Приветствую, друзья.
Как вы знаете, в последнее время технология разработки игр для мобильных платформ развивается очень бурно. Игры пишутся на самых разных движках и языках, мы не будем в этой статье обсуждать, почему тот или иной язык/движок лучше или хуже (правда ведь?). Разработчики пытаются придумать новые интересные и удобные элементы управления игрой. Мне как игроку очень нравится использовать в игре геометрические элементы. Например такие, как в игре Джаггернаут для мобильных устройств.

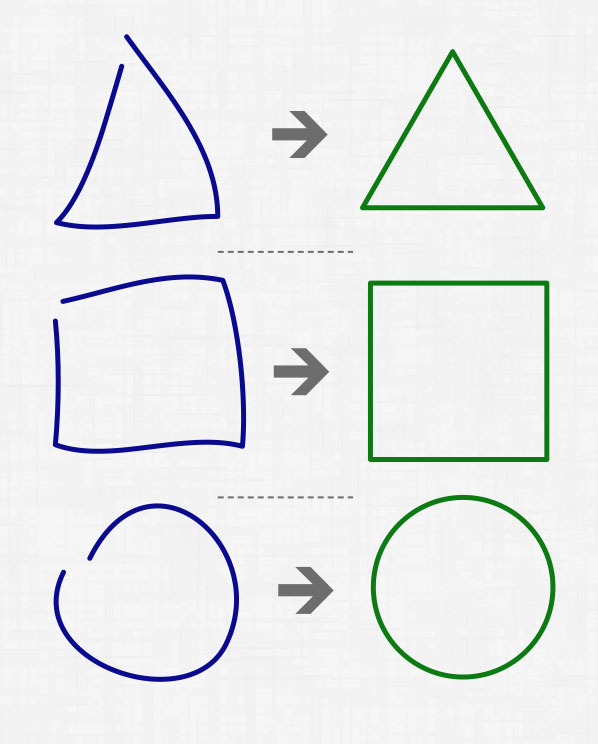
Я попробую рассказать вам об алгоритме определения нарисованных 2d фигур. Свою версию движка я написал на языке ActionScript 3.0. При желании(и наличии базовых знаний по геометрии) его можно реализовать на любом другом.
Итак, нам необходимо по нарисованной руками фигуре определить процент схожести с имеющейся: