Рубрика «Мобильный веб» - 5
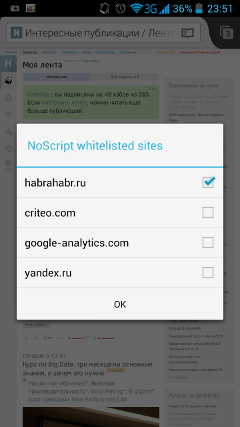
NoScript теперь и для Android
2015-03-10 в 21:46, admin, рубрики: android, Firefox, javascript, NoScript, безопасность, информационная безопасность, Мобильный веб, метки: AndroidРезультаты рейтинга мобильных разработчиков 2015
2015-03-06 в 9:19, admin, рубрики: 2015, articul, clever pupmkin, e-legion, mobile development, redmadrobot, ruward, unreal mojo, Блог компании Ruward, Мобильный веб, Разработка под android, разработка под iOS, рейтинг мобильных разработчиков, метки: 2015, рейтинг мобильных разработчиковПривет! В прошлом году мы запустили и опубликовали (пост на хабре был воспринят сообществом вполне положительно) первый рейтинг мобильных разработчиков.
Прошел год, и мы опубликуем результаты второго единого рейтинга разработчиков мобильных приложений 2015. У нас довольно хитрая (зато абсолютно прозрачная) методика, которая учитывает позиции компаний во всех других отраслевых рейтингах, которые были опубликованы в в течение 2014 года. Нужно сказать, что рынок растет очень быстро, как и появляются новые рейтинги. В прошлом году мы анализировали пять локальных топов, в этом — уже девять (а два из тех пяти успели по дороге закрыться). Как и в прошлом году, мы учитывали в топе только компании, которые занимаются разработкой на заказ, а не делают свои собственные продукты.

Рейтинг в 2015 году возглавили Безумные Роботы из Redmadrobot, на втором месте расположился питерский e-Легион, на третьем — изумительно бесстрашные разработчики из Unreal Mojo, на четвертом — Articul Media, а замкнули пятерку «умные тыквы» из CleverPumpkin (опять же, питерские ребята).Читать полностью »
Создание Responsive Landing Page на WordPress от А до Я
2015-02-23 в 7:11, admin, рубрики: front-end, web-разработка, wordpress, wordpress.com, веб сайты и графический дизайн, веб-дизайн, Веб-разработка, верстка сайтов, дизайн интерфейсов, дизайн сайтов, Мобильный веб, проектирование интерфейсов, проектирование сайтовНовый видеокурс по созданию адаптивного одностраничного сайта и посадке на CMS WordPress. В процессе обучение рассмотрены такие моменты, как проектирование интерфейса, создание скетча, адаптивная верстка и подключение Front-End плагинов, посадка на WordPress и создание опций шаблона. При разработке темплейта учитывалась возможность дистрибуции и распространения темы.
Читать полностью »
Унификация дизайна: Фреймворк Mail.Ru Group для мобильного веба
2015-02-17 в 8:33, admin, рубрики: usability, Блог компании Mail.Ru Group, веб-дизайн, дизайн, интерфейсы, контент-проекты, Мобильный веб, унификация, фреймворк, метки: унификацияУ компаний с большим портфелем продуктов со временем встает вопрос упрощения работы над ними. В Mail.Ru Group их около 40, не считая мобильных и планшетных версий, а также огромного игрового направления. Наше подразделение Почты и Портала занимается почти половиной из этих сорока. Что вместе с сопроводительными приложениями, мобильными сайтами и промо-ресурсами — за сотню проектов. Сейчас мы ведем их поэтапное обновление и унификацию вокруг нескольких гайдлайнов. На примере одного из них я расскажу о том, как перестроить дизайн-процесс от классического «прототип → макет → верстка → код» для каждого экрана к более эффективному и современному, основанному на фреймворках.

