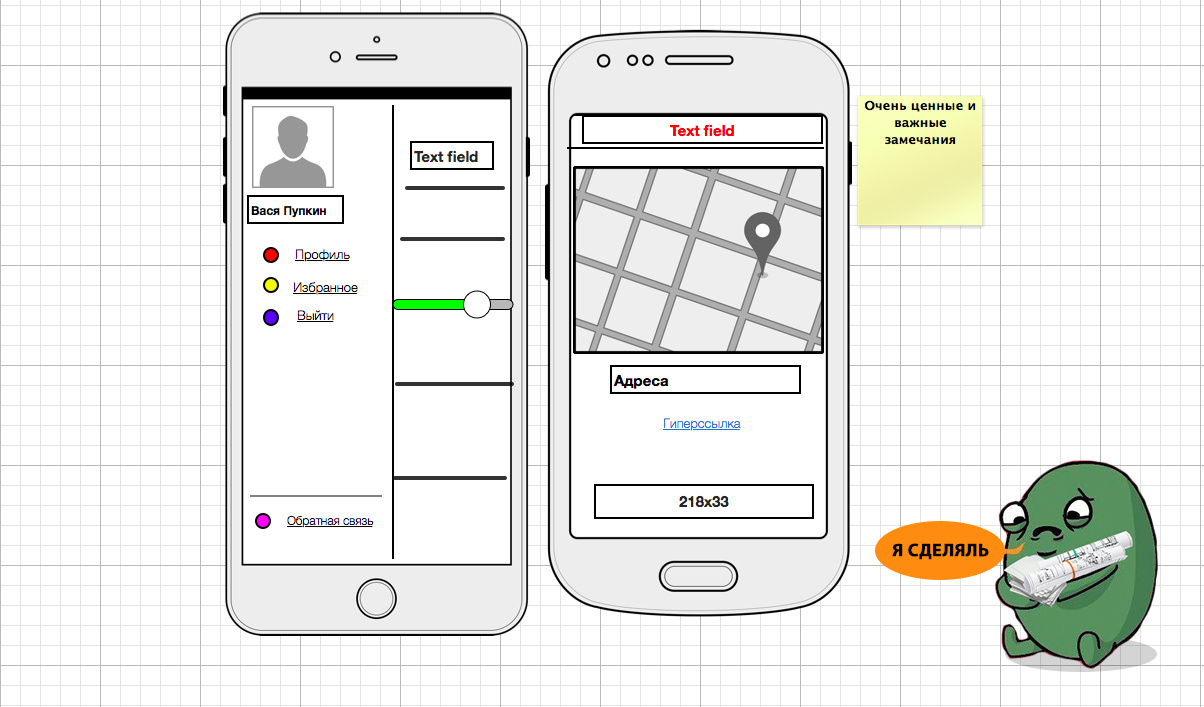
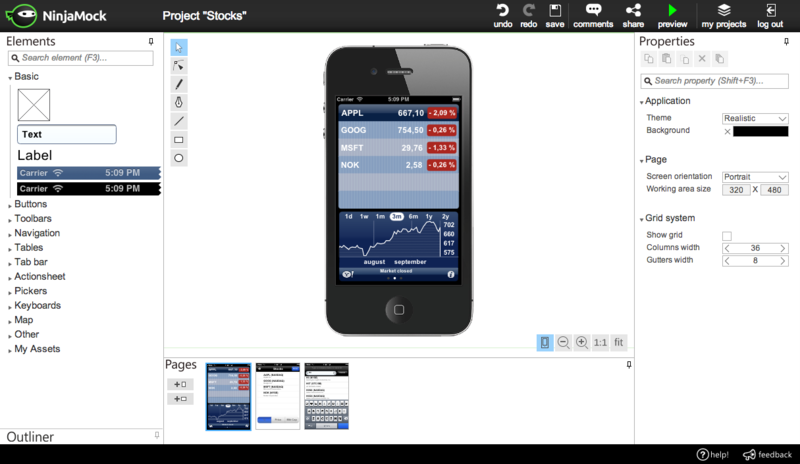
Не секрет, что проектирование интерфейса – это не просто создание макета сайта или мокапа приложения. Это целая совокупность факторов, зависящая от того, как поступает человек, ведь большая часть нашей жизни состоит из взаимодействия с окружающей средой. По мнению западных коллег, при проектировке макетов сайтов нужно обязательно обращать внимание на целый ряд факторов, влияющих на взаимодействие пользователя и интерфейса. Подтверждение этому – огромное количество переводов англоязычных статей на Хабре. И каждый дизайнер, программист или человек, стоящий в начале пути проектирования сайта, неизбежно пытается применить подобные знания и методики на практике, повсеместно натыкаясь на непонимание и слова: «Да это все теория…».
Позиция UX-проектировщика появилась на рынке труда сравнительно недавно и чаще всего, особенно в молодых компаниях, не имеет устоявшейся культуры проектирования. В крупной же компании специалист превращается в «рисовальщика» интерфейсов, руководствующегося такими доводами как «кнопка должна стоять слева, ведь человек читает слева-направо и обязательно ее заметит». Или же в ux-статиста, непрерывно пишущего отчеты, основываясь на данных систем аналитики [инфографика на тему: Don't Be A UX statistic http://vitamintalent.com/ux-statistic/#Development].
Если вы фанат своего дела и работаете, в первую очередь, для себя, то эта статья расскажет, как можно применить труды Гаррета, Купера, Кошика, Раскина и многих других авторов на практике, в условиях недостаточного количества времени и ресурсов.
Читать полностью »