“Это унылое диалоговое окно действительно нужно?”

В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).

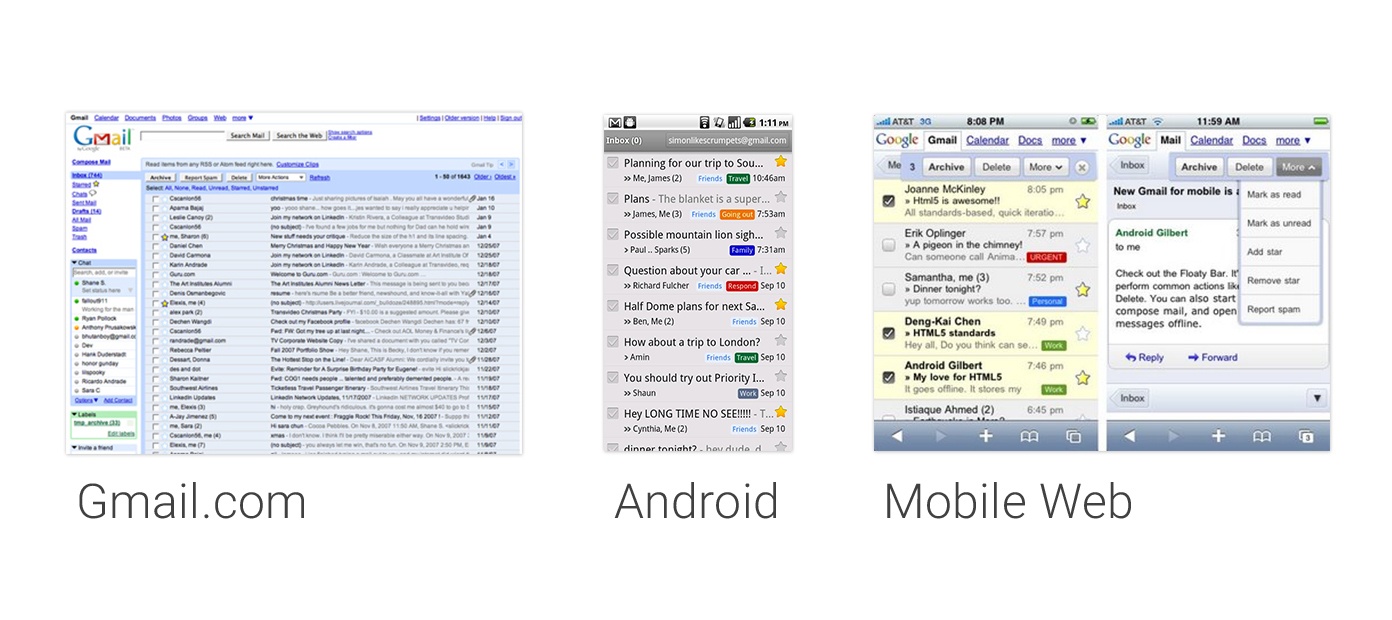
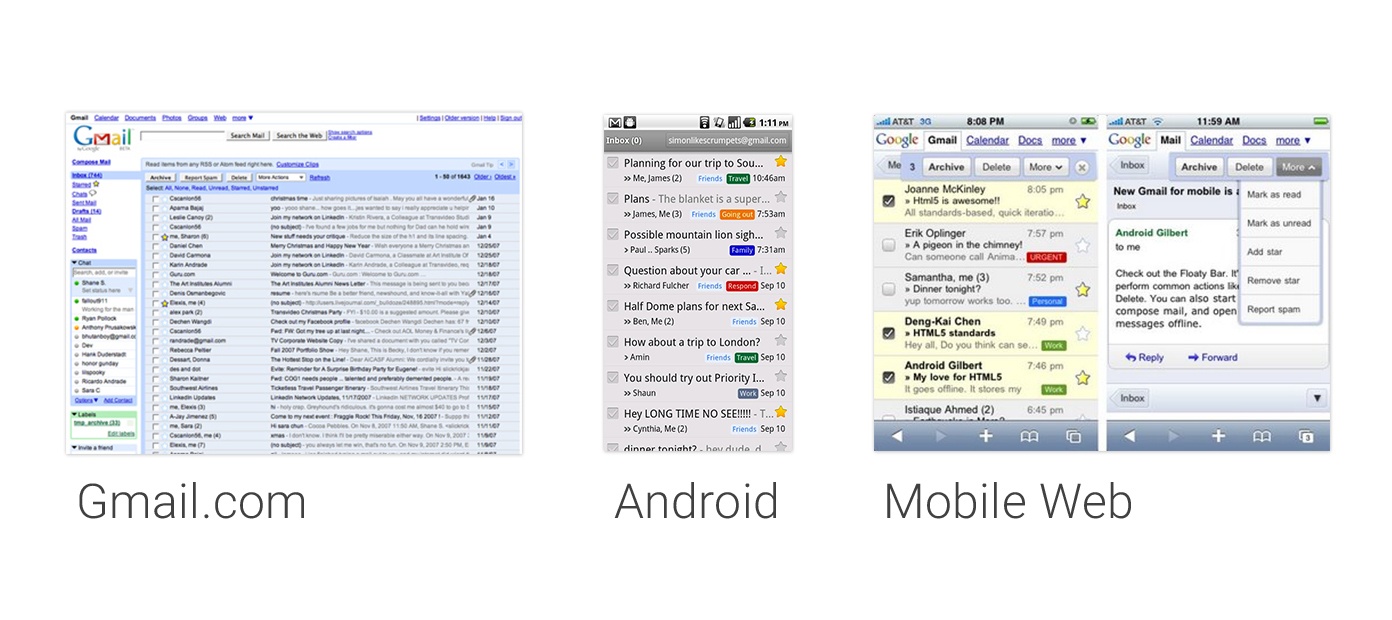
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?
Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
Читать полностью »