Топ-10 вещей, которые мы поняли во время работы с Foundation for Apps
2015-02-09 в 10:26, admin, рубрики: css, Foundation, html, jquery, zurb, Веб, Веб-разработка, Мобильный веб, приложения, метки: foundation, zurbСовсем недавно мы запустили Foundation for Apps. Было замечательно получать от вас отзывы и предложения по поводу нашего последнего фреймворка!
За это небольшое время мы уже успели узнать многое. Здесь первые 10 вещей, которые нам кажутся немаловажными:
1. Flexbox — это здорово, но сложно
Мы начали строить наш фреймворк с использованием Flexbox вместо традиционной сетки float. Это позволило нам аккуратнее выполнять некоторые вещи вроде смешения fixed- и fluid-width, существенно улучшить исходный код, и переориентировать сетку. Мы поняли, что Flexbox просто замечателен, и у него также есть поддержка множества разных браузеров. Пришлось разбираться во всех его тонкостях, делать его доступным для разного ПО, но у нас получилась просто замечательная сетка!
Читать полностью »
Яндекс сделал беспарольную двухфакторную аутентификацию
2015-02-03 в 10:17, admin, рубрики: аутентификация, безопасность, Блог компании Яндекс, информационная безопасность, криптография, Мобильный вебРедкий пост в блоге Яндекса, а особенно касающийся безопасности, обходился без упоминания двухфакторной аутентификации. Мы долго думали, как правильно усилить защиту пользовательских аккаунтов, да еще так, чтобы этим мог пользоваться не только хардкорный гик. По слухам, на некоторых других крупных сайтах доля пользователей, включивших дополнительные средства аутентификации, не превышает 0,1%. Кажется, это потому, что распространенная схема двухфакторной аутентификации слишком сложна для обычных людей. Мы постарались придумать иной способ и сегодня представляем его бета-версию. Надеемся, он получит более широкое распространение. Мы со своей стороны готовы работать над его улучшением и последующей стандартизацией.
После включения двухфакторной аутентификации в Паспорте, вам надо будет установить приложение Яндекс.Ключ в App Store или Google Play. В форме авторизации на главной странице Яндекса, в Почте и Паспорте появились QR-коды. Для входа в учётную запись необходимо считать QR-код через приложение — и всё. Если считать QR-код не получается, например не работает камера смартфона или нет доступа к интернету, приложение создаст одноразовый пароль, который будет действовать всего 30 секунд.
Расскажу о том, почему мы решили не использовать такие «стандартные» механизмы, как RFC 6238 или RFC 4226. Как работают распространенные схемы двухфакторной аутентификации? Читать полностью »
Двухфакторная аутентификация, которой удобно пользоваться
2015-02-03 в 10:17, admin, рубрики: аутентификация, безопасность, Блог компании Яндекс, информационная безопасность, криптография, Мобильный веб, разработка под iOSРедкий пост в блоге Яндекса, а особенно касающийся безопасности, обходился без упоминания двухфакторной аутентификации. Мы долго думали, как правильно усилить защиту пользовательских аккаунтов, да еще так, чтобы этим мог пользоваться без всех тех неудобств, которые включают в себя самые распространённые ныне реализации. А они, увы, неудобны. По некоторым данным, на многих крупных сайтах доля пользователей, включивших дополнительные средства аутентификации, не превышает 0,1%.
Кажется, это потому, что распространенная схема двухфакторной аутентификации слишком сложна и неудобна. Мы постарались придумать способ, который был бы удобнее без потери уровня защиты, и сегодня представляем его бета-версию.
Надеемся, он получит более широкое распространение. Мы со своей стороны готовы работать над его улучшением и последующей стандартизацией.
