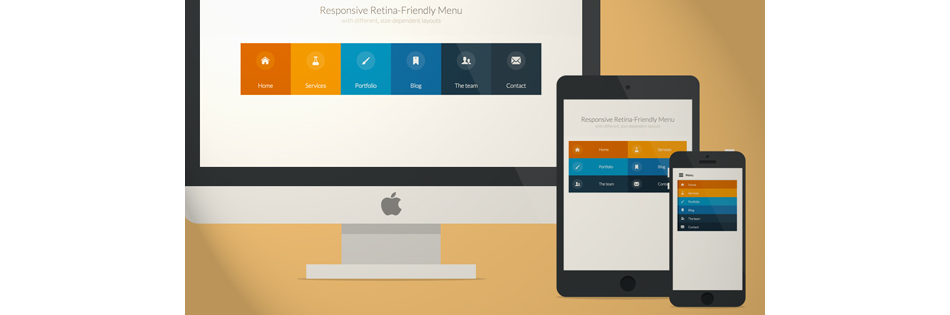
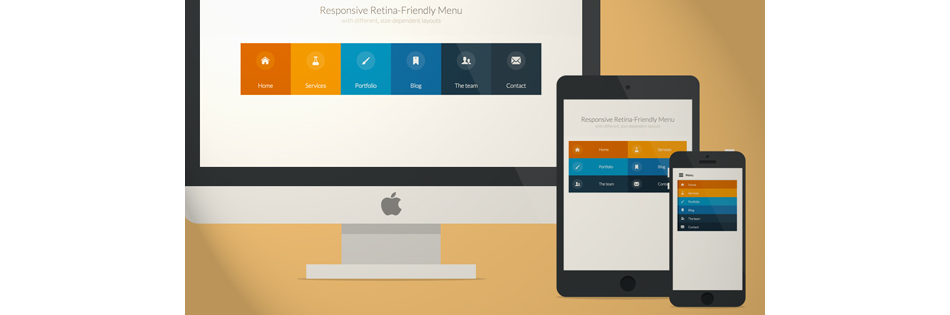
В этой статье очень подробно описано пошаговое создание адаптивного меню для сайта с несколькими вариантами компоновки элементов (в зависимости от размера экрана девайса). Для поддержки retina-экранов используется иконочный шрифт.

В этой статье очень подробно описано пошаговое создание адаптивного меню для сайта с несколькими вариантами компоновки элементов (в зависимости от размера экрана девайса). Для поддержки retina-экранов используется иконочный шрифт.

 Приветствую тебя, дорогой читатель!
Приветствую тебя, дорогой читатель!
Это будет не история успешного взлета или фатального падения. Здесь не будет статистики, технологий продвижения, ответов на вопрос «Как заработать миллион?». Я постараюсь лишь выделить основные моменты, которые могут быть полезны тем, кто столкнётся с реализацией и внедрением SAAS проектов. Несмотря на то, что я не люблю слово «стартап», речь пойдет о проекте, который в целом подходит под это определение.Читать полностью »

Меню это самый простой, быстрый и удобный способ навигации. От того, на сколько хорошо сделано меню, зависит успех сайта. Существует множество примеров создания меню и готовых библиотек. С их помощью можно вставить выпадающее меню в страницу. Но, к сожалению, почти все они имеют следующие недостатки.
Доброго времени суток.
Недавно в одном небольшом проекте на WordPress мне понадобилось динамически изменять пункты меню.
Немного погуглив я не получил того варианта, на который рассчитывал — все вариант были либо дико неудобные, либо терялся нужный функционал, а главное — возможность всё так-же редактировать меню из админ-панели.
Стоит отметить, что с WP я работаю ~2 месяца, некоторых аспектов, я конечно же, ещё не знаю, но гуглениями я пришёл к функции wp_update_nav_menu_item(), которой, почему-то, не оказалось в документации, но она оказалась как-раз тем, что нужно.
Читать полностью »
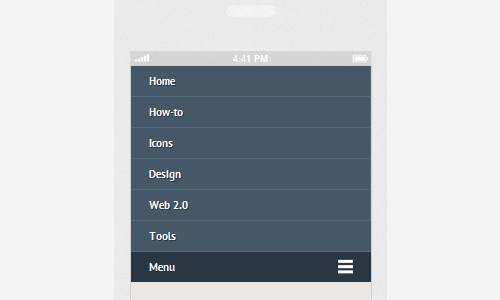
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.


Под катом сам плагин и немного о концепции.
Читать полностью »
Прочитав заголовок, кто-то наверно подумал, что сейчас будет очередной велосипед, и будет в принципе прав. Но иногда ничего не остается, как велосипедить, когда среди альтернатив сходу не находится ничего подходящего. Так случилось и у меня.
Читать полностью »

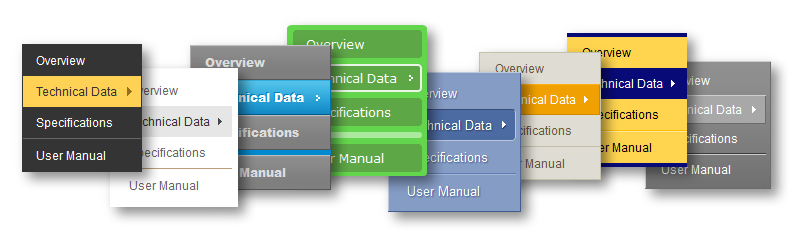
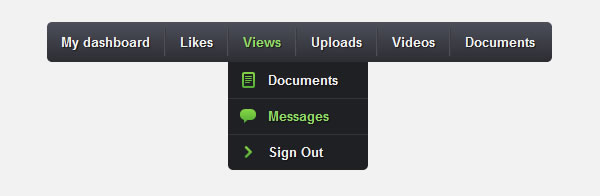
В этом уроке мы будем использовать чистый CSS3 для создания навигационного меню, которое вы можете найти у Impressionist UI by Vladimir Kudinov.