Недавно мы уже писали про опасности, связанные с использованием беспроводных протоколов и мобильных устройств. Продолжаем тему разговором об NFC. Не будем в этом посте углубляться в теоретические изыскания, а перейдем к конкретной практической реализации. Речь пойдет о приложении Android.Ecardgrabber, которое способно бесконтактно считать номер пластиковой карты, срок ее действия, а также номер банковского счета пользователя. 
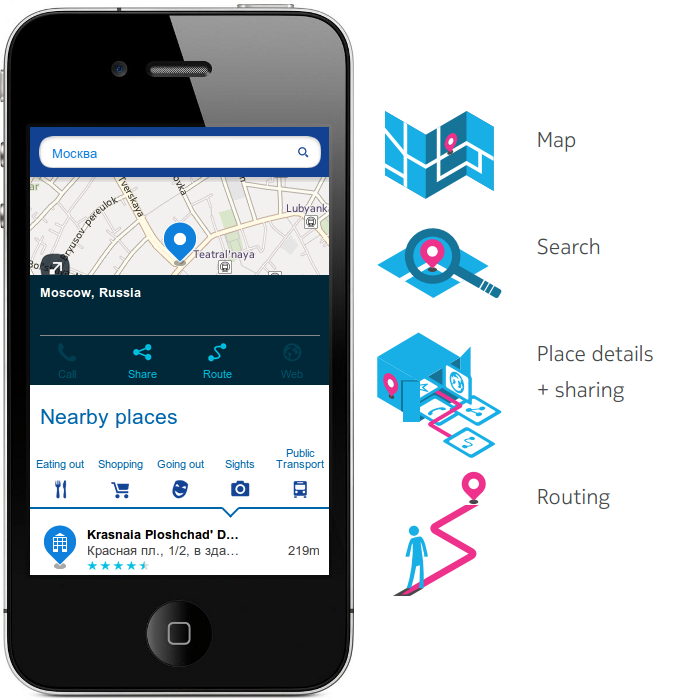
Стандарт ближней связи NFC обеспечивает беспроводный обмен данными на коротком расстоянии (до 4 см). Подобные виды связи сегодня уже используются и в России. В частности, некоторые банки выпустили бесконтактные карты для проезда в метрополитене. Существуют и другие подобные проекты.
Я уже представляю себе картину: 2050 год, карманный воришка будущего осуществляет мелкую кражу, прикладывая к сумке прохожего мобильный телефон, извлекающий данные кредитки по NFC. Так что, как написал один твитерянин, «шапочки из фольги уже недостаточно, пора заворачивать в нее бумажник».Читать полностью »