После включения двухфакторной аутентификации в Паспорте, вам надо будет установить приложение Яндекс.Ключ в App Store или Google Play. В форме авторизации на главной странице Яндекса, в Почте и Паспорте появились QR-коды. Для входа в учётную запись необходимо считать QR-код через приложение — и всё. Если считать QR-код не получается, например не работает камера смартфона или нет доступа к интернету, приложение создаст одноразовый пароль, который будет действовать всего 30 секунд.
Расскажу о том, почему мы решили не использовать такие «стандартные» механизмы, как RFC 6238 или RFC 4226. Как работают распространенные схемы двухфакторной аутентификации? Читать полностью »
Как создать веб-сайт, используя видео с YouTube в качестве фона?
2015-02-02 в 20:02, admin, рубрики: веб-дизайн, веб-сайт, видео, Мобильный веб, Работа с видео, фон 
Большие видео на заднем плане веб-сайтов — довольно популярный тренд в веб-дизайне. Умело примененные видео могут сделать веб-сайт более драматичным и привлекательным для пользователей.
Кроме того видео-фоны могут воспроизводиться плавно и без «тормозов» в отличие от фонов, созданны с помощью JavaScript, которые требуют загрузить определенный код и изображения прежде чем пользователь увидит результат анимации.
Существуют компании, как, например, Powerhouse или Adidas, которые используют видео в качестве заднего плана сайта, чтобы донести до пользователя определенное сообщение или историю о продукте или услуге.
Хотя и наиболее популярным способом создания видео-фона является использование HTML5 видео тега вместе с некоторыми параметрами CSS, стоит также обратить внимание на альтернативные источники видео, например, YouTube. В этом случае, вам не придется переживать о медленном ответе сервера, потому что запрос будет отправляться напрямик в YouTube.
В этой статье, я покажу вам, как можно построить клевый сайт, использующий видео с YouTube в качестве фона. Мы будем использовать jQuery.mb.YTPlayer.js для редактирования и управления внешним видом нашего видео. Итак, приступим!
Анонс React Native
2015-01-31 в 14:21, admin, рубрики: android, Facebook, iOS, javascript, ReactJS, Мобильный веб 
Не так давно в Калифронии прошла конференция по React.js (доклады с этой конференции уже размещены на канале facebook разработчиков в youtube). Доклады, как не сложно догадаться, были о различных возможностях React.js и применении их в реальной жизни, но два доклада презентовали исключительно новую технологию, бета-версия которой в данный момент доступна только для разработчиков, посетивших мероприятие. Если вы уже посмотрели доклады, то понимаете, что речь идет о React Native. В данной статье я хочу сделать краткий обзор того, что нас ждёт в будущем с этой технологией и как изменится наше представление о создании мобильных приложений с использованием JavaScript.
Читать полностью »
Юзабилити подводной лодки или почему интерфейсы тянут проекты ко дну
2015-01-29 в 14:31, admin, рубрики: usability, Анализ и проектирование систем, Блог компании #tceh, интерфейсы, как надо делать, как не надо делать, Мобильный веб, самообразование, юзабилитиПривет!
Вот так выглядит несложный интерфейс погружения и всплытия подлодки Б-413:

А вот это — монитор дизельного двигателя. Одного.

Богато. Непонятно — рубильника нет
Наши любимые стартапы — как та подлодка: в случае провала, о команде на весь мир скажут — “она утонула”. И хотя не доказано, что плохие интерфейсы напрямую отсекают путь к популярности для большинства продуктов (слагаемых успеха и провала всегда много), никто не станет спорить, что удобно — это правильно, а уязвимость UI — еще одна причина для самоторпедирования.
Проблема в том, что маленький проект часто не может привлечь специально обученного UX/UI-дизайнера, и проектируют интерфейсы в нём все подряд: разработчики, маркетологи, руководители… Поэтому соблюдение прав удобства пользователя так часто следует принципу “не стреляйте в питониста”.
К чему это ведет, и как это лечить — об этом и хотим поговорить.
Наш сайт в его первой версии, например, спроектировал наш CTO.
Читать полностью »